Improve Animation Performance in React – Web Development Tutorials

Animation is a powerful tool to improve user experience and drive engagement, but getting it right takes effort.
21 Performance Optimization Techniques for React Apps

Svelte vs. React: Which is Better for Performance? - Request Metrics

Animations with GSAP + React 🌟 - DEV Community

Which React Animation Libraries to Use in 2023, by Ali Husen

15 Examples of Reactjs Websites

Best Animation Libraries For React🎉 - DEV Community

Flutter vs React Native Comparison: An Overview - Miquido

React and SEO: Best Practices for Search Engine Optimization

How to Optimize Components to Improve React Performance
Improve Animation Performance in React – Web Development Tutorials - Iskander Samatov

How to build faster animation transitions in React - LogRocket Blog

React Native — Ultimate Guide on Debugging , Profiling & Advanced Optimization (iOS + Android), by Anisur Rahman

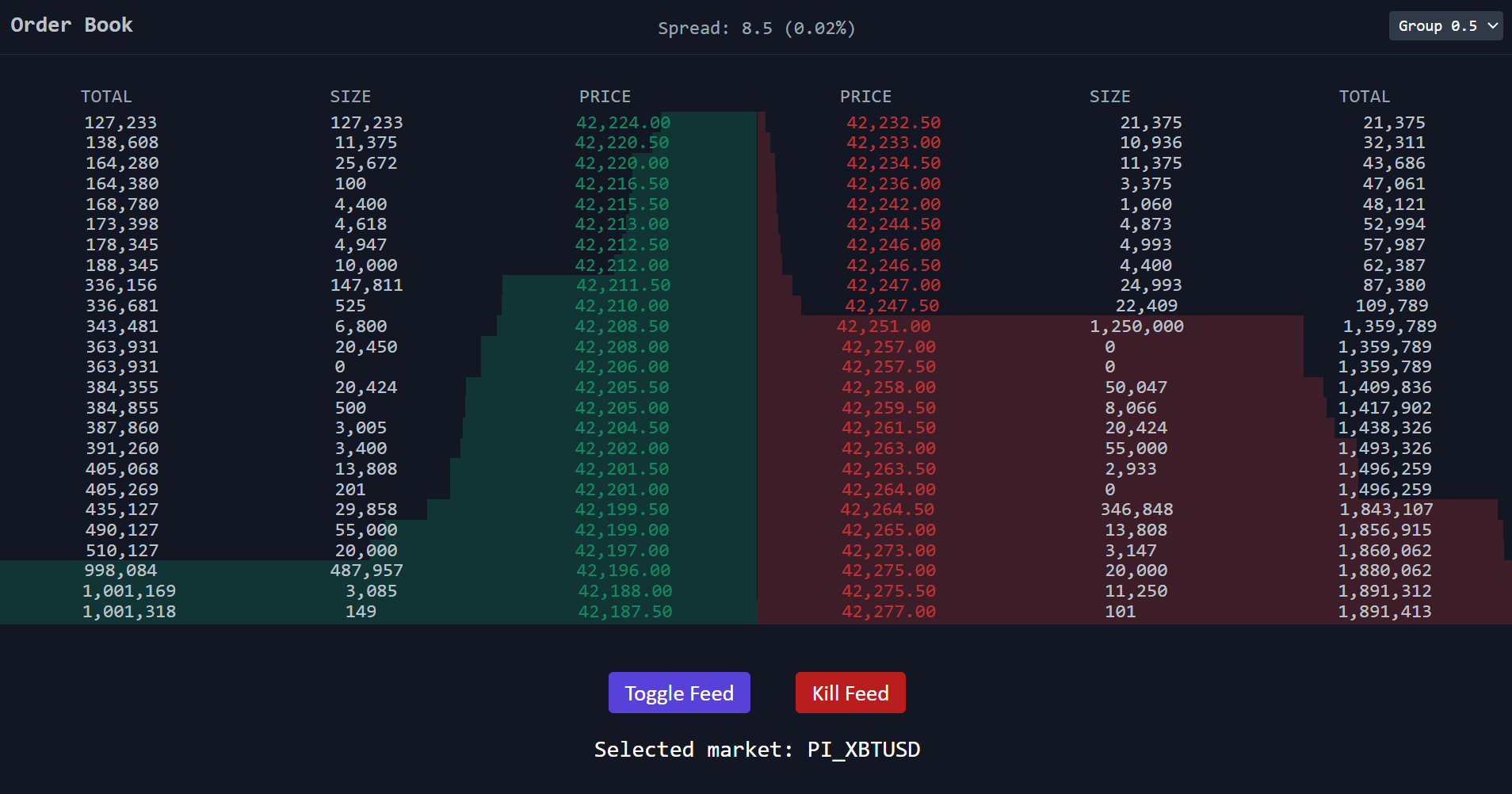
React + WebSockets Project – Build a Real-Time Order Book Application