Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

How to Work With the React Context API

12 JavaScript Image Manipulation Libraries for Your Next Web App

reactjs - React Js Upload Images using Api - Stack Overflow
Stream Closed/unexpected end of stream/ Connection reset in post

Your Guide To The React Context API - CopyCat Blog

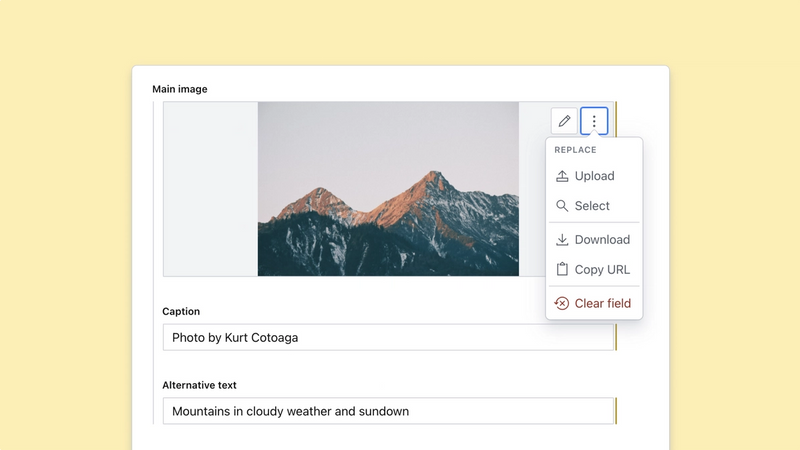
Image Schema Type - Sanity Studio

Upload de imagens no Front End com ReactJS e Context API

Uma maneira melhor de estruturar projetos em React

Upload de imagens no Front End com ReactJS e Context API

Como criar o formulário upload com React e enviar a imagem para