
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

html - How to vertically align content inside a column with Bootstrap 4 - Stack Overflow

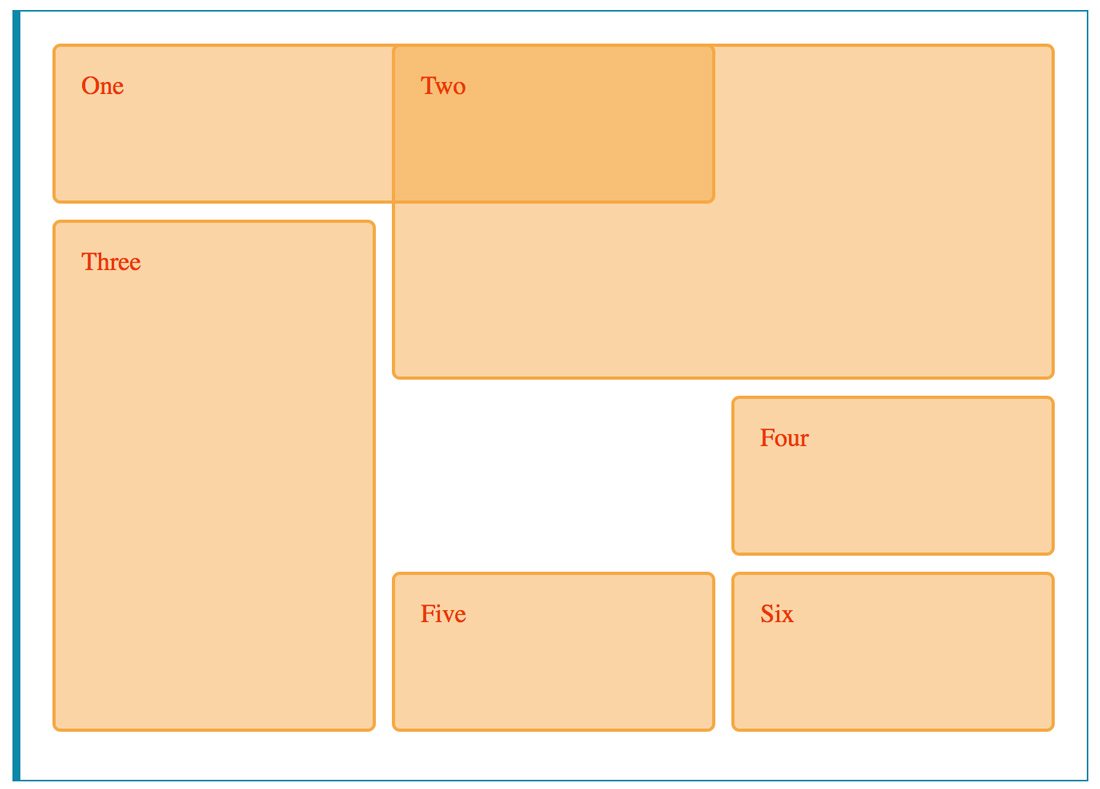
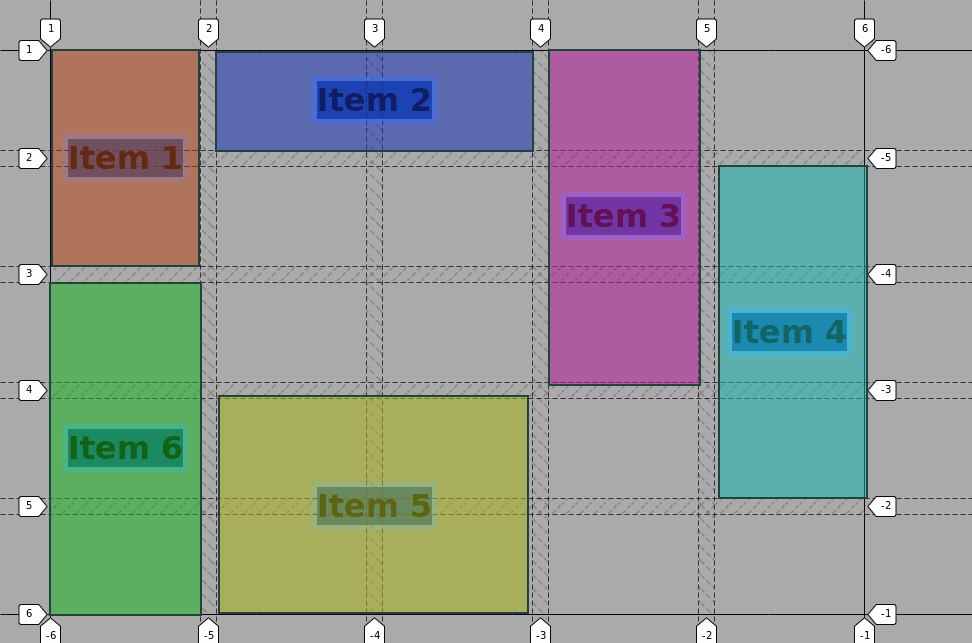
How to Order and Align Items in Grid Layout — SitePoint

13 Best Ways to Learn CSS Grid

Achieving Vertical Alignment (Thanks, Subgrid!)

Mastering CSS Grid: A Comprehensive Guide for Web Designers

Centering and Aligning Items in CSS Grid - Joomlashack

Grid - Webflow University Documentation

Centering and Aligning Items in CSS Grid - Joomlashack

Creating a 12 Column CSS Grid: A Complete Tutorial

Modern Layouts using CSS Grid











