Introduction to the CSS basic box model - CSS: Cascading Style

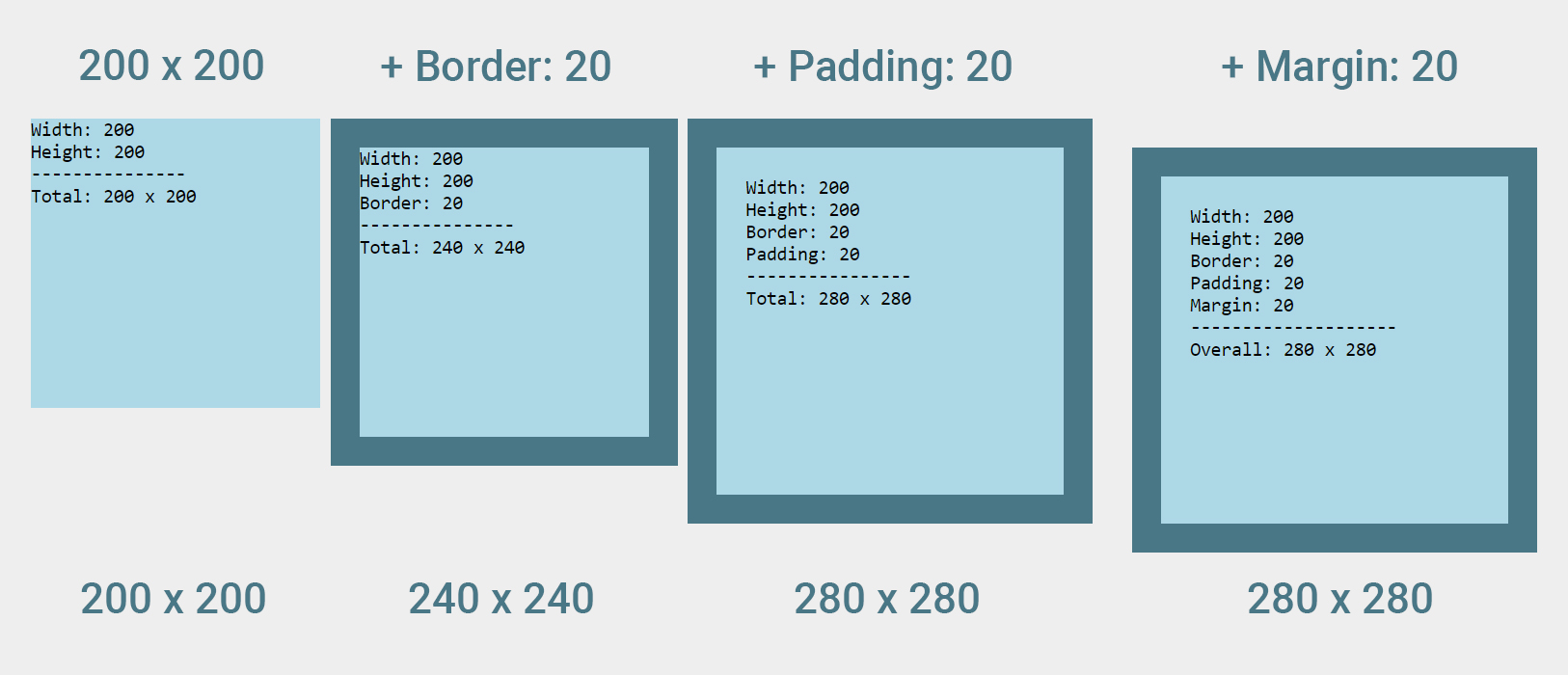
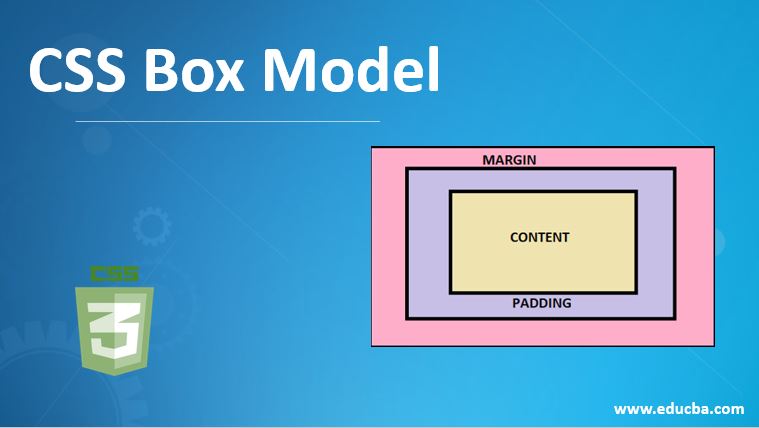
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

PPT - Chapter 2 – Introduction to HTML: Part 3 - Cascading Style Sheets™ ( CSS) PowerPoint Presentation - ID:5501442

A Complete Guide To CSS Box Model

CSS Box Model Examples to see How the Box-Model works?

Css box-sizing
What is the difference between border-box and content-box in CSS? - Quora

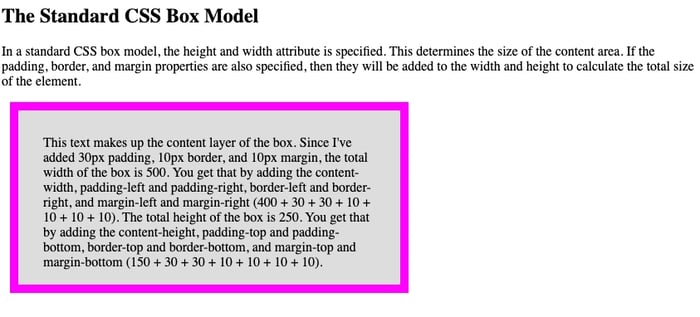
A Basic Walkthrough of the CSS Box Model

4. Introducing Cascading Style Sheets - Dreamweaver CS4: The Missing Manual [Book]

CAN Go™ Smart Cane - Introducing the coolest cane on the market

Css ( CASCADING STYLE SHEETs ) CSS Box Model. All HTML elements can be considered as boxes. In CSS, the term box model is used when talking about design. - ppt download

Introduction to the CSS basic box model - CSS: Cascading Style Sheets

CSS - Wikipedia

Collapsing margins - CSS FAQ - Codecademy Forums

SOLUTION: Introduction to cascading style sheets pptx - Studypool

CSS Introduction and Tutorial for Beginners