How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
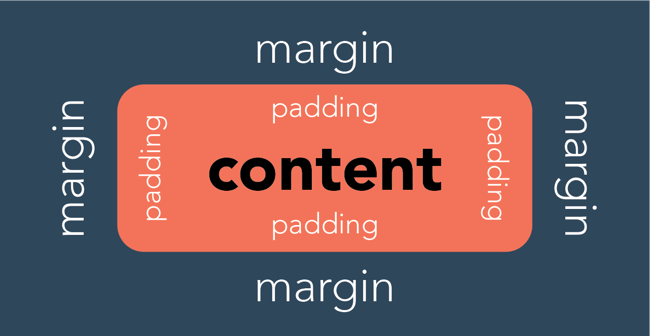
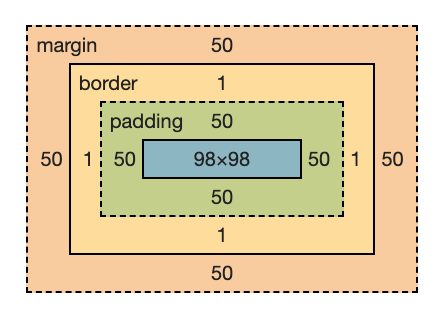
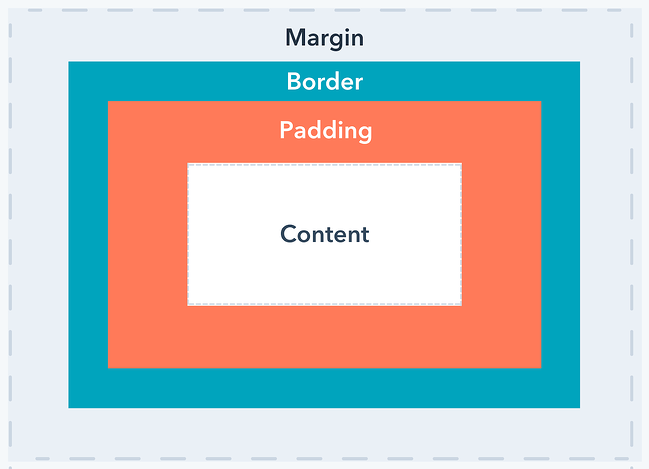
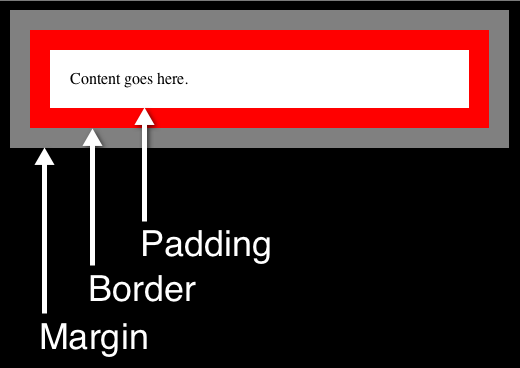
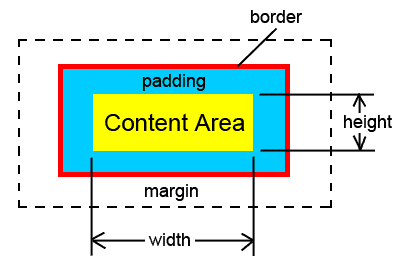
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

How to set the margins of a paragraph element using CSS

CSS Logical Properties and Values

How To Create a Featured Quote Box On Your Website Using CSS (Section 6)

How To Style the Body of a Website With CSS

CSS — Padding VS Margin For Dummies, by Liu Zuo Lin, CodeX

Introduction to the CSS basic box model - CSS: Cascading Style

CSS Basics: The Box Model, Margin, and Padding - CodeProject

How To Adjust the Content, Padding, Border, and Margins of an HTML

CSS Margin vs. Padding

CSS Box Model Border Area: It is the area between padding and

IT145 HTML and CSS - Week 8

html - How to position a div with equal margins for left, right