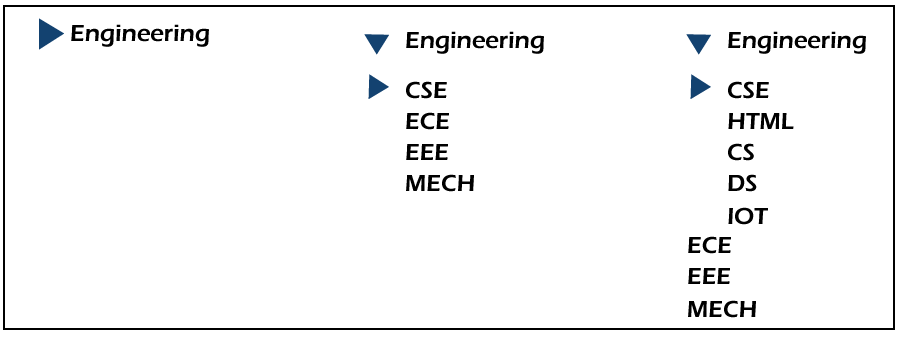
New Component: streamlit-tree-select, a simple and elegant

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

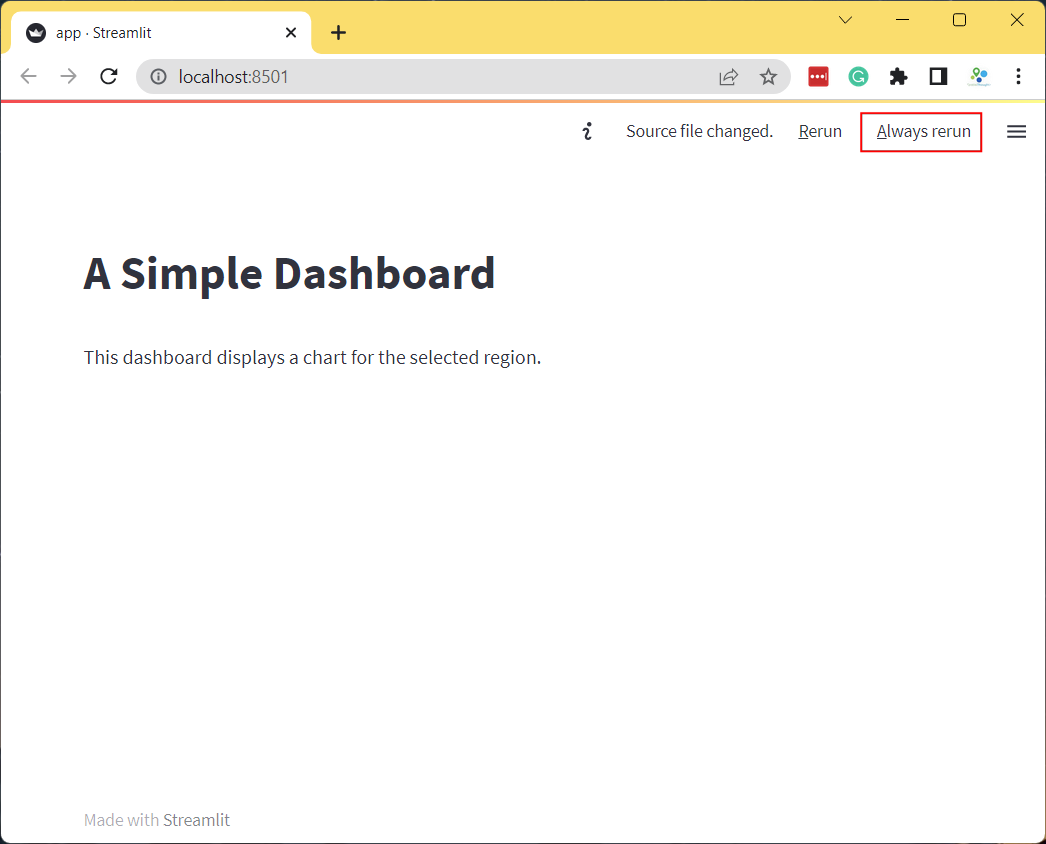
Quickly Build and Deploy a Dashboard with Streamlit
GitHub - Schluca/streamlit_tree_select: A simple and elegant

Tree view widgets and Tree view scrollbar in Tkinter-Python

Mapping and Data Visualization with Python (Full Course Material)

