How to Set Opacity of Images, Text & More in CSS

Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

Opacity - Webflow University Documentation

CSS Circles – Cloud Four

css - Set opacity of background image without affecting child elements - Stack Overflow
Use :hover CSS Pseudo-Class with Opacity Property to Create 'Fade-in'/'fade-Out' Effect

Set the opacity only to background color and not on text using CSS
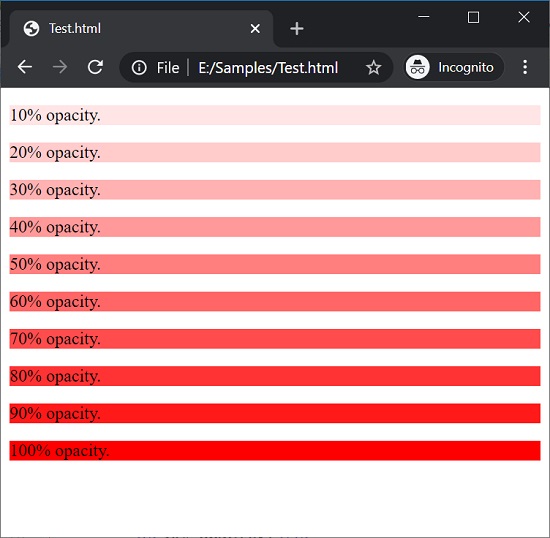
CSS Opacity / Transparency

The Power of the rgba() Color Function in CSS

How to Set Opacity of Images, Text & More in CSS

Transparent Background – Image Opacity in CSS and HTML

Styling Placeholder Text with CSS - DEV Community

opacity - CSS: Cascading Style Sheets

How to position Text Over an Image using CSS







