How to Customize the Back Button in AppBar Widget in Flutter - How

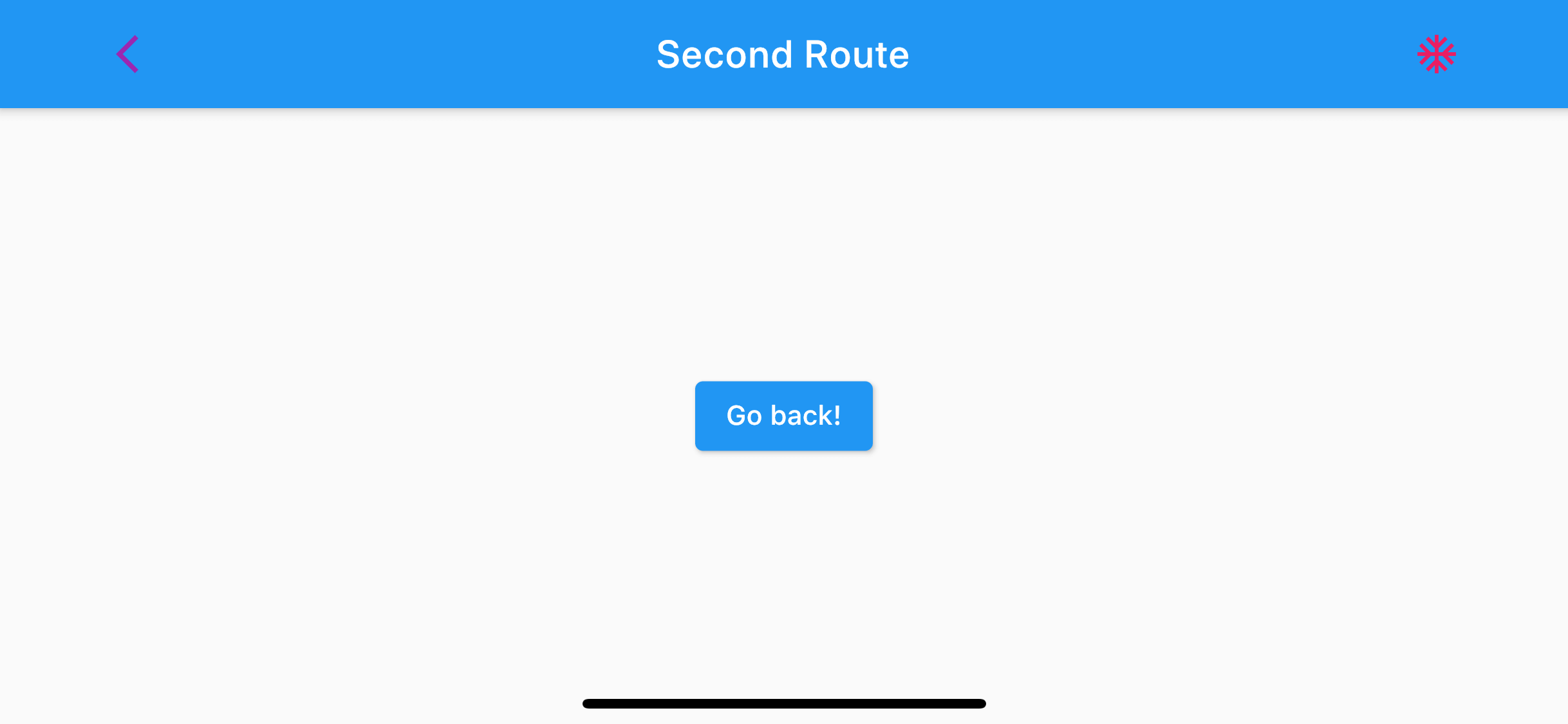
Often we may want to customize the back button which gets added to any page’s app bar automatically. Changing the Color of the Back Button Icon The default color of the back button icon, which Flutter adds to any page’s app bar when pushed onto another page is white. If you want to change only […]

How Do I Customize a Flutter AppBar? A Detailed Overview

Flutter - AppBar Widget - GeeksforGeeks

Flutter: Refresh on Navigator pop or go back

Custom AppBar in Flutter. Building a beautiful AppBar using…, by Anmol Gupta

How to Customize AppBar in Flutter - Chui Ong

AppBar in Material3 ignores ThemeData · Issue #110763 · flutter/flutter · GitHub

How to Customize the Back Button in AppBar Widget in Flutter - How to Flutter

How to change a back button color in Flutter
/topics/images/output-iconbutton-in

Automatic platform adaptations

How to Create Custom Widgets in Flutter: App Bar, Drawer, and Bottom Navigation Bar - DEV Community

Flutter: Material Design Using Scaffold (AppBar, Body, Bottom Navigation, Floating Action & Persistent Footer), by Daksh Gupta

Top 5 Best Flutter App Bar Widget List

flutter - Centering in the AppBar with the back button - Stack Overflow

web][Chrome] Back button isn't enabled in a fresh tab with no




