We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

text-justify CSS-Tricks - CSS-Tricks

Playing With HTML Paragraphs: Let's Show You Different Formatting Examples »

Text Alignment, TextMeshPro

CSS/Properties/text-align - W3C Wiki

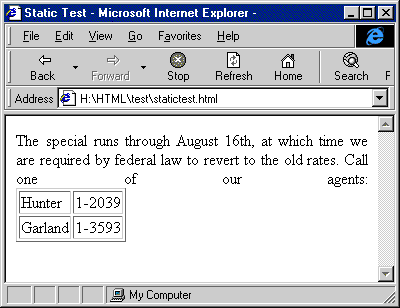
html - Text-align class for inside a table - Stack Overflow

How do I control the horizontal alignment of text? - Web Tutorials

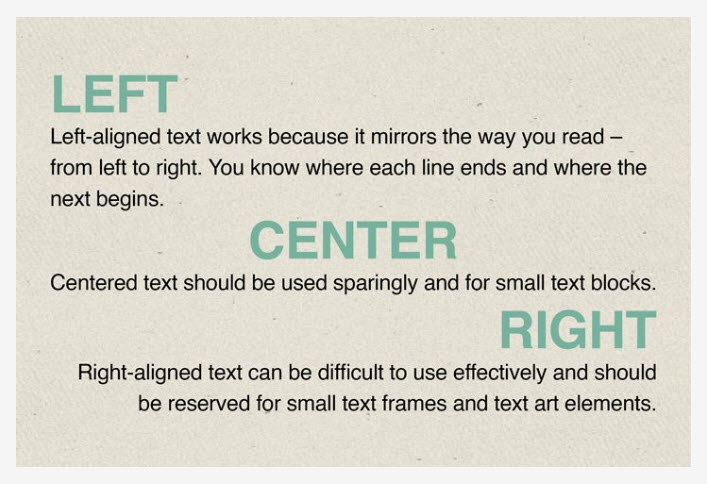
DON'T center, right-align, or justify text on a dashboard - Data Revelations

Don't center align paragraph text

CSS Box Alignment Module Level 3

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

Fare una passeggiata Allineare Disgusto div text align center

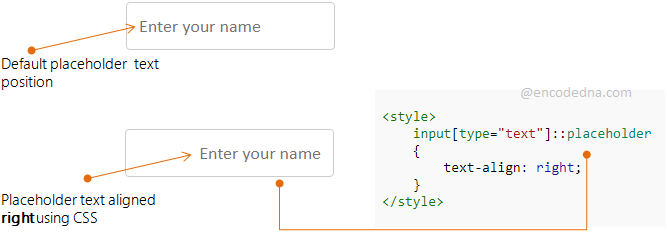
Vertical text alignment in buttons and inputs

Fare una passeggiata Allineare Disgusto div text align center