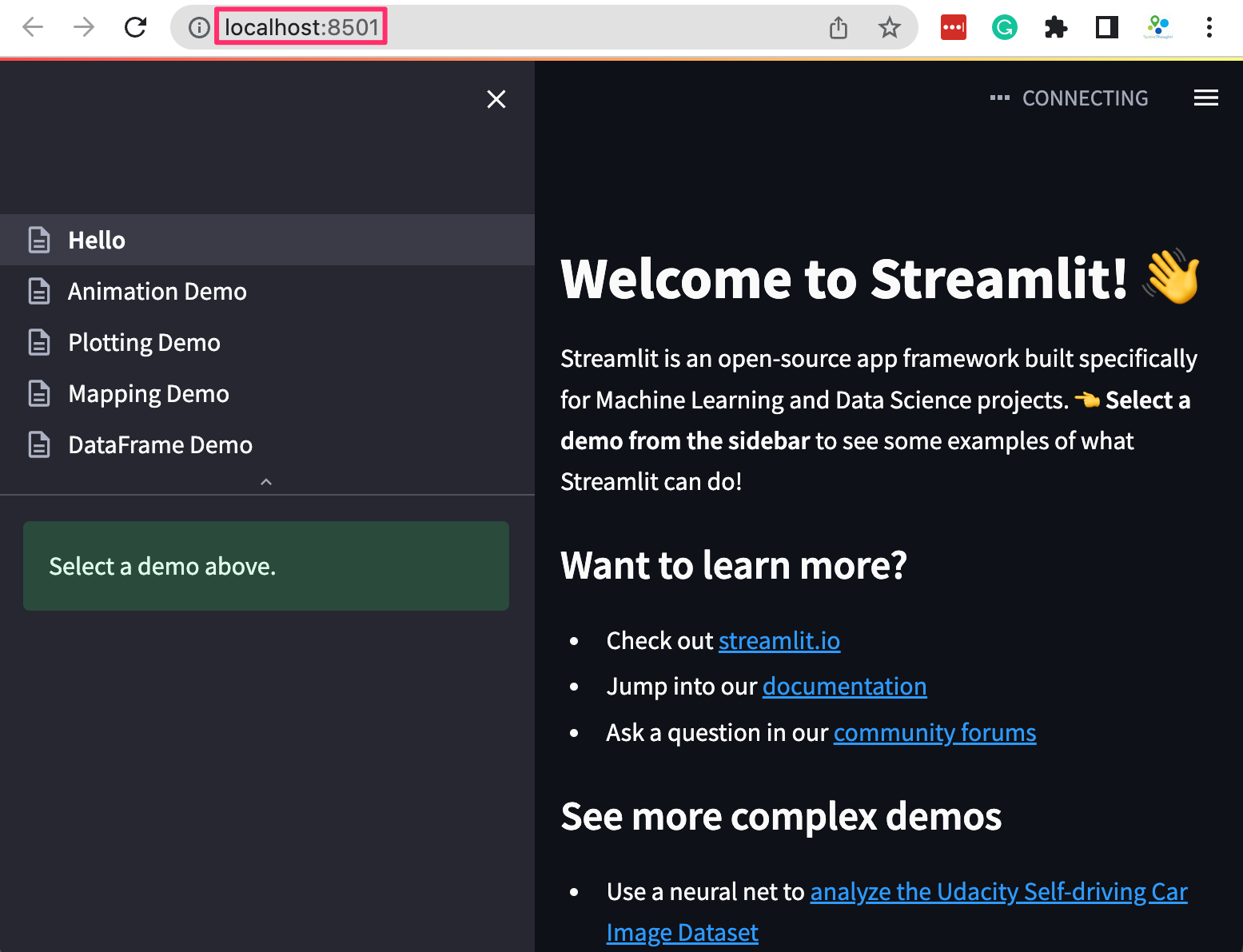
Streamlit • A faster way to build and share data apps

Mapping and Data Visualization with Python (Full Course Material)

