Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
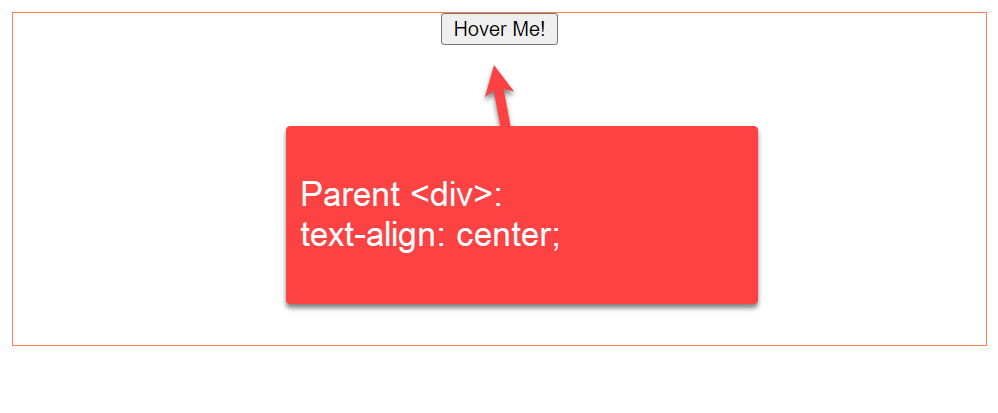
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

