Using CSS transitions - CSS: Cascading Style Sheets

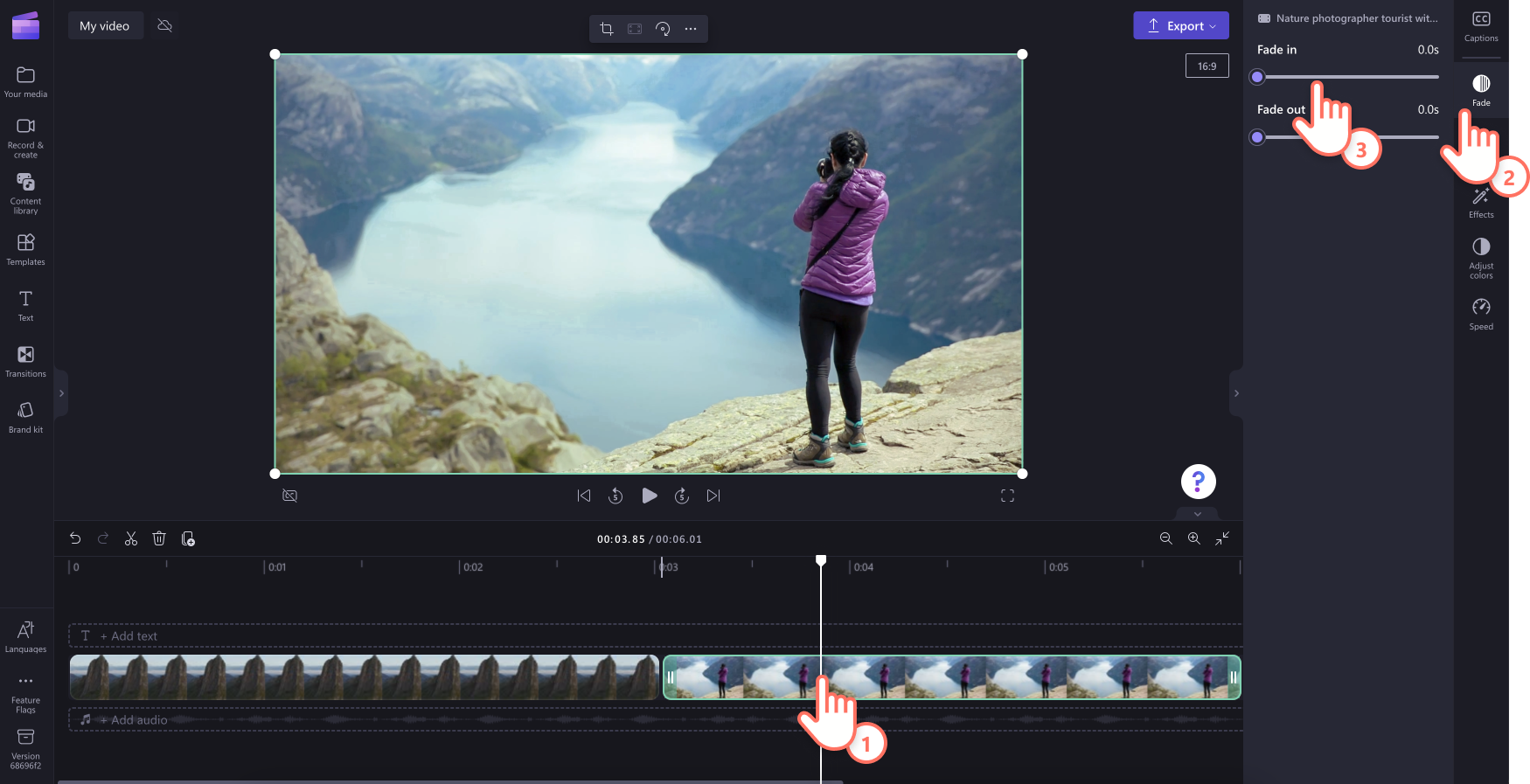
CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.
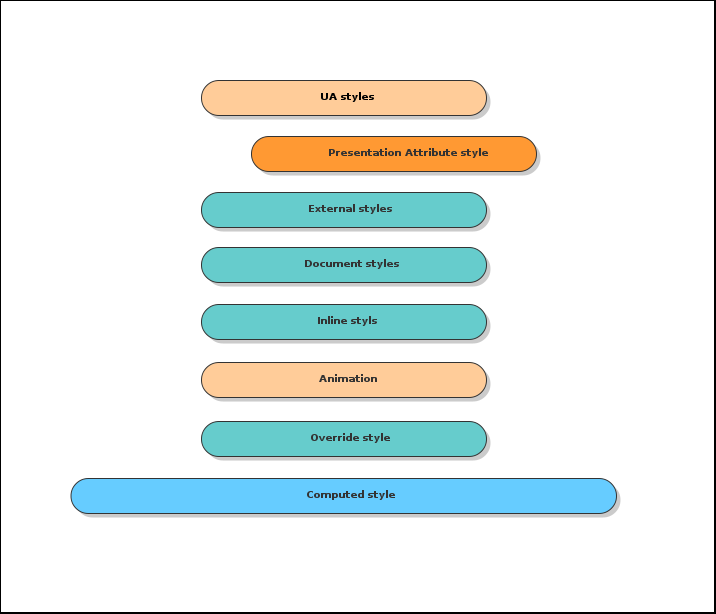
A Complete Guide to CSS Cascade Layers

