Where Not to Apply Margins and Padding in Bootstrap Structures

I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

How the Bootstrap Grid Really Works, by Carol Skelly

Bootstrap 5 Spacing Margin and padding - GeeksforGeeks

Understanding Bootstrap's Grid System - Knowledge Base - Pair Networks

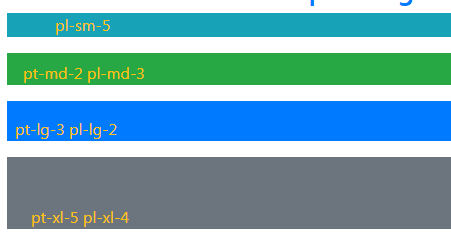
Bootstrap 4 Margin and Padding Classes - Spacing Explained with 5

Bootstrap — P3: Margin and Padding, by Dino Cajic

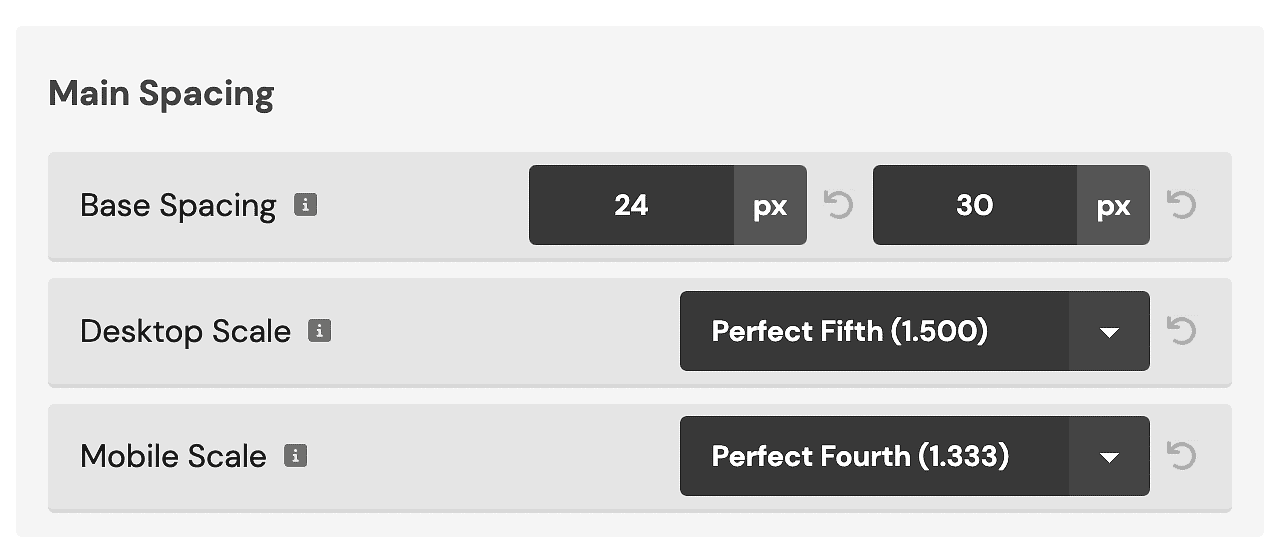
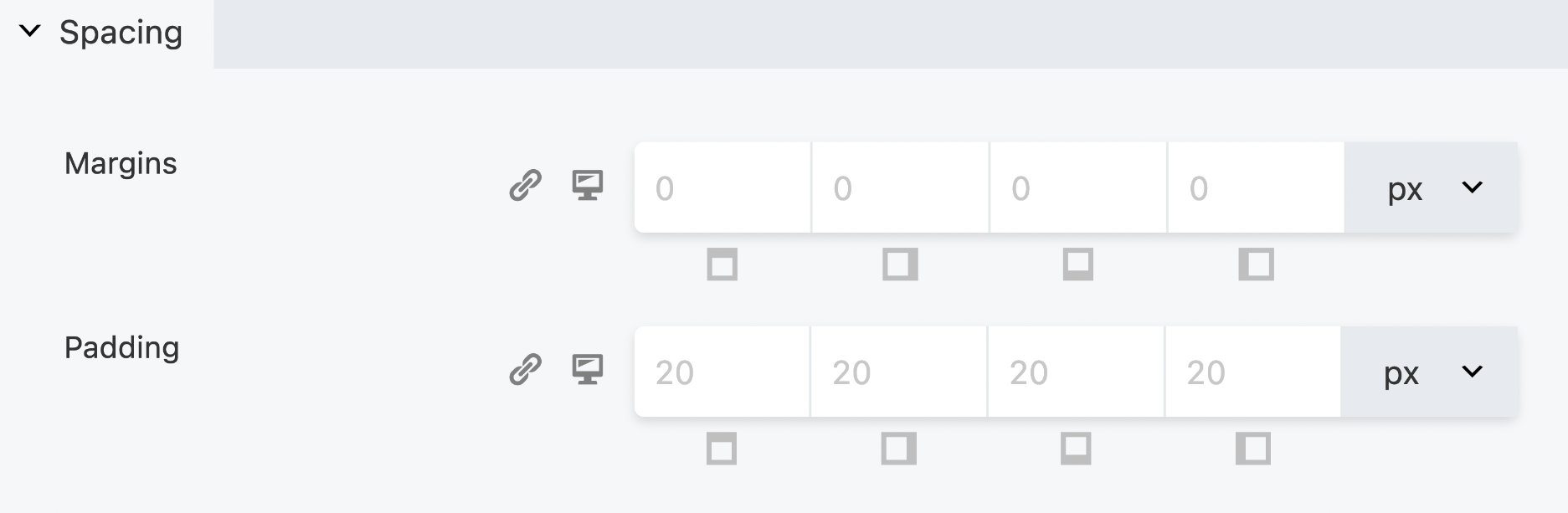
Spacing - Automatic.css

