CSS Lesson #27: Arranging your Logo, Title and Close Button on

The header of the Cookie Banner can contain 3 elements: A logo A banner title A close button As you can see in the image, the banner title is gone when you view the cookie banner on mobile. This is to make room for the other elements, by clearing the largest element; the text. This […]

How to create a closing menu icon using HTML and CSS

Interview Question & Answers for Selenium Freshers

CSS Lesson #30: Removing contact details in Legal Documents - The

Add another item field button is displayed as a modal action

Background Sound Playing across Specific Nodes — tony redhead

CSS Lesson #17: Copying your Favorite Banner - The Privacy Suite

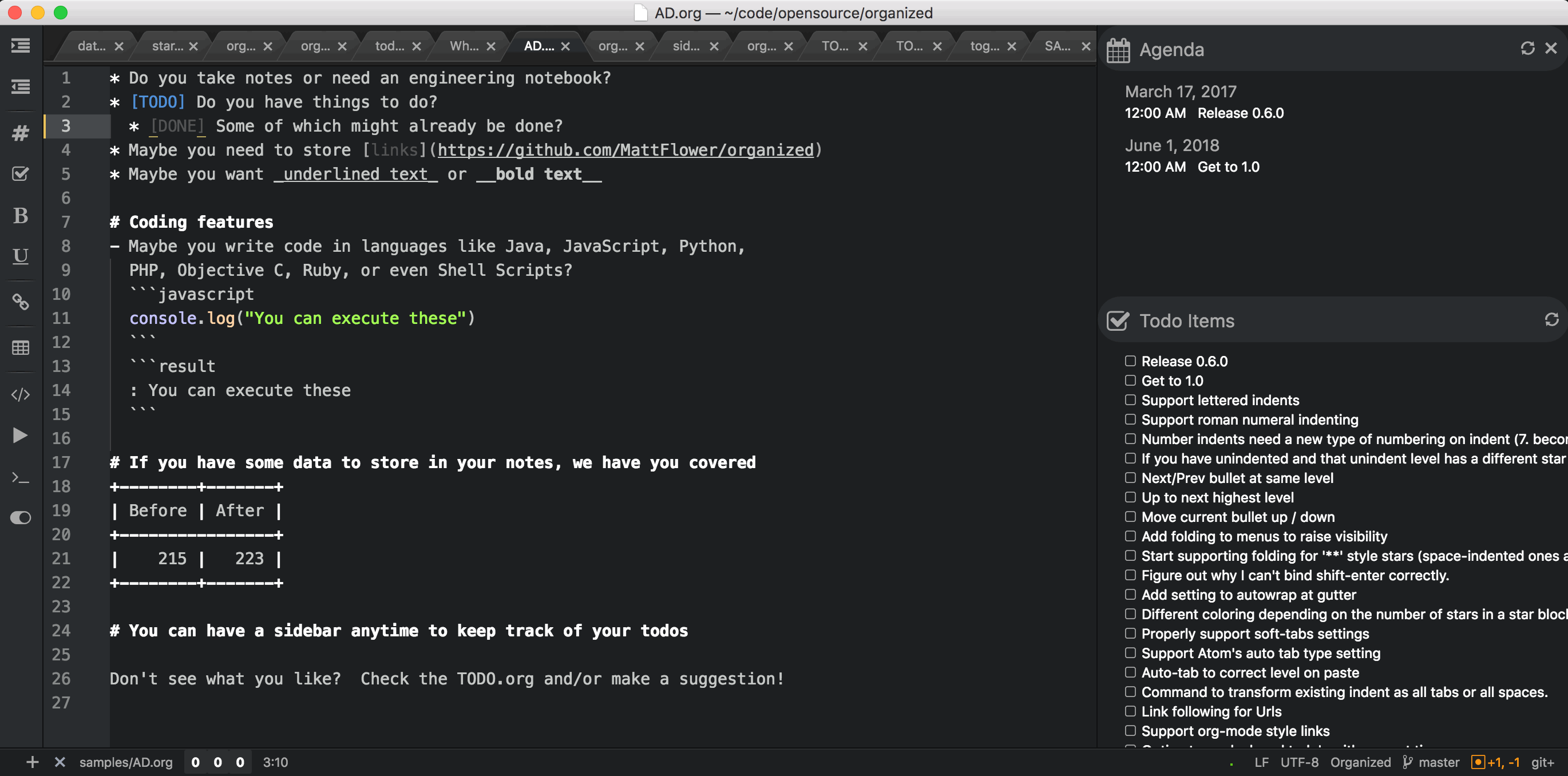
GitHub - MattFlower/organized: Outlining, scheduling, and todos

Free Course: Advanced WordPress Theme Development Course from

X close button only using css - Stack Overflow

CSS Lesson #14: Icons in the Manage Consent button - The Privacy

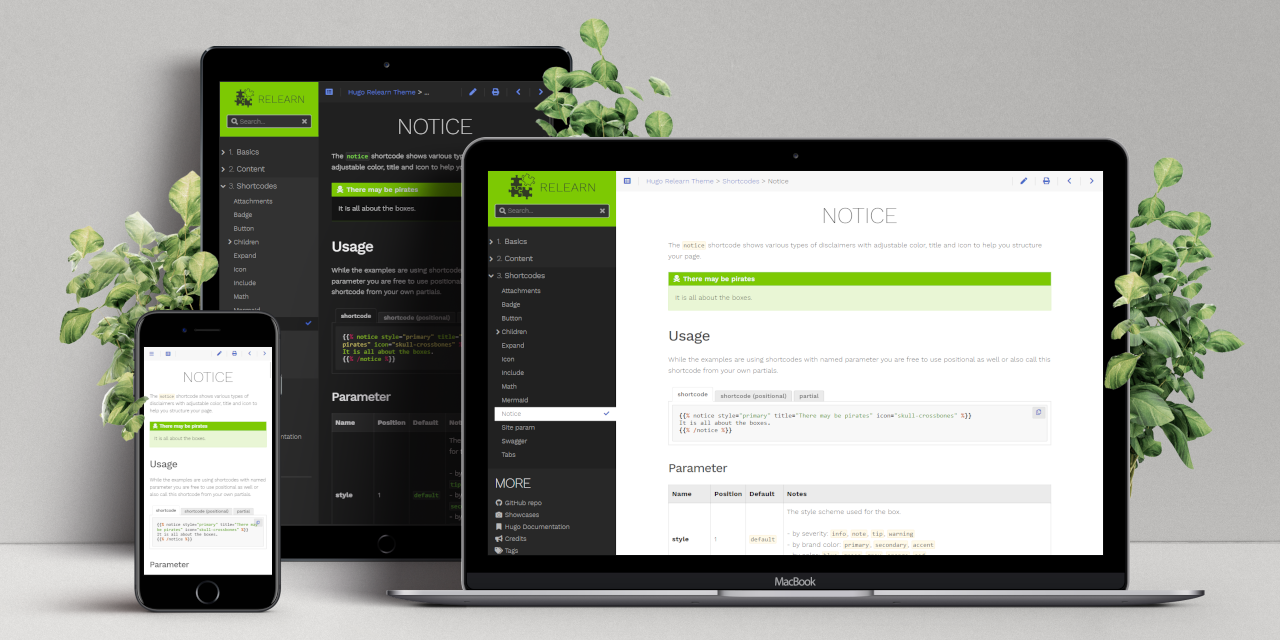
Hugo Relearn Theme

CSS Lesson #27: Arranging your Logo, Title and Close Button on

CSS Layout Tutorial, Step by Step

CSS Lesson #25: From Scratch Example: New Toggles - The Privacy




