
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

reactjs - Put Button on Center Between Borders in CSS and MUI

python - Center Streamlit Button - Stack Overflow
Learn to Center Buttons in Wordpress Visual Composer with Pictures

html - Center button under form in bootstrap - Stack Overflow

How to center a button in html and css.

How to Center a Button in HTML? - Scaler Topics
Learn to Center Buttons in Wordpress Visual Composer with Pictures

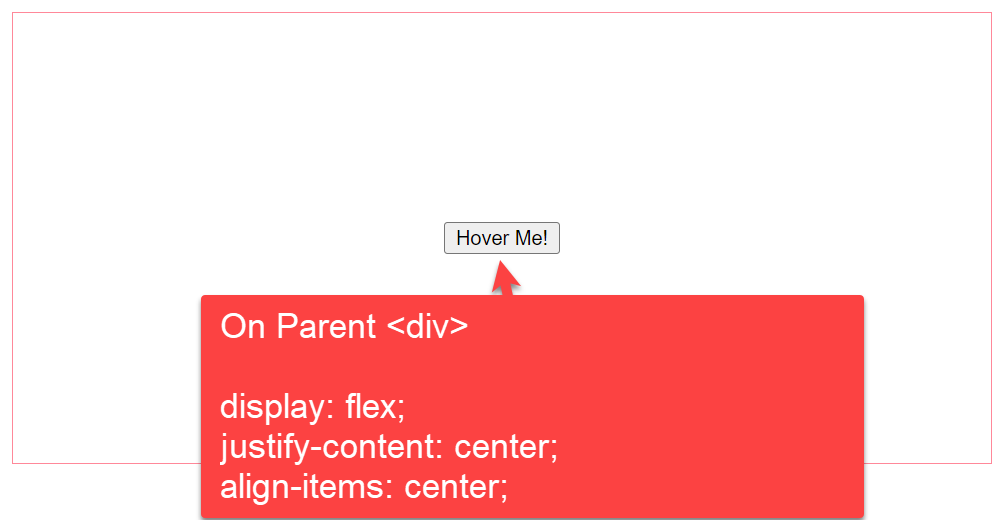
html - Align button to center of div - Stack Overflow

Vertical text alignment in buttons and inputs