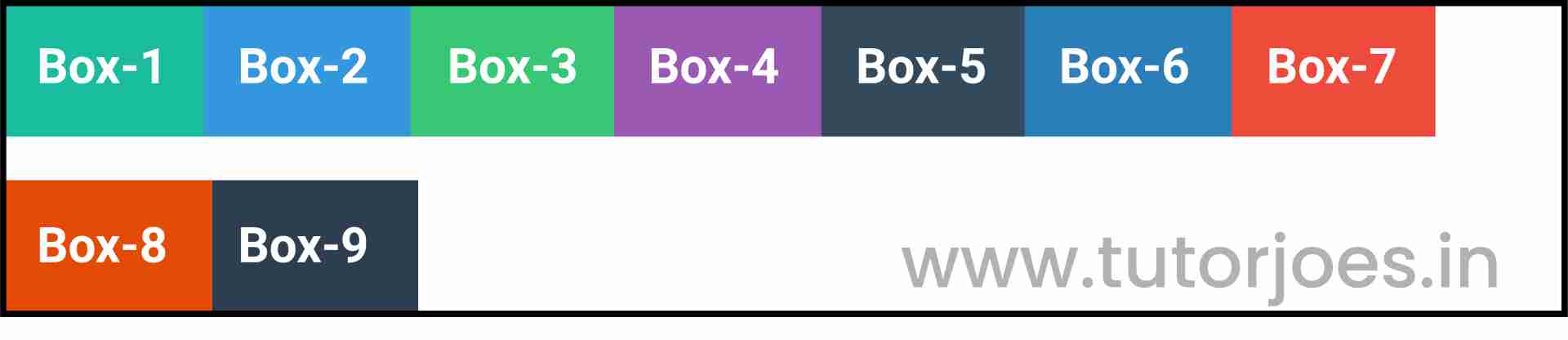
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

