Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Animated Gradient Background Inspired By Stripe.com - stripe

How to Create Interactive Projections with OpenFrameworks

Animated Gradient Capabilities Section (Cloneable) - Webflow

Can someone guide me in creating this carousel interaction - Animations & Interactions - Forum

How to Create Cool Website Backgrounds: The Ultimate Guide

Top Cybercrime Forums to Monitor in 2023 - Flare

Animation At Work: Tips on How to Engage Your Audience

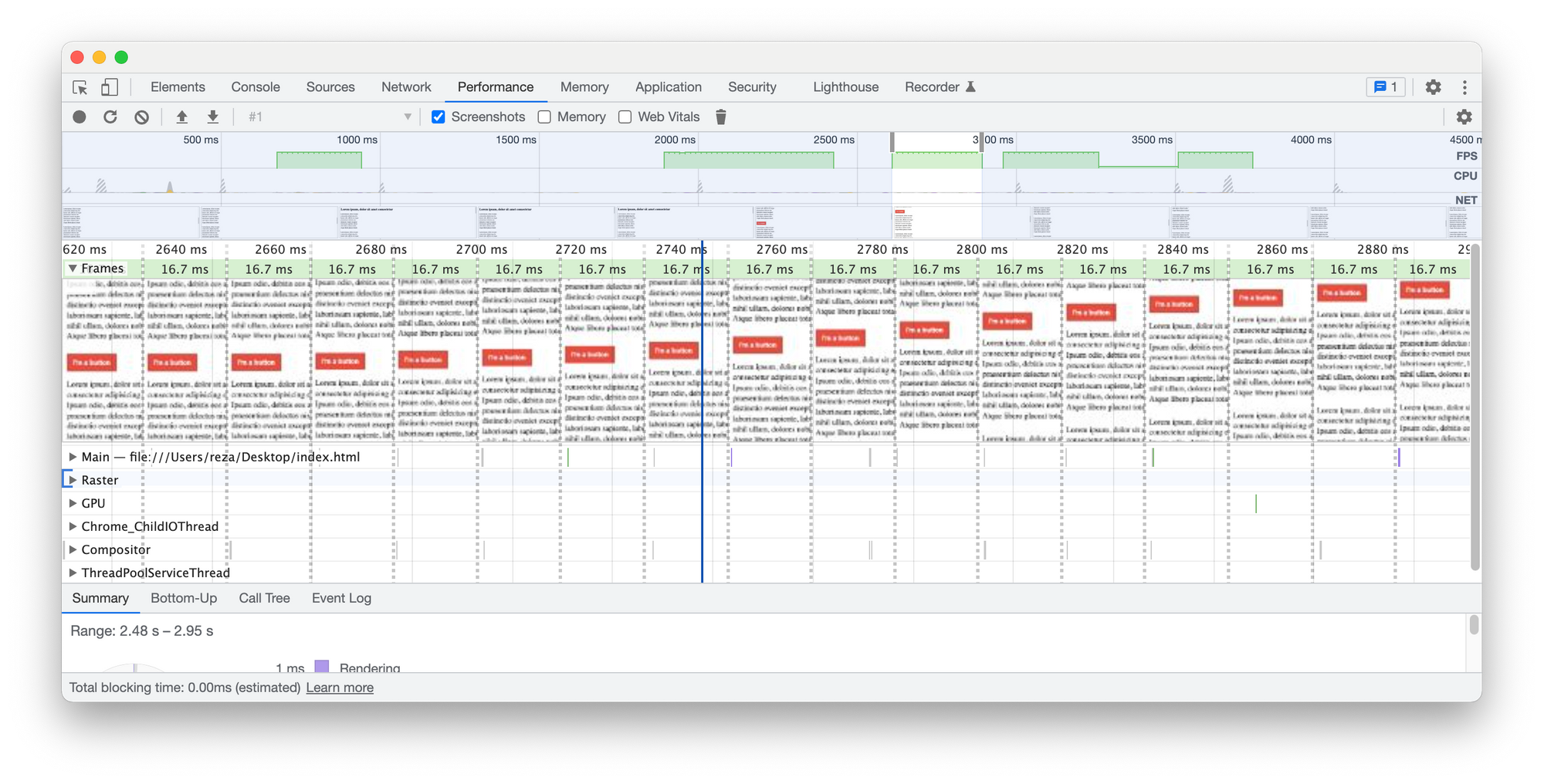
Web Animation Performance Fundamentals – How to Make Your Pages

