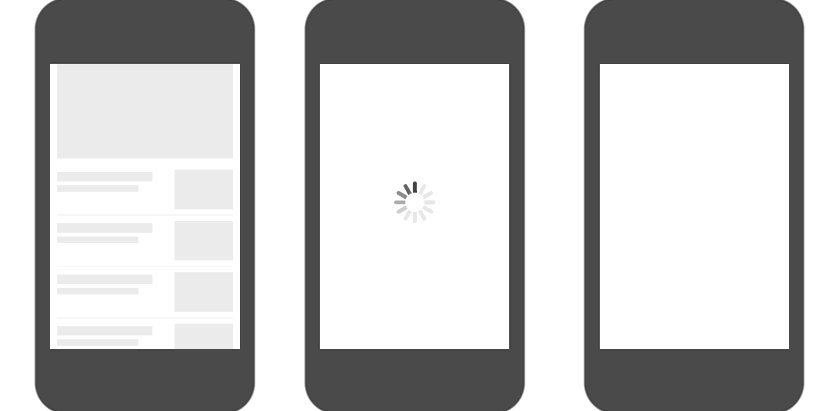
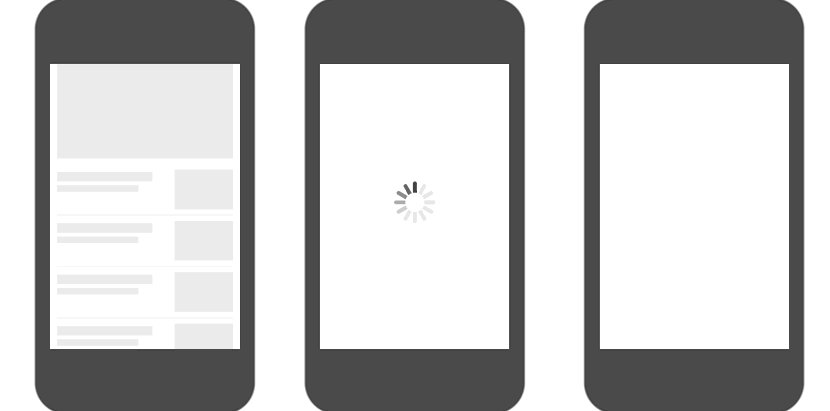
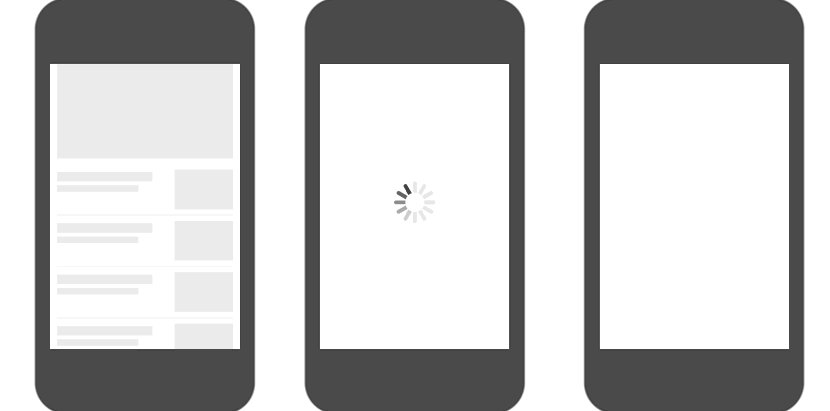
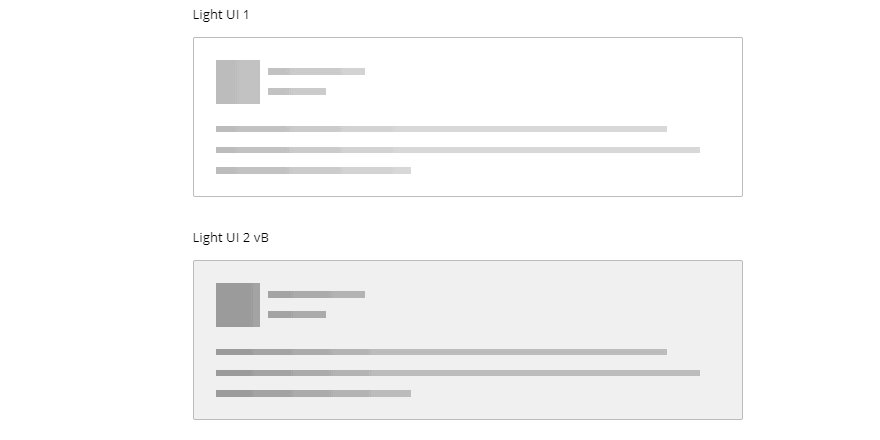
Skeleton Screens 101