How to make a culture map - 💬 Show the Community! - Streamlit

Enabling low code graph data apps with Neptune and Graphistry

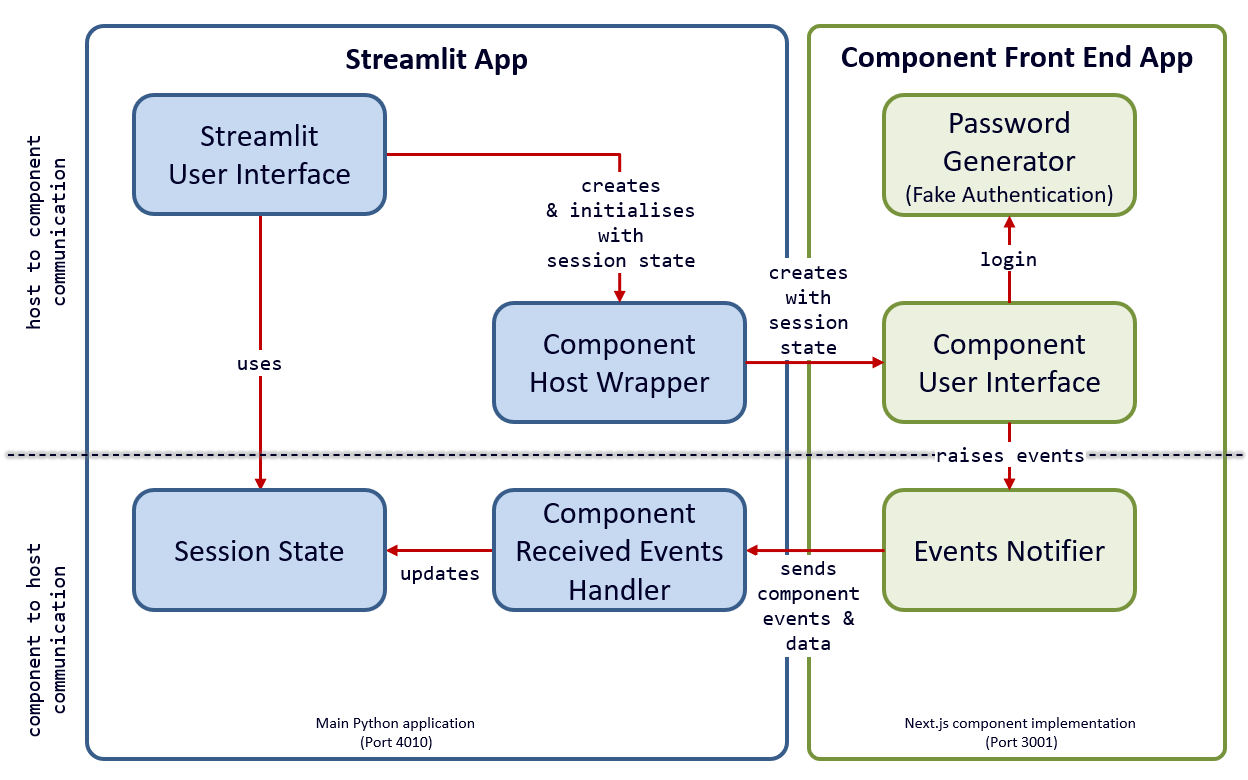
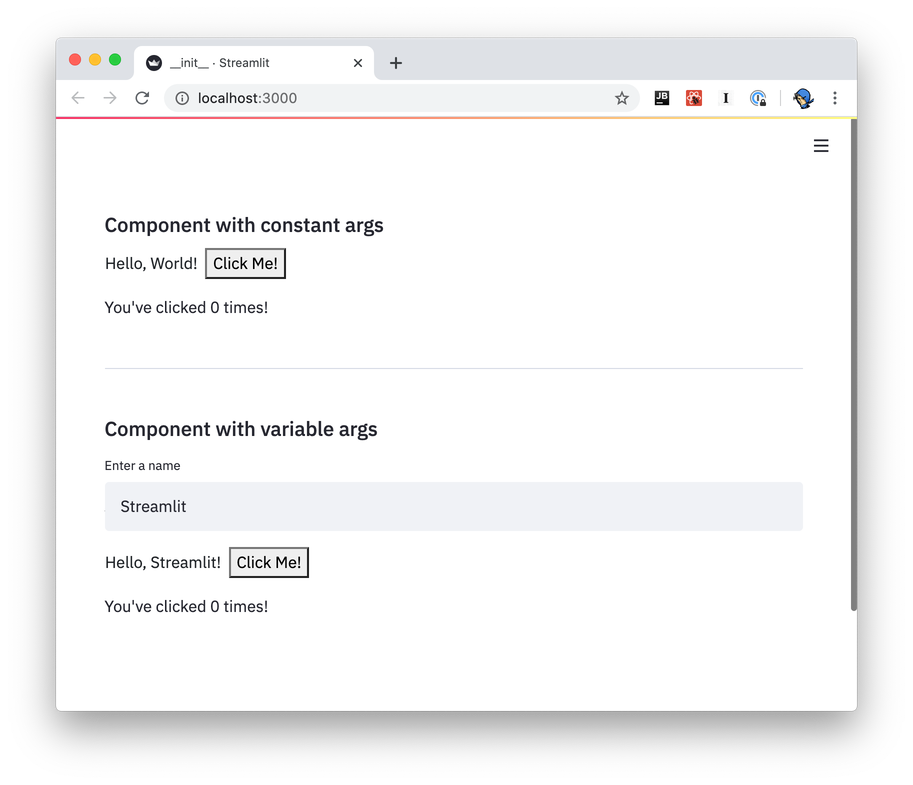
Introduction to Streamlit and Streamlit Components