Center Button CSS

Vertical Centering Web Design & Development Tips

Center Button CSS

Abdulkadir GÜVEN (@akadirguven) / X

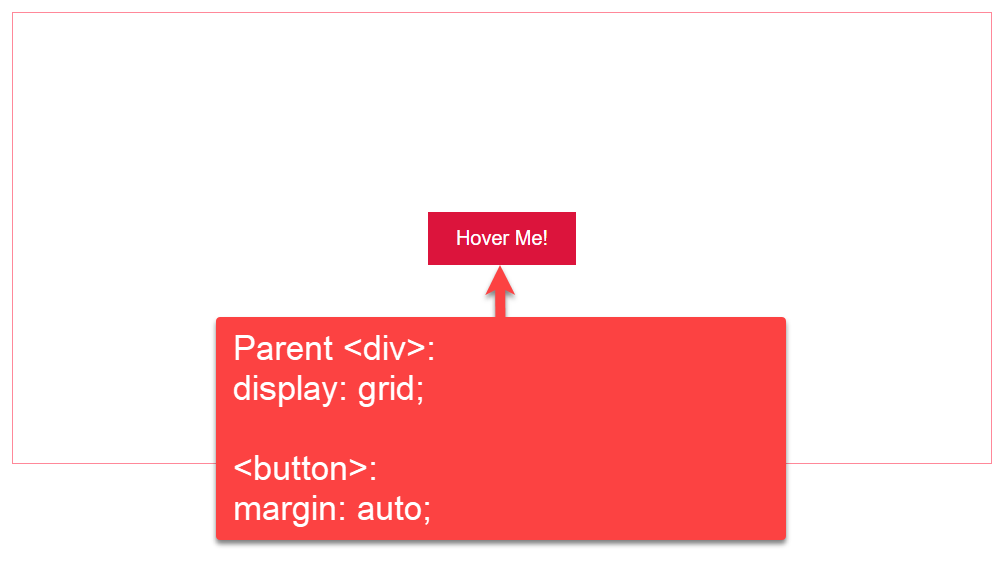
CSS Grid

CSS 垂直对齐——如何将Div、文本或图像居中

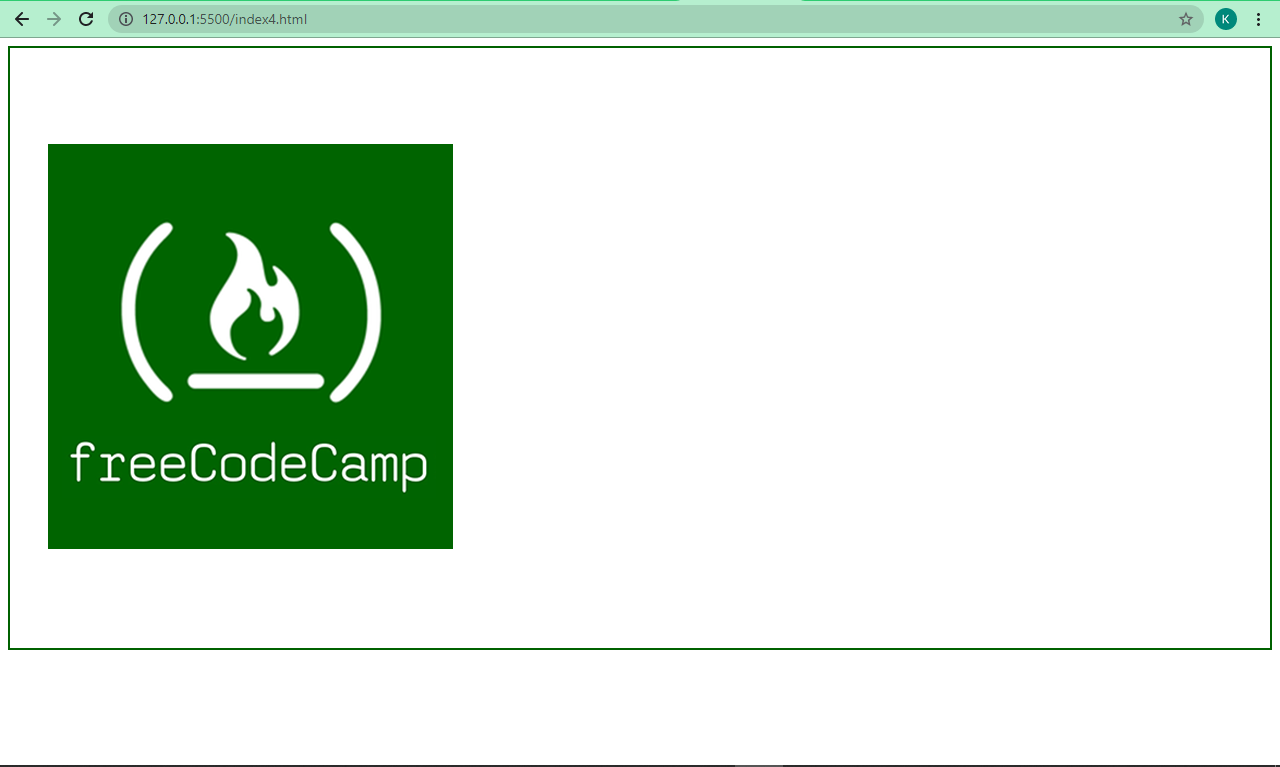
HTML Center Text – How to CSS Vertical Align a Div

CSS Center Div How to Use Center Div tag with Examples?

Flexbox

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

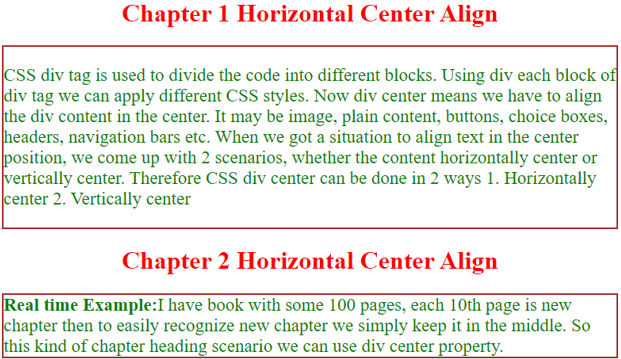
How to Center Text & Headers in CSS Using the Text-Align Property

How to center a div in Bootstrap 4? - HTML & CSS - SitePoint Forums
Alineación vertical CSS: cómo centrar un Div, un texto o una

html - Vertical-align: middle - img in div (different size picture) - Stack Overflow

How to Horizontally Align Center a div Using CSS - OnAirCode