Mastering CSS Flexbox: A Comprehensive Guide, by Rakesh Kumar, Feb, 2024

Learn Flex on the App Store

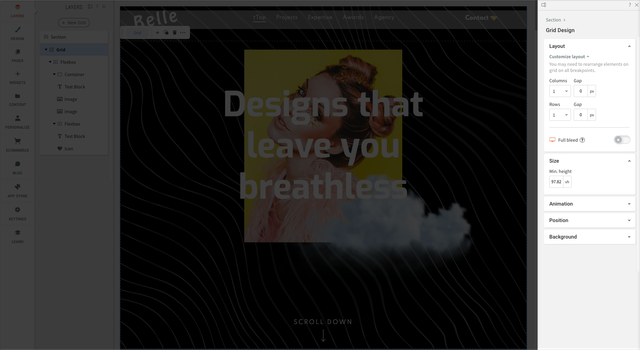
How to add Grid Layout in React Native

Using Flexbox Gap to Add Spacing between Flex Items in CSS

Flexbox and Grids, your layout's best friends

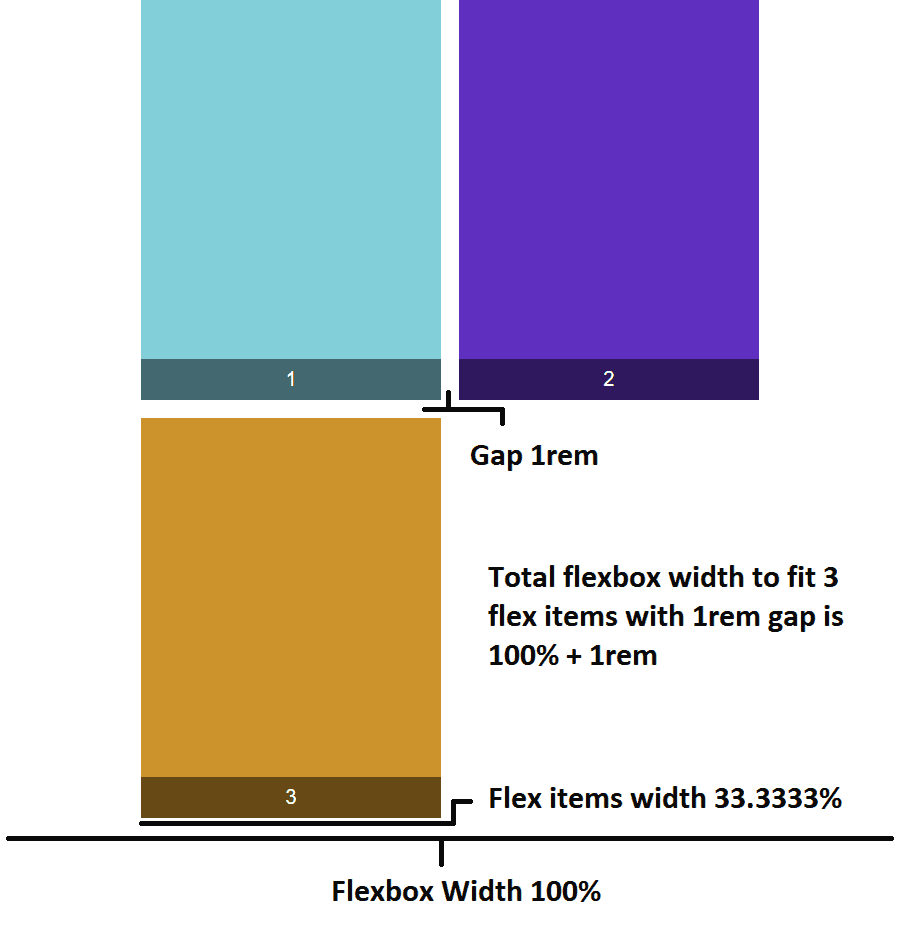
Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

