Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

How to create a simple Loading Screen in React - DEV Community

Blogs About Web Development - DevDreaming By CodeBucks

Create a Splash Screen with Next.js 13, Tailwind CSS and Anime.js

Building Interactive Data Visualizations with D3.js and React — SitePoint

How To Create A Custom Preloading Screen

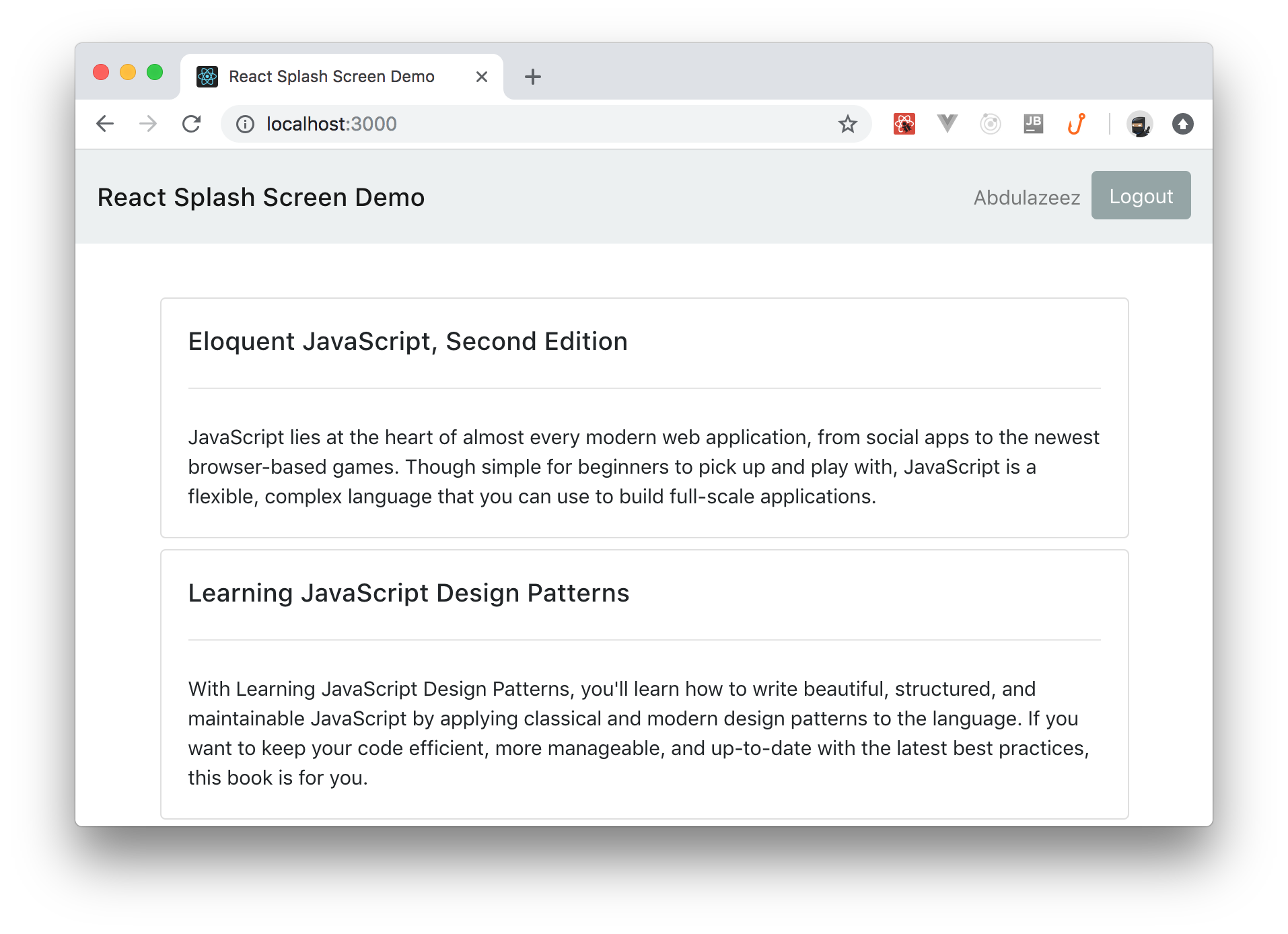
How to Create a Splash Screen for React Applications

How to create a simple Loading Screen in React - DEV Community

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

How to Create Skeleton Screen Loading Effect using CSS ? - GeeksforGeeks

Choosing The Right UI Framework For UI Design and Development

How to Design an Unforgettable Splash Screen that Delights Your Users

Designing a Loading Screen to Fit Your App, by Ricky Huynh, Walmart Global Tech Blog

A Quick Guide to Create a Loading Spinner Button in ReactJS

How to create a simple Loading Screen in React - DEV Community

Setting up Google AdMob Ads with React Native