Create a dynamic background with gradients for my websit

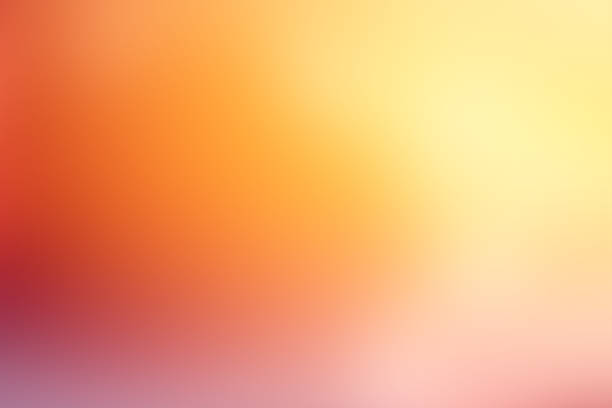
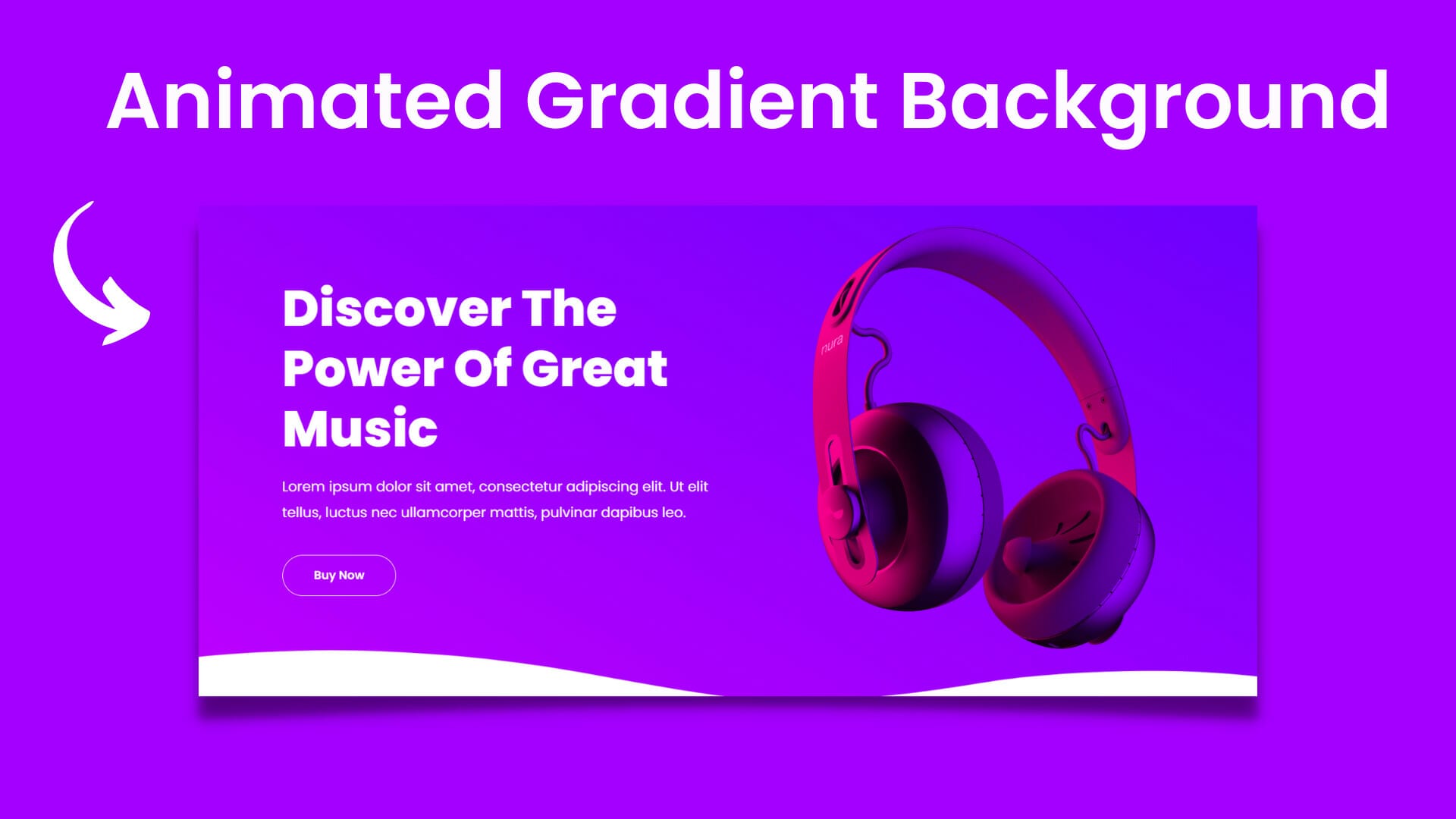
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Page 8 Dynamic Line Gradient Background Images - Free Download on Freepik

Daily Design + Code #3 (Grainy Gradients, Blurry Background) by Juxtopposed on Dribbble

9,000+ Hd Backgrounds Stock Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock

What is Gradient and How to Use Gradients in Your Design

Mesh Gradients Generator by MagicPattern

dynamic background shape gradient pattern creative geometric wallpaper trendy gradient shapes composition.Abstract backgroun,Template for the design of a website landing page or background.Colorful. Stock Vector

24 Beautiful Examples of Gradient Websites - Qode Interactive

🌈 Wonderful tools for creating secondary visual elements for your website - DEV Community

Inixia Make Website Backgrounds In Seconds

Abstract Gradient Backgrounds Available Your Designs Stock Illustration 2343151235

How to Add a Linear Gradient Background to Your Website: The Ultimate Guide - TurboFuture

How To Create Animated Gradient Background Using Elementor