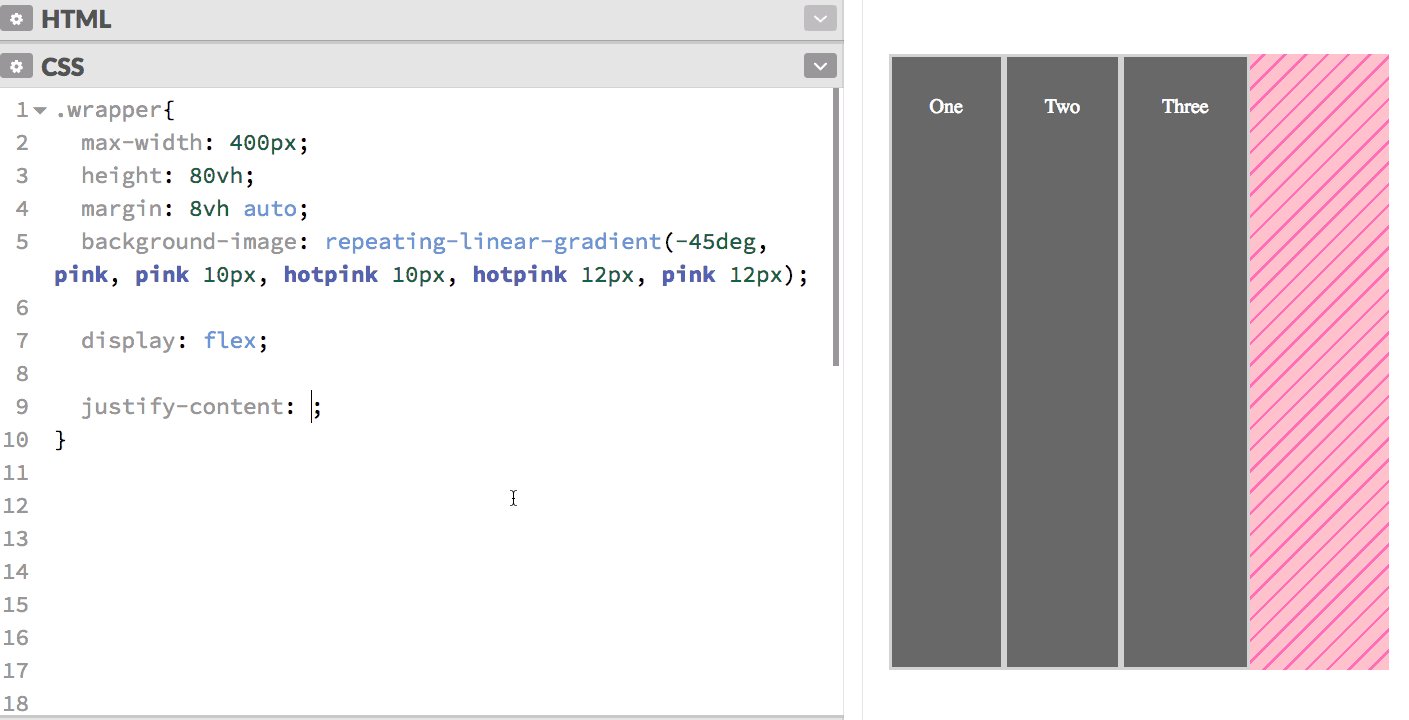
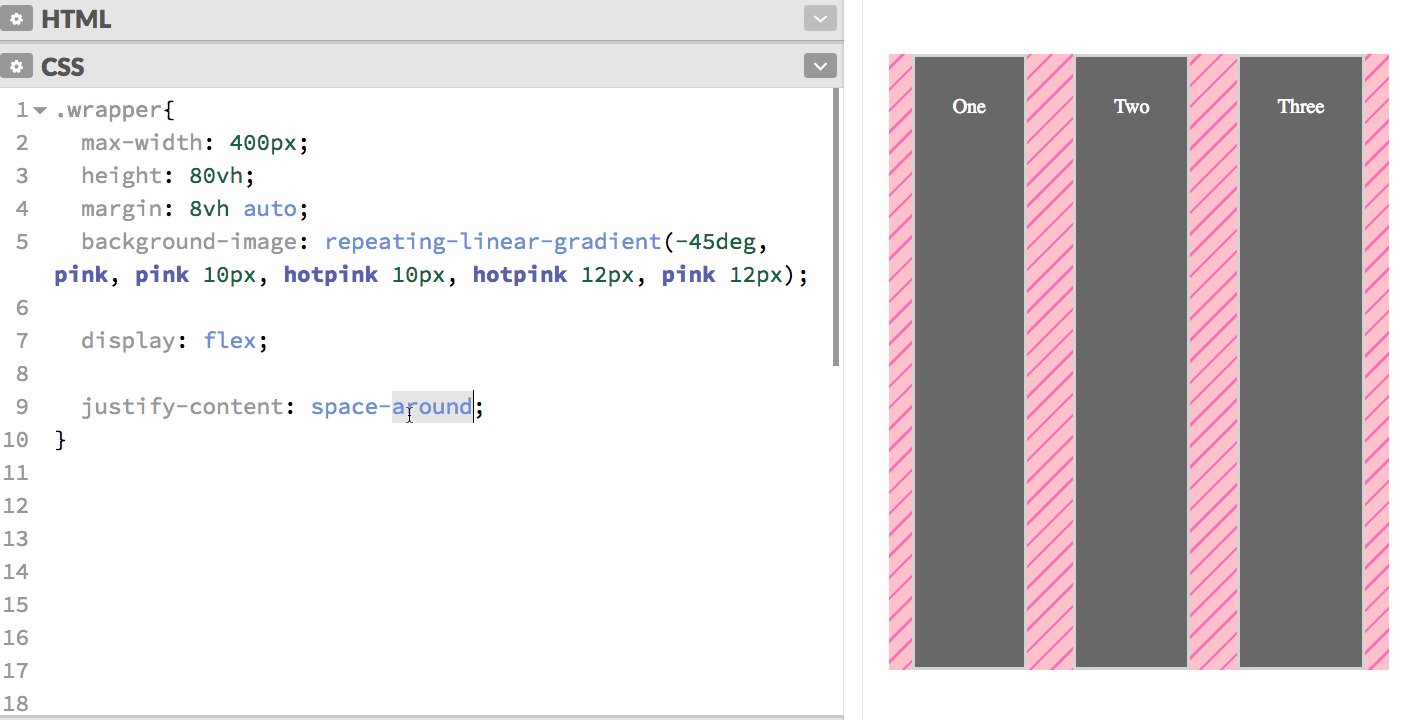
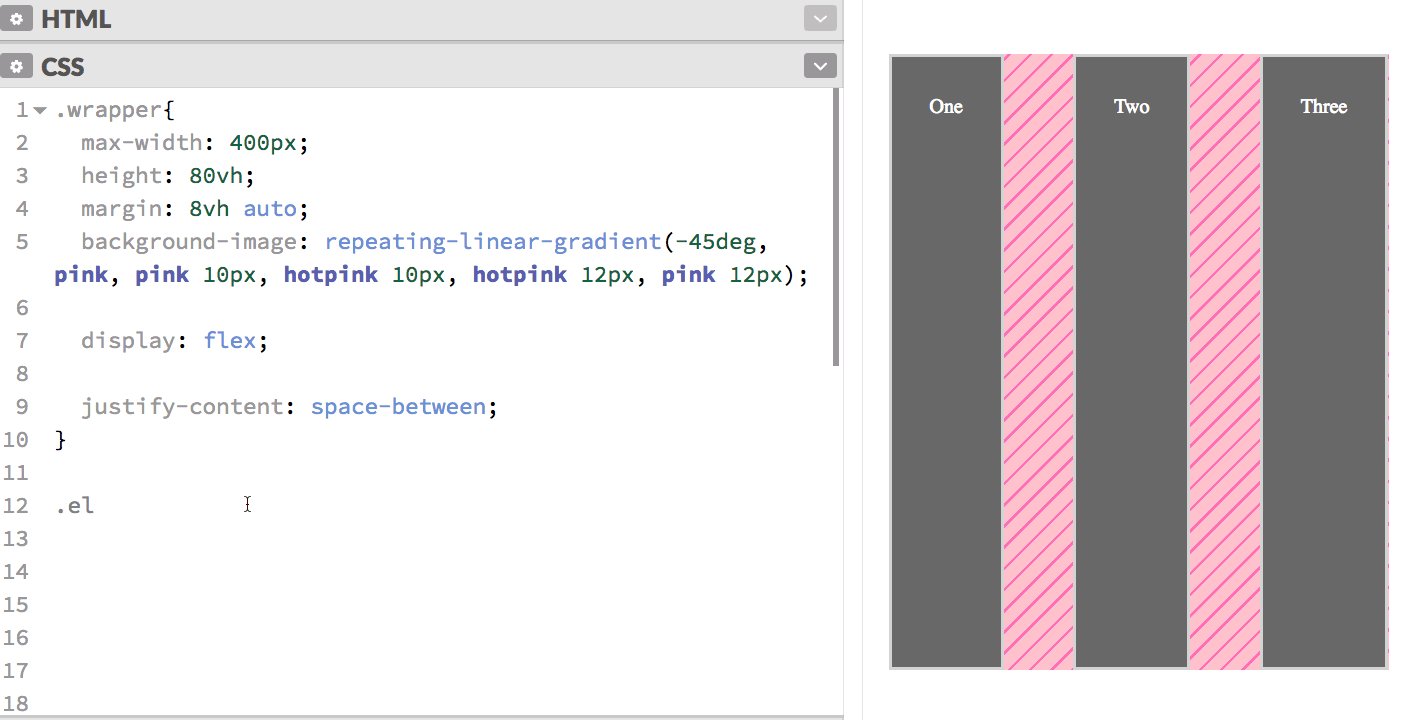
