
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

How to Align Center Work In CSS: Complete Step-by-Step Guide

How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks

html - How to align text to the right side of an img without using float:left so it wont change the default parent div height - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

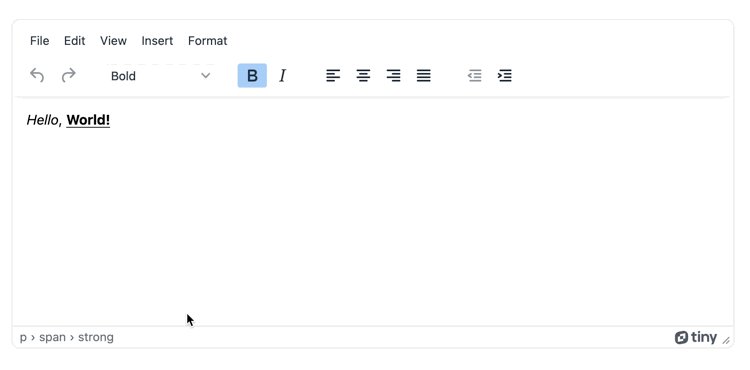
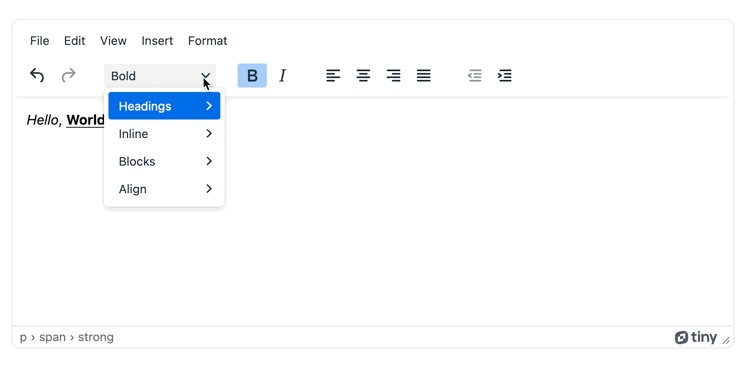
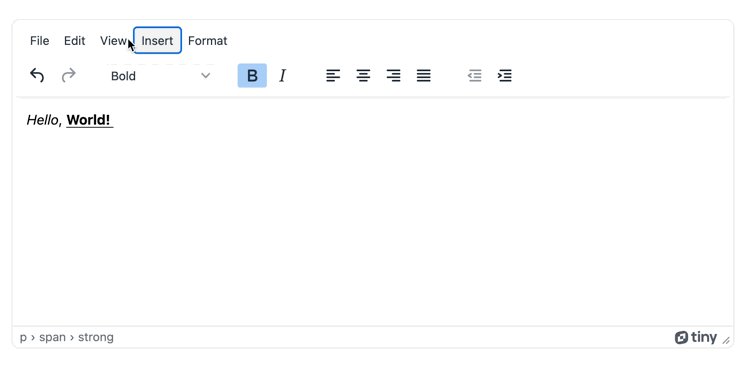
The TinyMCE WYSIWYG HTML editor is free

10 Most Common Bootstrap Mistakes That Developers Make

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

Vertical Align - Tailwind CSS

HTML Center Image – CSS Align Img Center Example

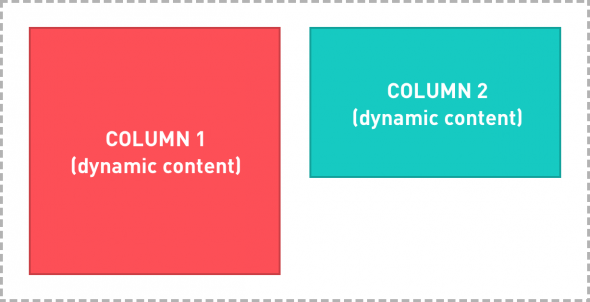
html - How can I align images in side columns to text in the middle column without overlap? - Stack Overflow

html - How can I center and left align images? - Stack Overflow

The TinyMCE WYSIWYG HTML editor is free

CSS text-align Property - GeeksforGeeks

html - Put the image above the information - Stack Overflow







