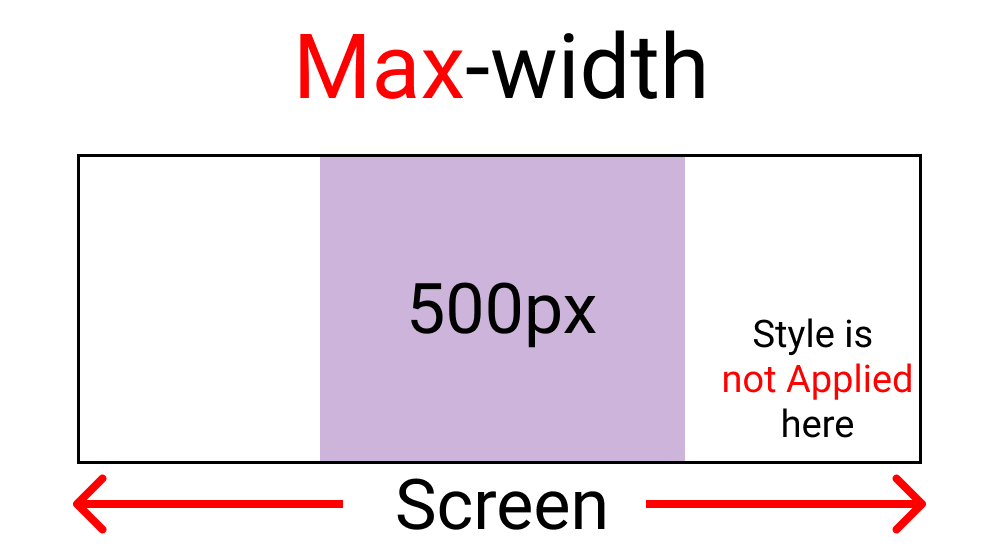
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Beginner's guide to media queries - Learn web development

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

How To Use CSS Breakpoints For Responsive Design

Martin Halama (@halamamartin) / X

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Writing Good CSS. CSS BEST PRACTICE RULES, by guntherWebDev

Learn CSS Media Queries by Building Three Projects

css - Why does a media query with a smaller min-width overwrite a larger one? - Stack Overflow

A Complete Guide to CSS Media Queries