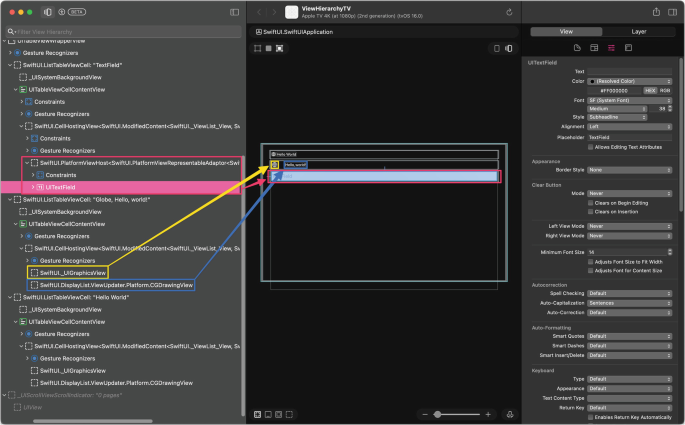
Why SwiftUI Image add an extra padding to enclosing VStack

I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

swiftui - Why does adding a frame() to an image add padding in between the image and it's sibling? - Stack Overflow

SwiftUI Building Blocks

ios - Bottom padding in reverted List SwiftUI - Stack Overflow

Adjusting the space between views — SwiftUI Concepts Tutorials

Making SwiftUI Previews Work For You

Why SwiftUI Image add an extra padding to enclosing VStack? - Stack Overflow

swift - UIGraphicsImageRenderer generates a strange top padding on iOS 15, working fine on iOS 14.x - Stack Overflow

swift - SwiftUI ForEach Text padding adds additional spacing below the elements - Stack Overflow

ios - SwiftUI content is not displayed on top of the screen - Stack Overflow

SwiftUI, remove space between views in a VStack? - Stack Overflow