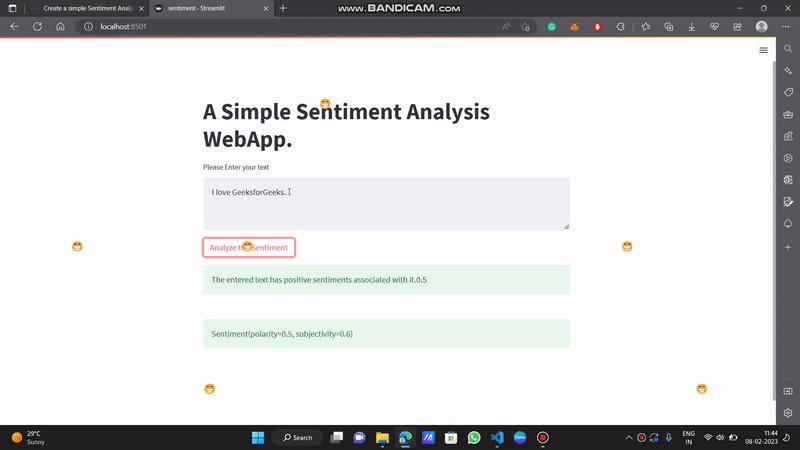
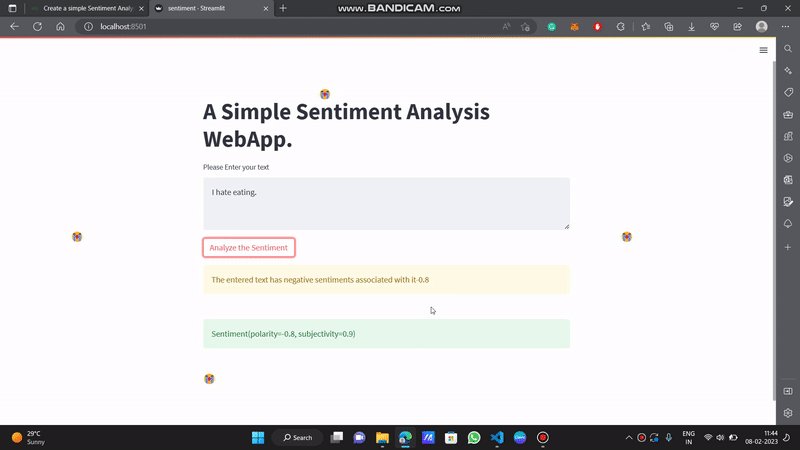
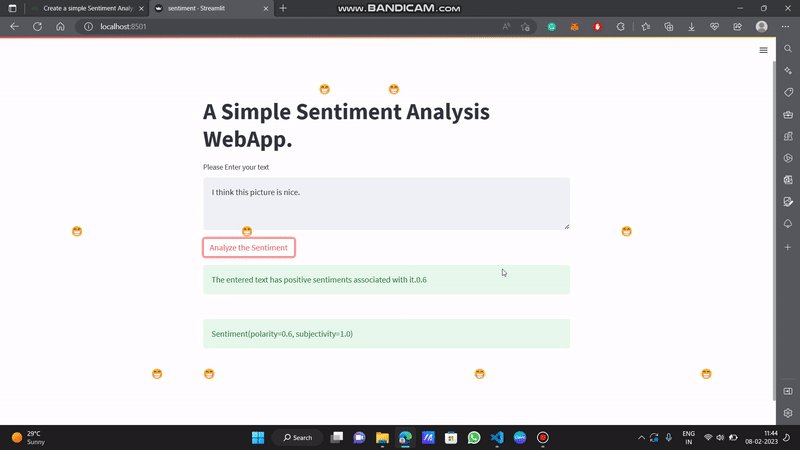
Create a Simple Sentiment Analysis WebApp using Streamlit - Javatpoint

New Component: streamlit-tree-select, a simple and elegant
GitHub - Schluca/streamlit_tree_select: A simple and elegant

New Component: streamlit-tree-select, a simple and elegant

st.selectbox - Streamlit Docs

Components API - Streamlit Docs