Motionographer® In Pieces: A rare specimen of CSS-based animation

Sticky Footer — Solved by Flexbox — Cleaner, hack-free CSS

CSS transition duration using simple CSS - Cascading Style Sheets

Cascading Style Sheets

pointer-events, CSS-Tricks

What is CSS?, Overview & Examples - Lesson

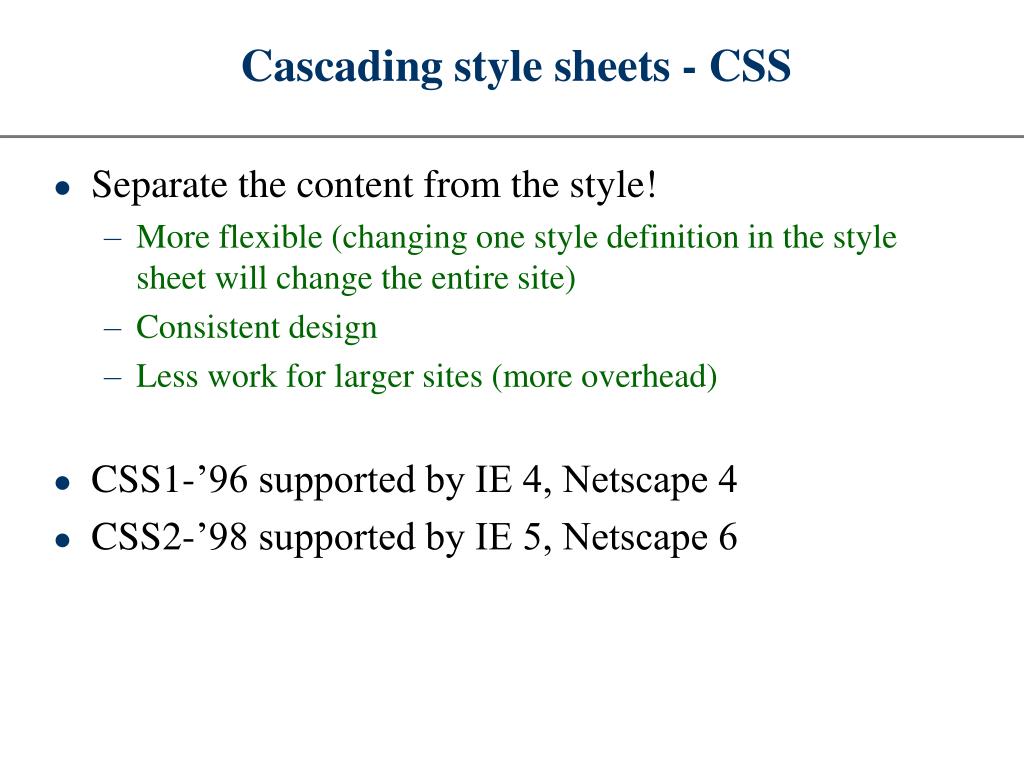
PPT - Cascading style sheets - CSS PowerPoint Presentation, free

HTML5 Please - Use the new and shiny responsibly

Learn how to use CSS in Adobe Dreamweaver

CSS - Wikipedia
Cascading Style Sheets - CSS - OutSystems 11 Documentation

SVG attribute to presentation attribute - Effects Task Force

Selecting dropdown element using Javascript or Jquery, Javascript Blog





.jpg?sw=600)