
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
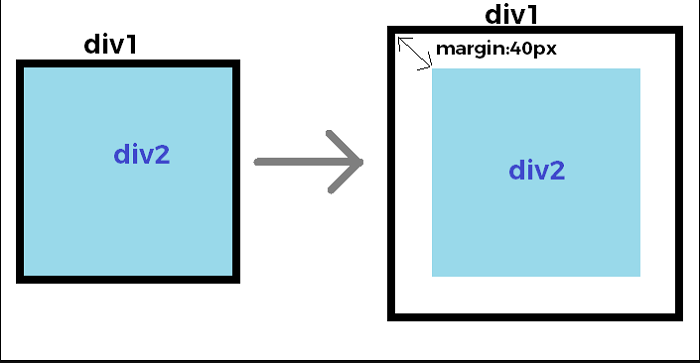
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

How to Create a Speed Typing Game with HTML, CSS, and JavaScript

css - How to vertically align div in another div with text? - Stack Overflow

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

vertical-align CSS-Tricks - CSS-Tricks

vertical-align CSS-Tricks - CSS-Tricks

Align Buttons in Card Footer with Bootstrap
How to use 'valign' in HTML or 'vertical-alignment' in CSS to vertically align any paragraph text - Quora

Understanding CSS's vertical-align Property

Vertical Alignment of Div Within a Divs - CSS Reset

How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks




)


