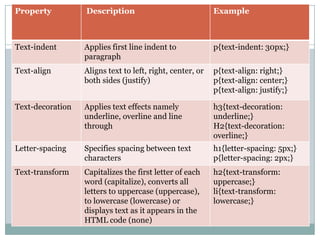
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

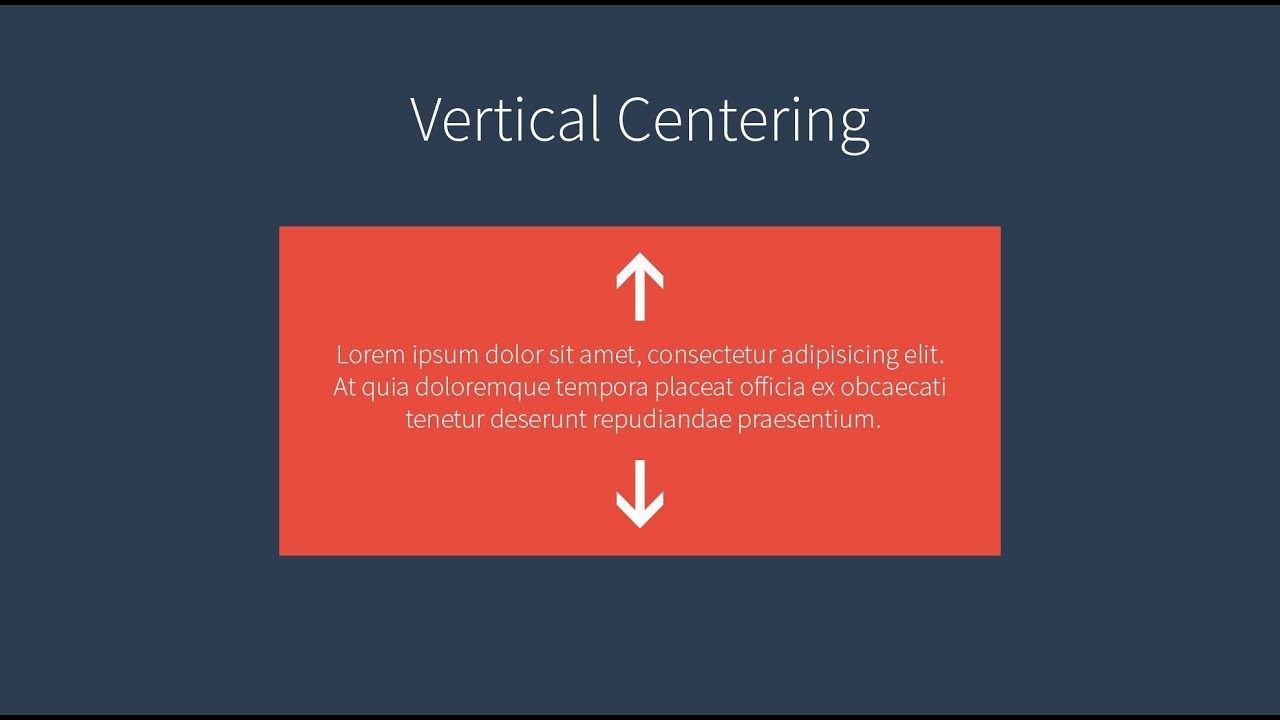
How to vertically align text with CSS - javatpoint

Text Align - Tailwind CSS

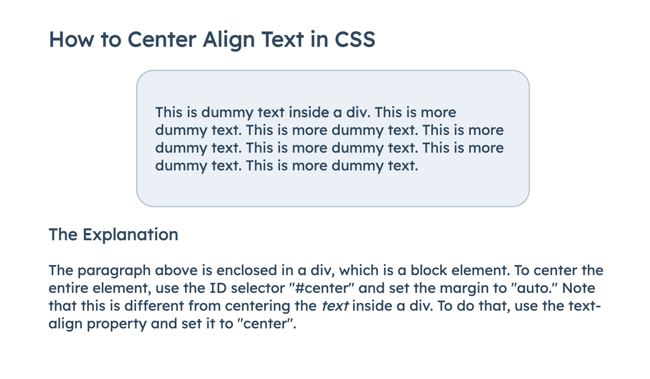
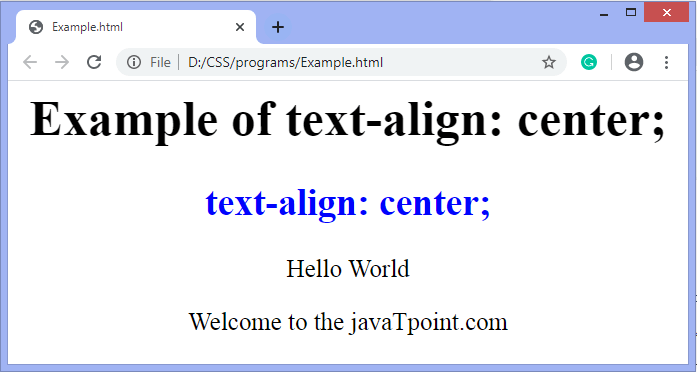
How to Center Text & Headers in CSS Using the Text-Align Property

