Smooth a Svg path with cubic bezier curves, by François Romain

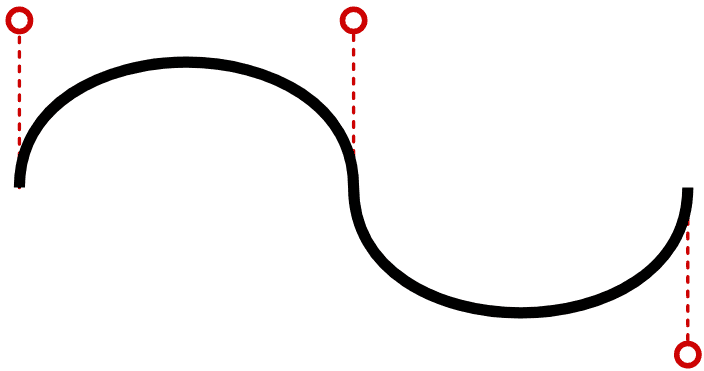
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

How to Draw Cubic Bézier Curves on HTML5 SVGs — SitePoint

How to Draw Cubic Bézier Curves on HTML5 SVGs — SitePoint

Pens tagged 'smoothing' on CodePen

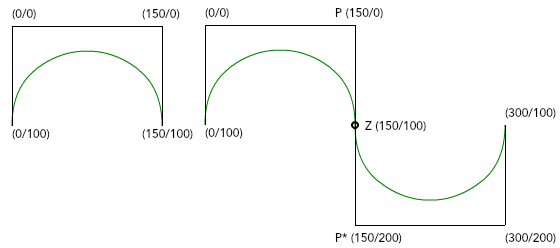
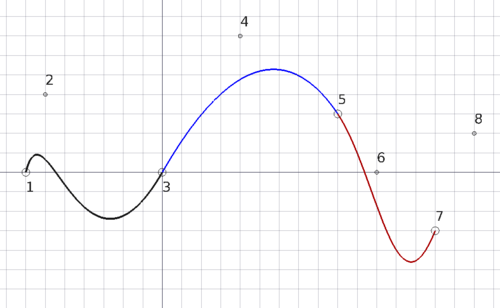
SVG Path Tutorial • Quadratic and Cubic Bezier Curves

Bézier curves — Avelon Cloud / Alcedo Inhouse 7.27 documentation

Cubic Bezier Curves with SVG Paths, by Joshua Bragg

Draft CubicBezCurve - FreeCAD Documentation

SVG path bezier curve - Stack Overflow

Smoothly close an SVG path with JavaScript - Stack Overflow

How to create nice looking curves in SVG with fixed tangents, by Arthur Khokhlov, Frontend Weekly

PDF) Bezier Curves Approximation of Triangularized Surfaces using SVG

SVG Path Tutorial • Quadratic and Cubic Bezier Curves

SVG Path and Bézier Curves

Elegant animated line charts using react, react-spring, and SVG, by Josh Avery

Bitmap/Bézier curves/Cubic - Rosetta Code