There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
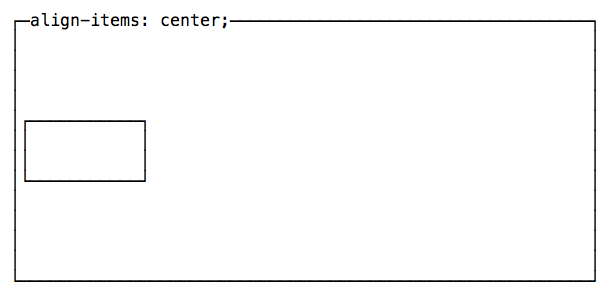
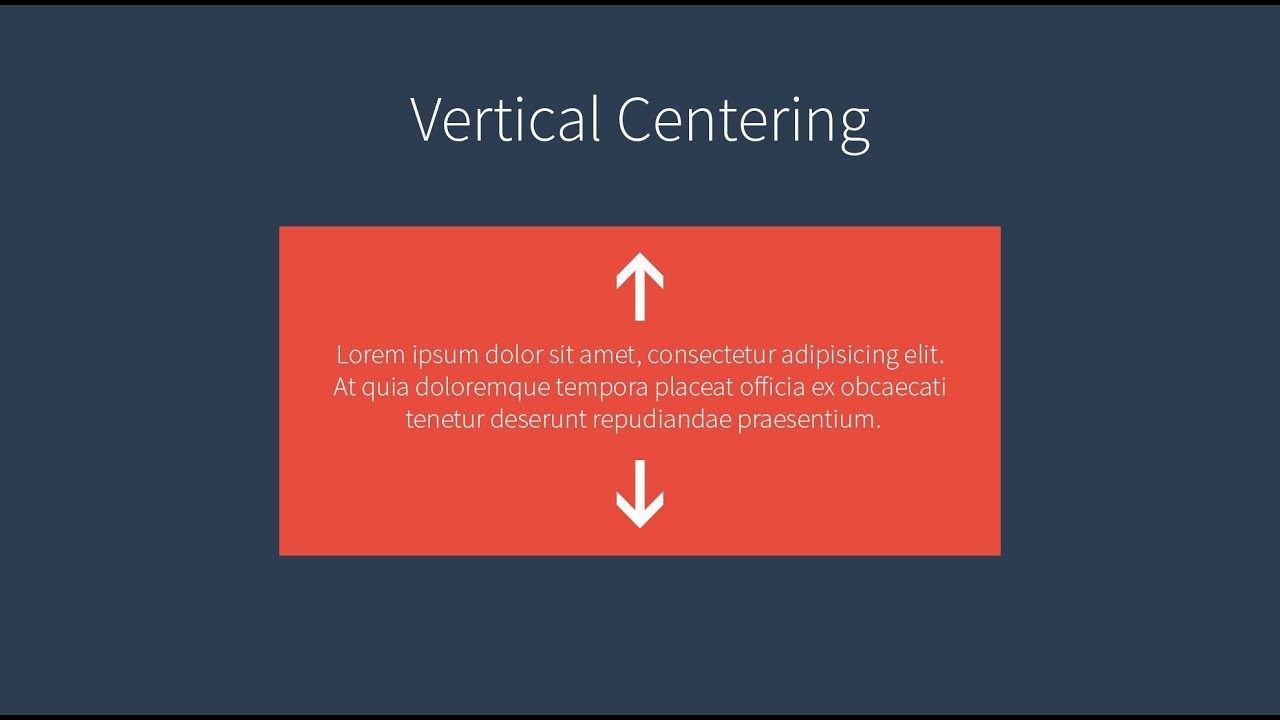
show you how to vertically align text using CSS Flexbox. I will also talk about
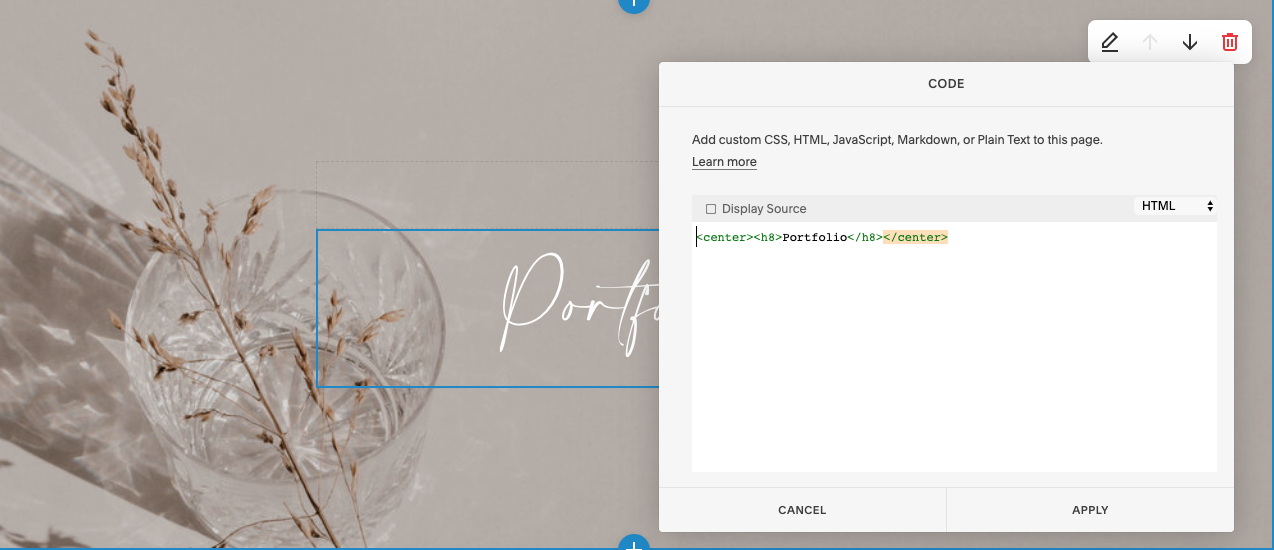
the <center> tag and why you shouldn't use it to center text.
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

