CSS, Flexbox Gap

Description
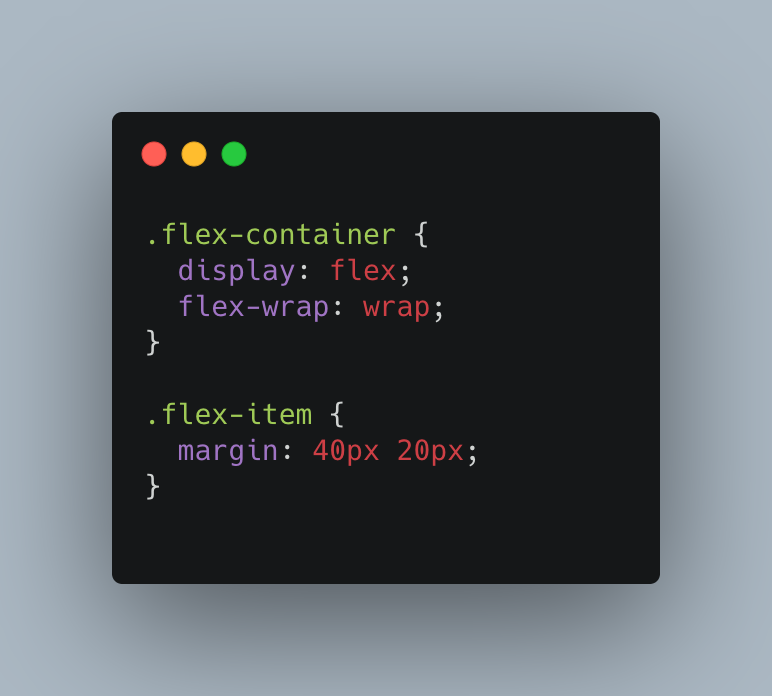
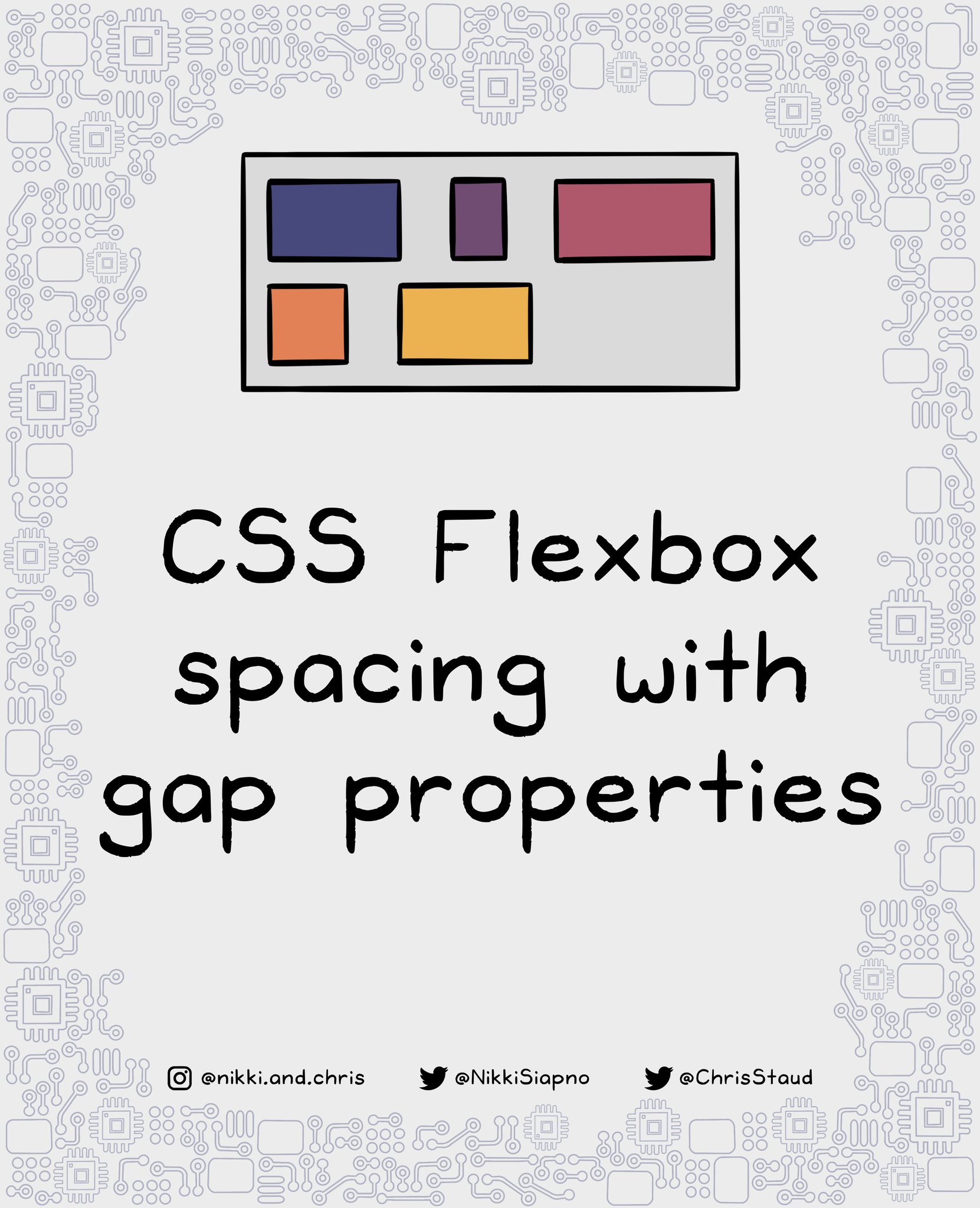
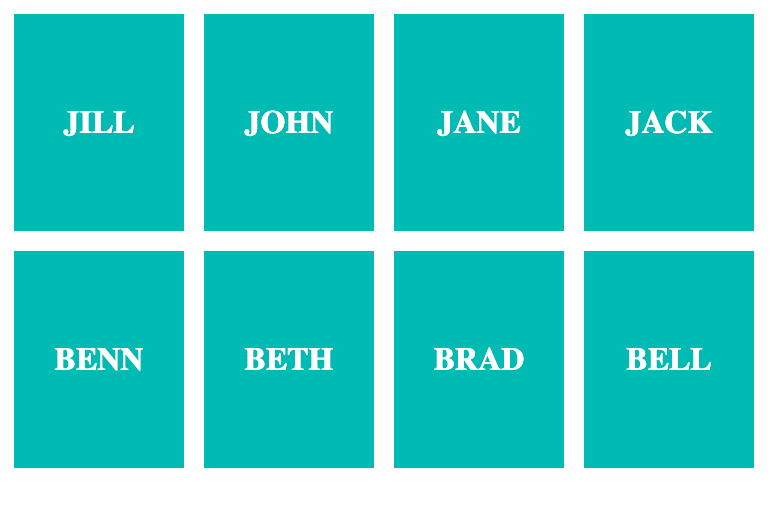
In 2021 appeared a new CSS trick which is called the flexbox gap. This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced

Nikki Siapno on X: 📌 Frontend Development Fundamentals: CSS

javascript - css columns / flexbox with no gaps between items

css-flexbox] issue with the references for gap-006-*? · Issue

gap CSS-Tricks - CSS-Tricks

CSS gap property vs. margin property - LogRocket Blog

The CSS Flexbox Handbook – Complete Guide with Practical Examples

Chromium lands Flexbox gap, Blog

Calculate the Percentage Width of Flex Items When Using Gap

Minding the gap CSS-Tricks - CSS-Tricks
Related products
$ 18.50USD
Score 4.5(289)
In stock
Continue to book
$ 18.50USD
Score 4.5(289)
In stock
Continue to book
©2018-2024, paramtechnoedge.com, Inc. or its affiliates