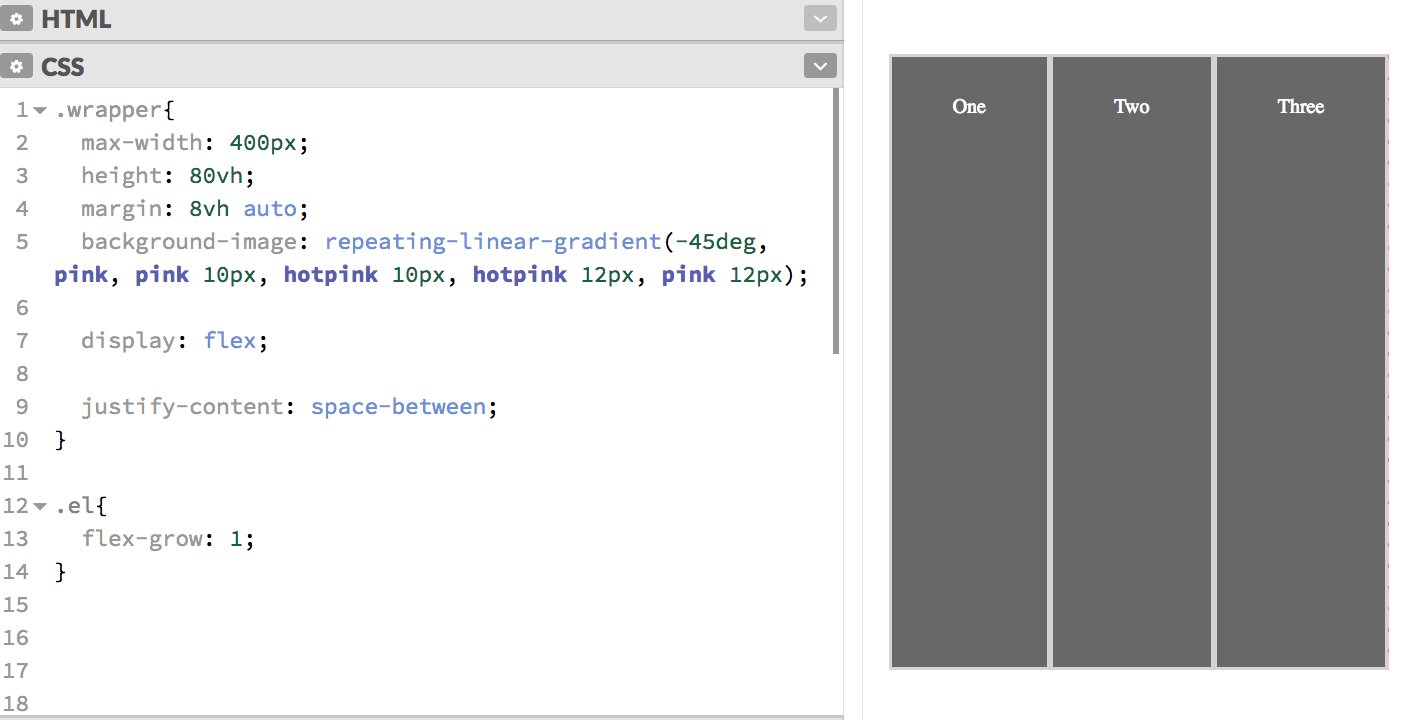
Spacing in CSS

React Native: Styles- Part V. Styles continue.., by Divyanshu Mamidwar
Grid gaps · Hyperskill

React Native 0.71: Flexbox Gap, TypeScript and its First-class Support
Effective styling in React Native, By Mitchell Coutinho, 05.09.2023