Creating a 3D world in pure CSS
Web Design: How to Create the Perfect Gradient

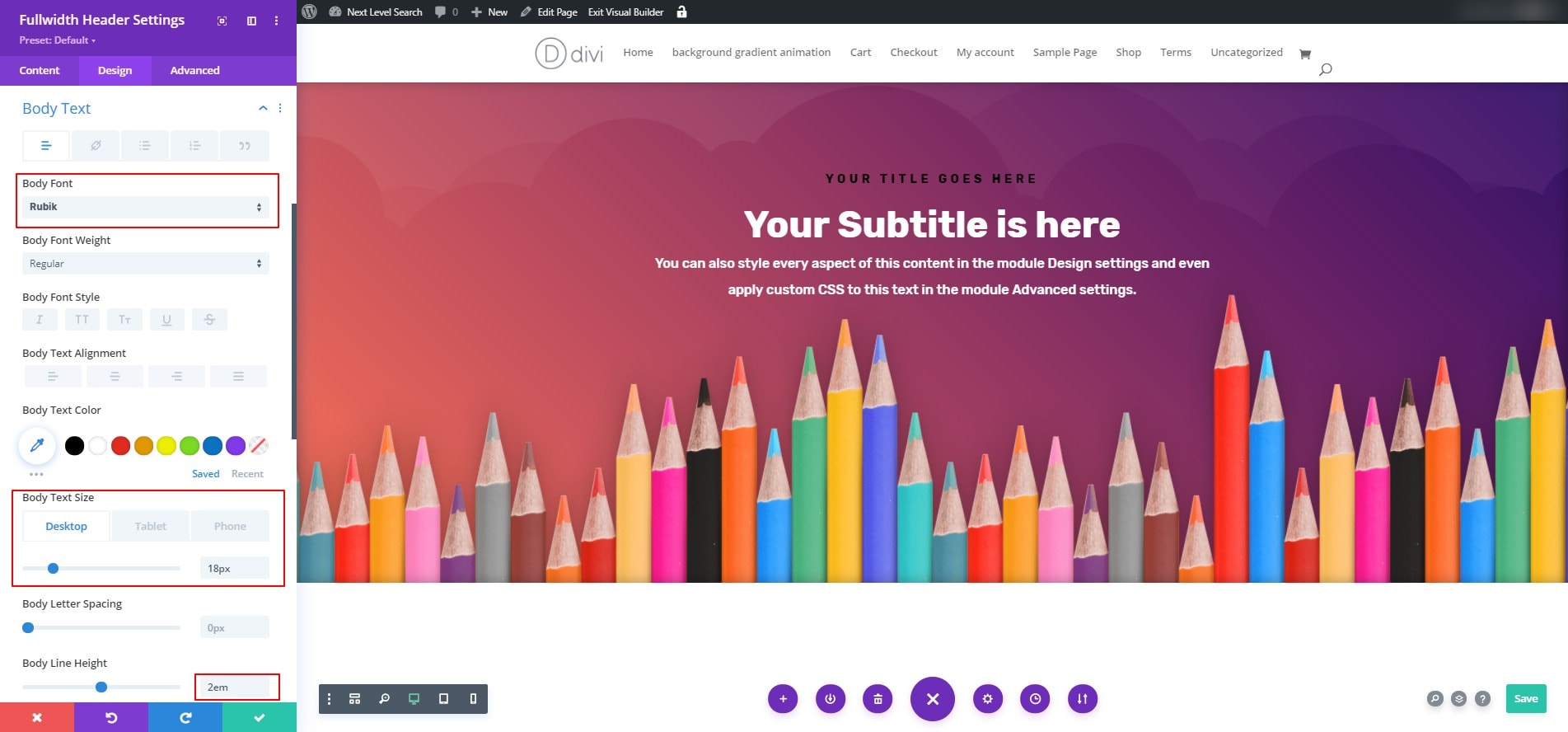
How to create background gradient animation in Divi? - DiviGear