Vertical text alignment in buttons and inputs

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

How to Center Text in CSS

css - Html paragraph how to align text at the center and start all the text lines at the same place or position? - Stack Overflow
Text Align - Tailwind CSS

How to Vertically Center Text with CSS - W3Docs

How to center align text horizontally and vertically in CSS
Text Align in CSS – How to Align Text in Center with HTML

CSS text-align Property - GeeksforGeeks

How To Center Custom Text In Squarespace With Code Block

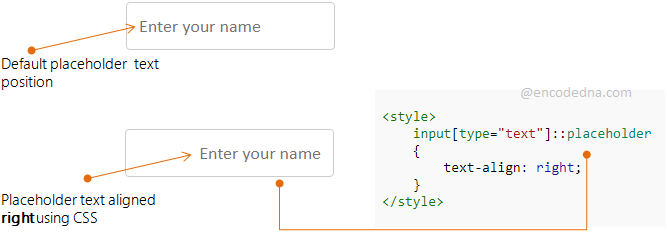
How to Align Placeholder text using CSS

Align Text Vertically HTML And CSS

Horizontal Alignment in CSS – How to Align Elements in CSS

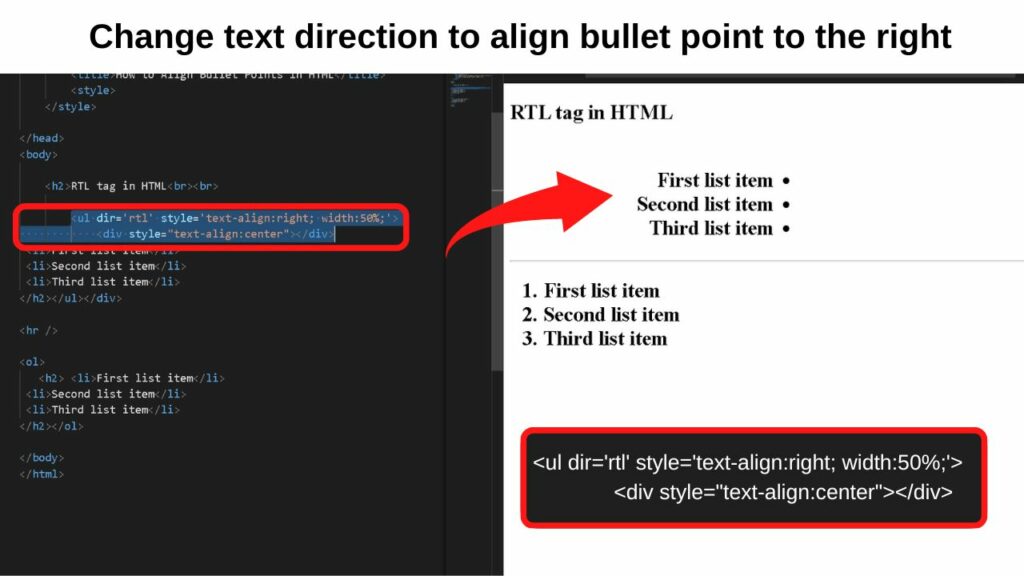
The 3 Best Methods to Align Bullet Points in HTML