How to Build Dynamic Forms in React

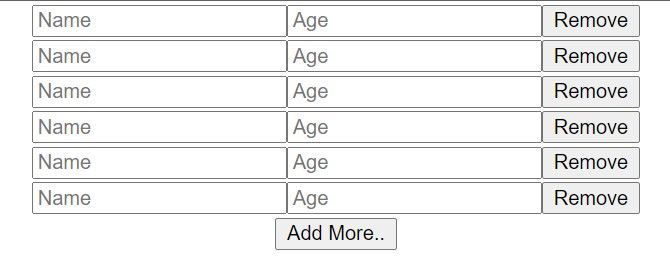
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic forms, we can add fields or remove them depending on our needs. So, let's get started. How to Create a Form in React Let's create a simple form first. The syntax is straightforward: import './App.css';
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic
forms, we can add fields or remove them depending on our needs.
So, let's get started.
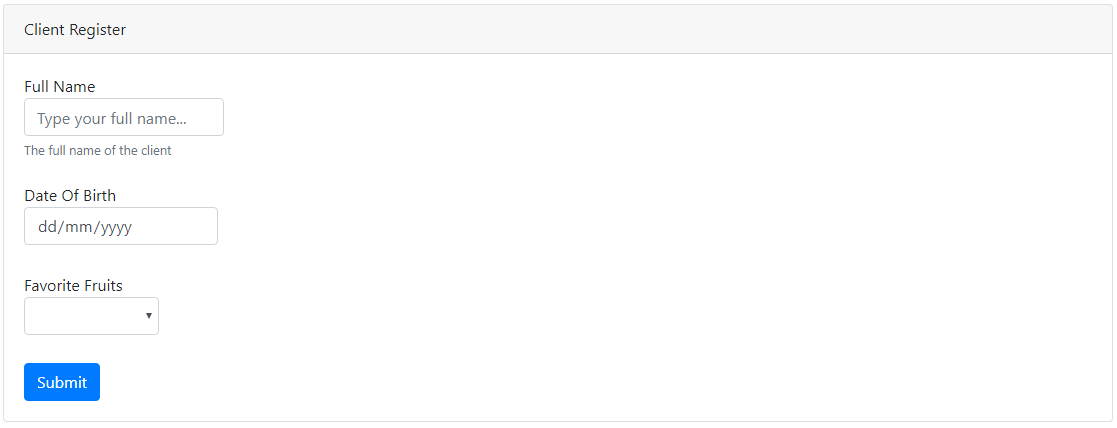
How to Create a Form in React
Let's create a simple form first. The syntax is straightforward:
import './App.css';
function App() {
return (
<div className="App">
<form>
<div>
<input
name='name'
placeholder='Name'
/>
<input
name='age'

