A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
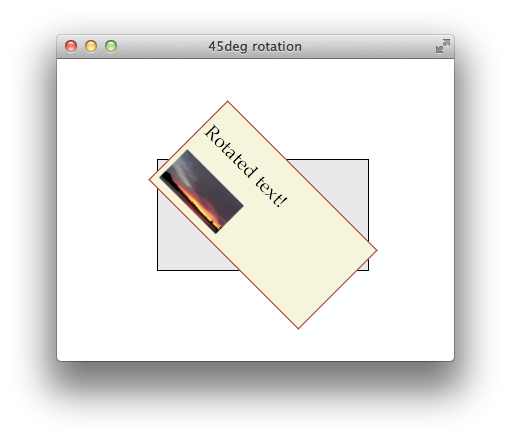
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

How to rotate a text 360 degrees on hover using HTML and CSS? - GeeksforGeeks

Using 2D and 3D Transforms
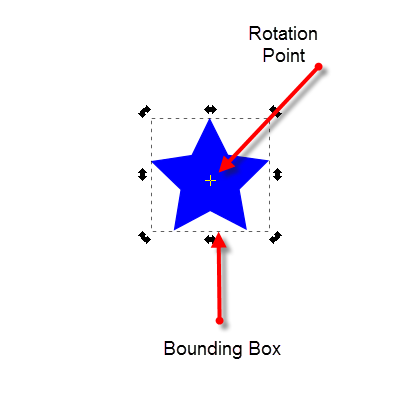
Rotate HTML elements with mouse

JavaScript JSON HTML - GeeksforGeeks

HTML element not being referenced - Database - Bubble Forum

HTML div Tag - Usage, Attributes, Examples
How to rotate an image 90 degrees using HTML - Quora

JavaScript JSON HTML - GeeksforGeeks
How to rotate an image using JavaScript without using any third party libraries - Quora