Css text property
-300.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
How to Left, Right & Center Align Text in HTML

html - Text-align class for inside a table - Stack Overflow
Feature proposal] Text align last · tailwindlabs tailwindcss · Discussion #1751 · GitHub

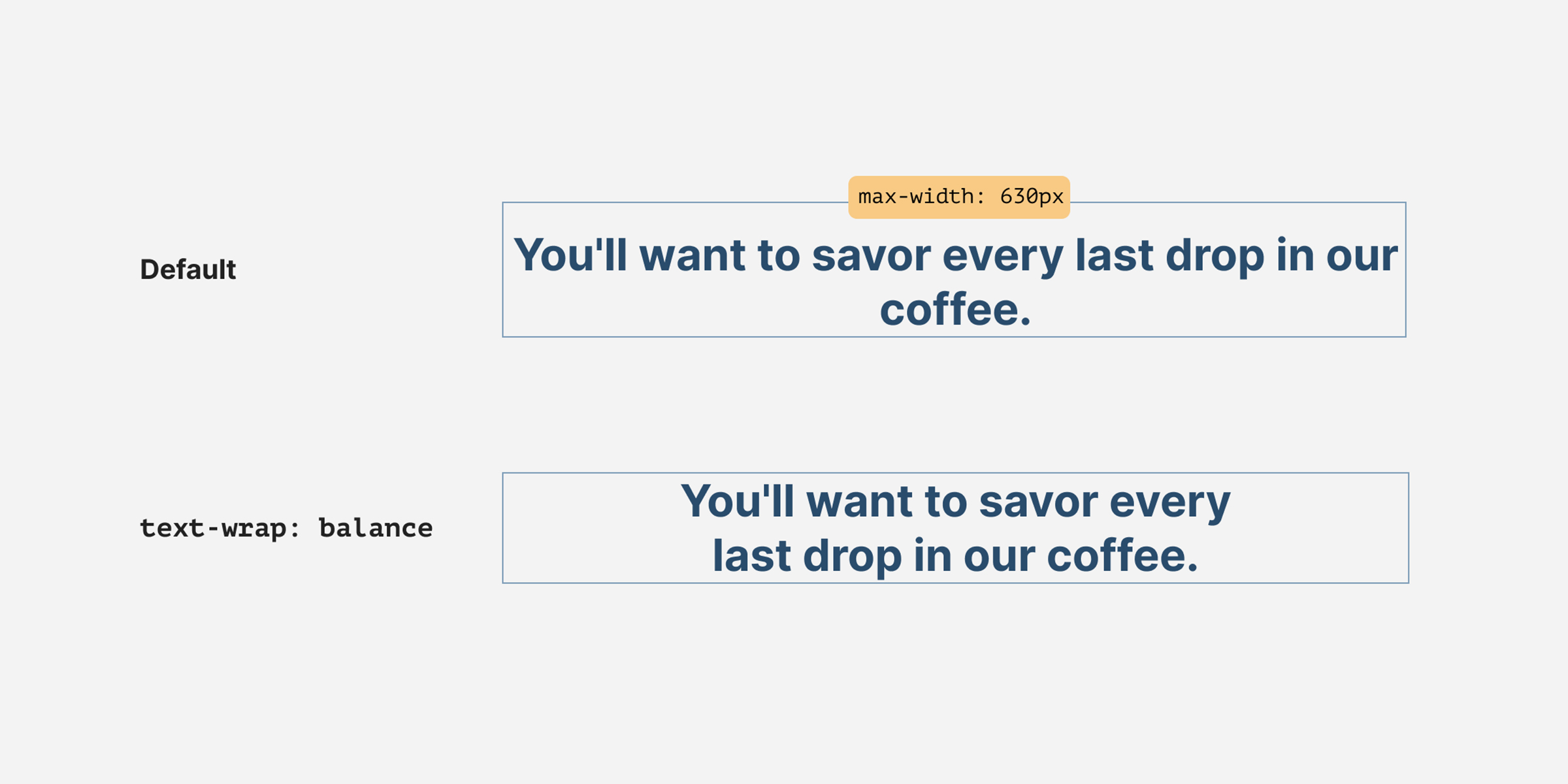
CSS Text balancing with text-wrap:balance

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

Align Text Vertically HTML And CSS
How to properly align text inside a table cell that wraps onto multiple lines using CSS or HTML code - Quora
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How to center text in CSS - javatpoint

7 Ways to Escape CSS Hell - DEV Community