How to Build Dynamic Forms in React

Creating Dynamic Forms With React Hooks

React js form examples for beginners - SPGuides

Dynamic Forms with React Hook Form

GitHub - rogeroliveira84/react-dynamic-forms: A react component to

How to Build Dynamic Forms in React
Creating Dynamic Forms With React Hooks

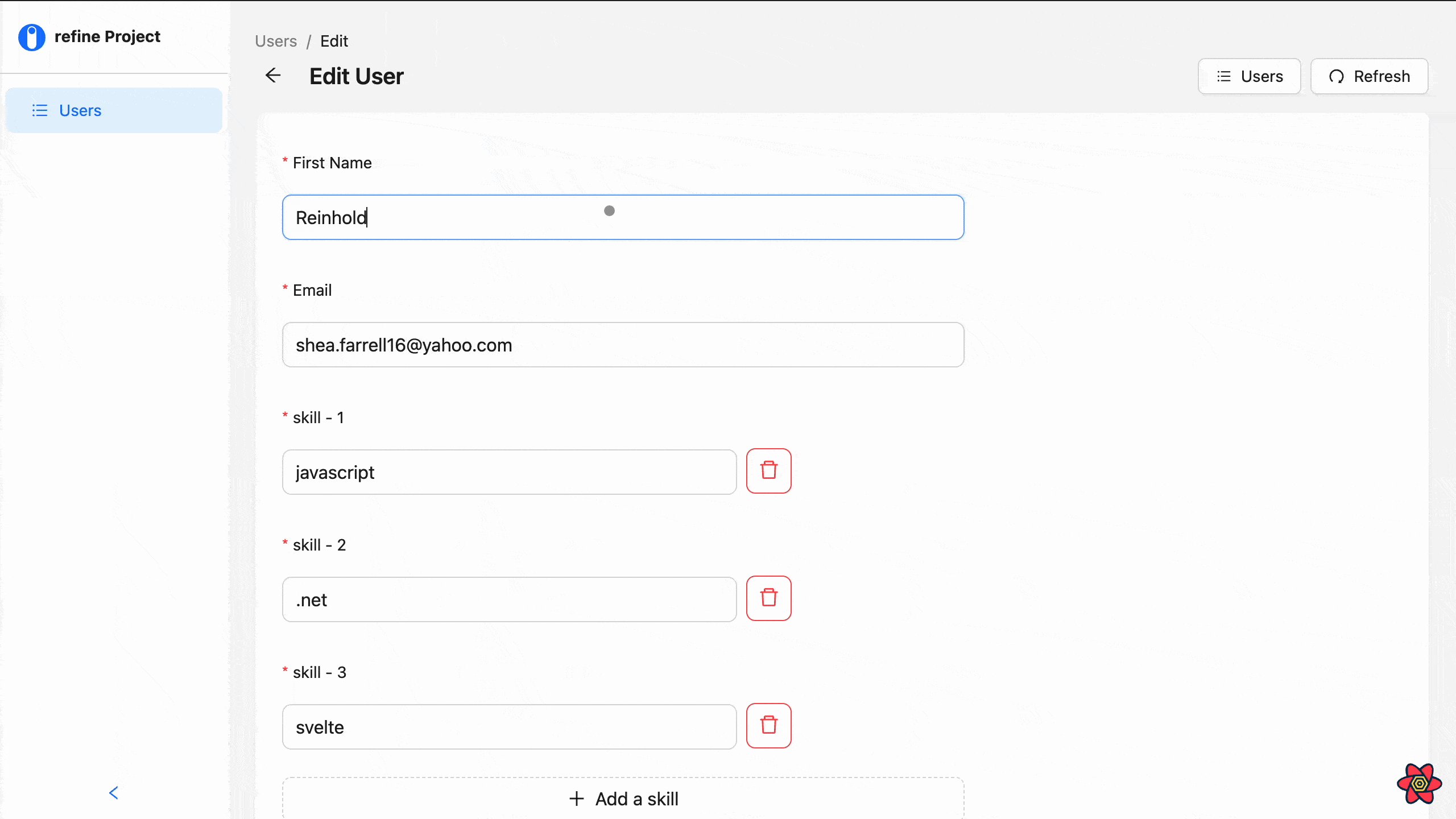
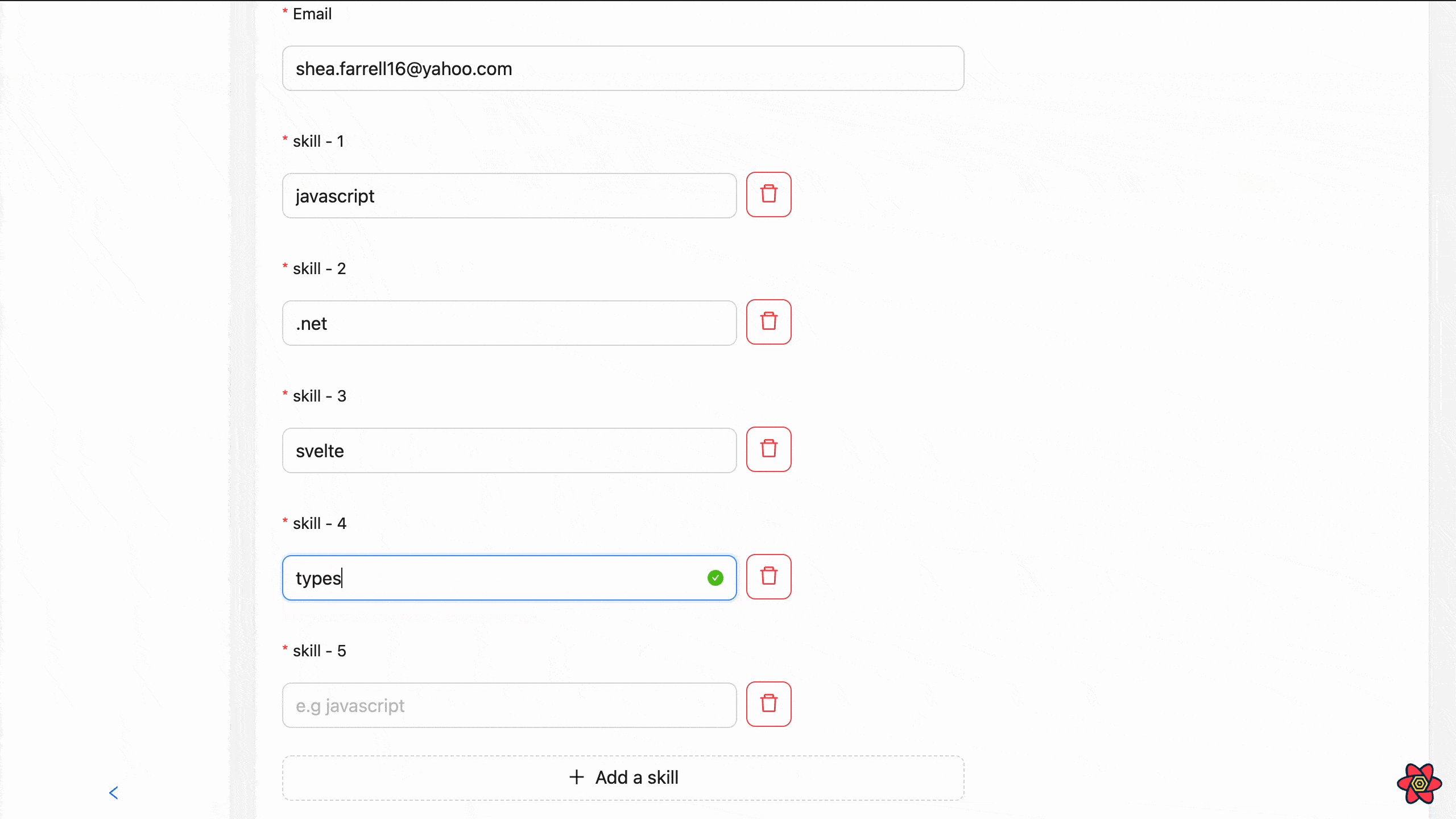
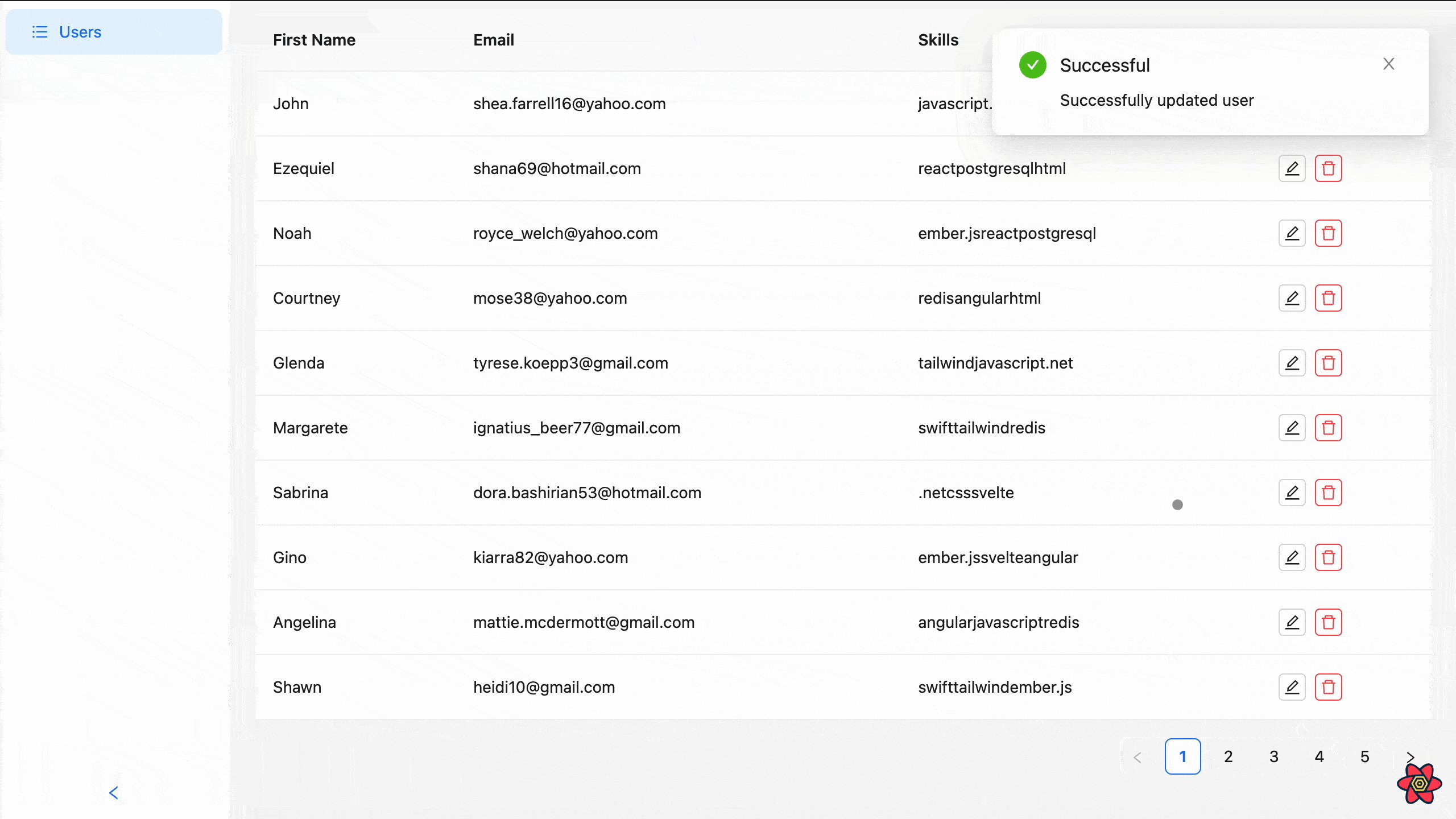
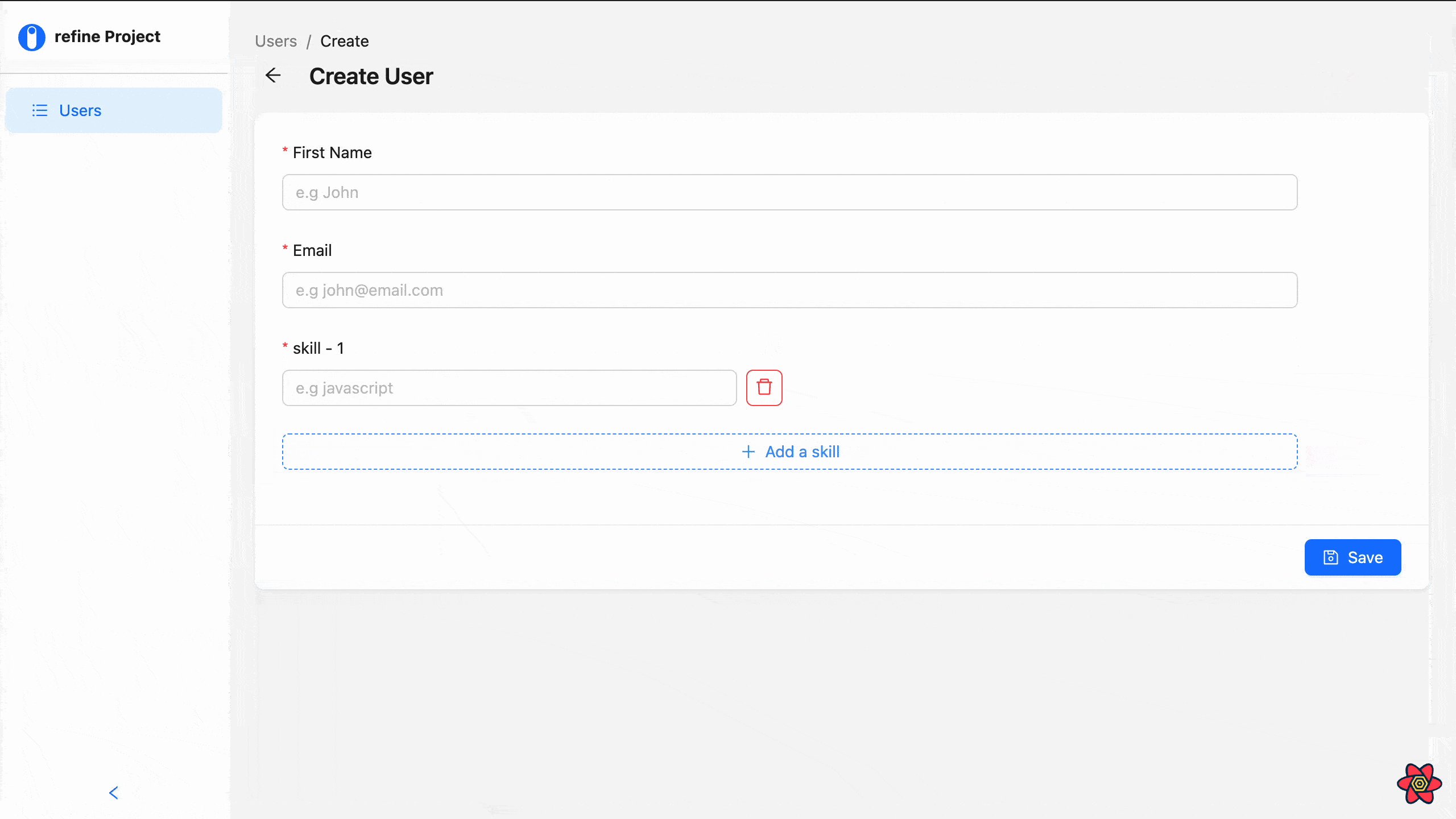
How to Create Dynamic Forms in React CRUD app with Ant Design

React Dynamic Form Tutorial react-hook-form & zod

Create Dynamic Forms in React Using React Hook Forms

Create Dynamic Form Fields in React, by Noor Ul Usba

React js form examples for beginners - SPGuides