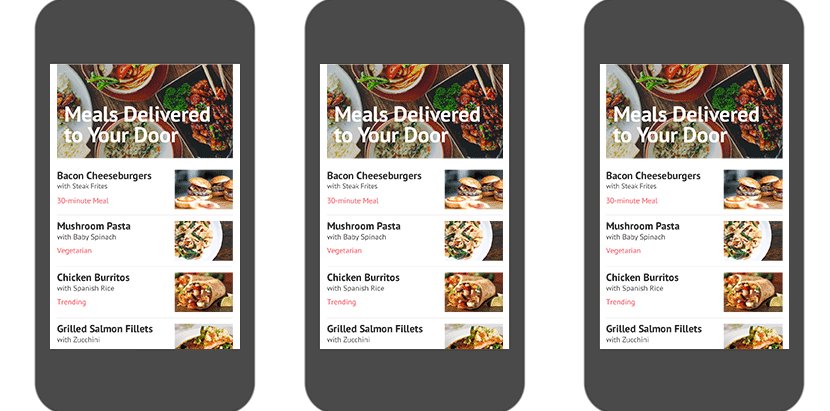
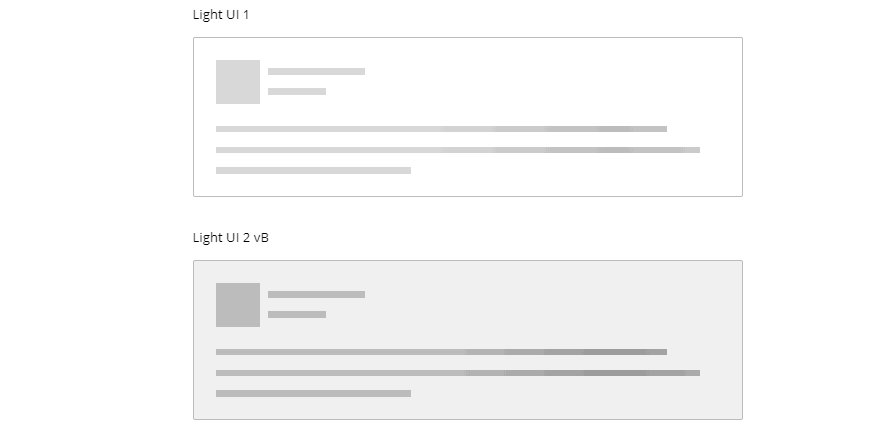
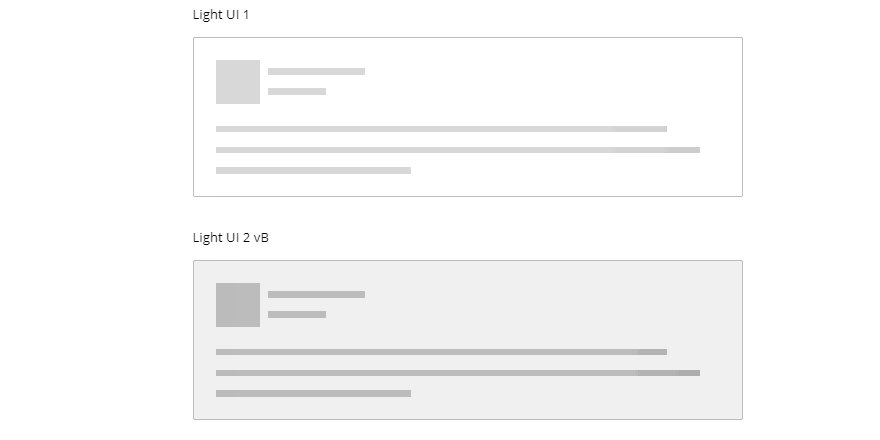
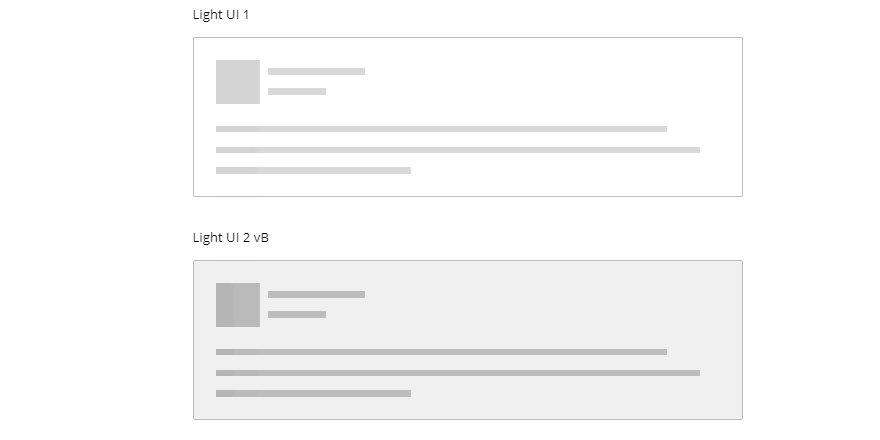
A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and reduces the perception of a long loading time by providing clues for how the page will ultimately look.

Skeleton Screens 101 - Enhancing User Experience and Reducing Bounce Rates

Vitaly Friedman on LinkedIn: #typography #design

Skeleton Screens 101

Nielsen Norman Group en LinkedIn: Skeleton Screens 101

Vitaly Friedman en LinkedIn: #ux #design

What's a skeleton screen? - UX Design Institute

Skeleton Screens 101

Skeleton Screens 101 - Enhancing User Experience and Reducing Bounce Rates

Vitaly Friedman on LinkedIn: #ux #design #localization

What's a skeleton screen? - UX Design Institute

Passwordless Accounts: One-Time Passwords (OTPs) and Passkeys