Bootstrap Spacing Utility Classes - Margin & Padding

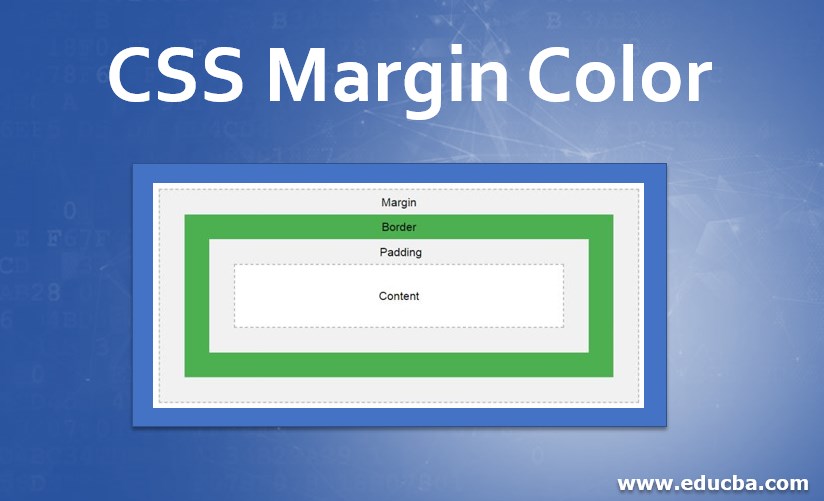
CSS Margin Color Understanding of Different CSS Margin Color

Bootstrap 4 Margin and Padding Classes - Spacing Explained with 5

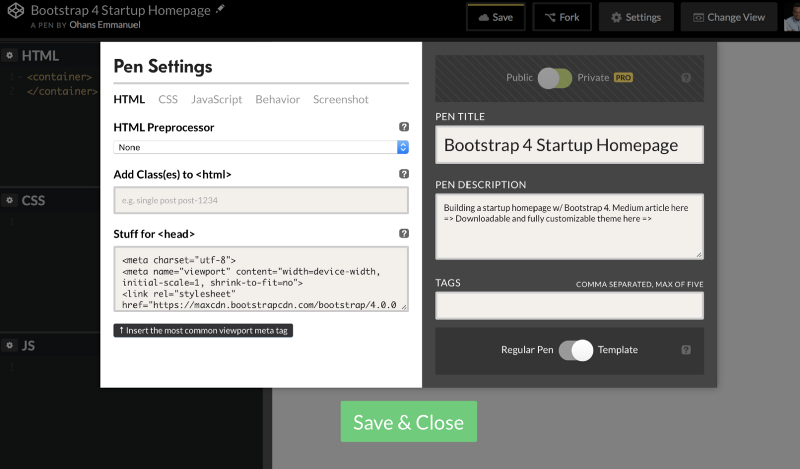
The Bootstrap Handbook – Everything You Need to Know

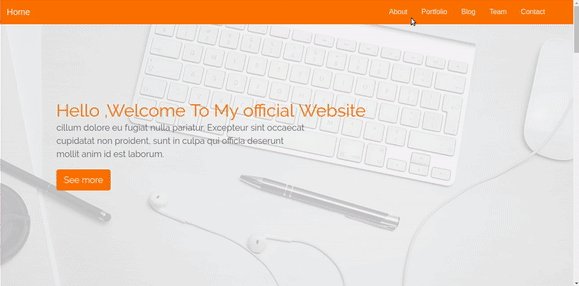
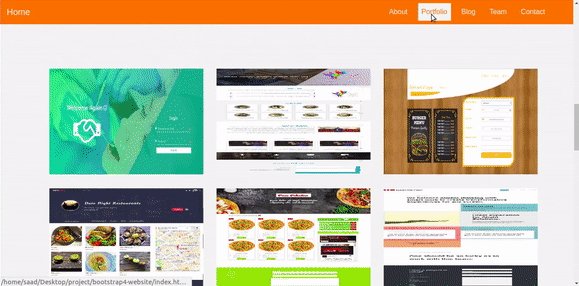
Learn Bootstrap 4 in 30 minutes by building a landing page website

Spacing - Margin & Padding Beaver Builder Knowledge Base

What Is Bootstrap? An Introduction to the Popular Web Development

New Responsive: Padding and Gap Controls - New features - Bubble Forum