How to create a animated pill shaped button using HTML and CSS ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Most mobile applications and websites have some eye-catching animation that tries to grab the attention of the user, these animations trigger some event fire or on an infinite loop, website events are triggered on mouse clicks or mouse hovers while on mobile touch events or infinite loop is activated. Won t

Primer CSS Buttons - GeeksforGeeks

How to prove my JavaScript knowledge to be good enough to apply for a front-end developer job - Quora

html - How to make a pill shape in Canvas? (rounded corner rect

CSS Buttons - GeeksforGeeks

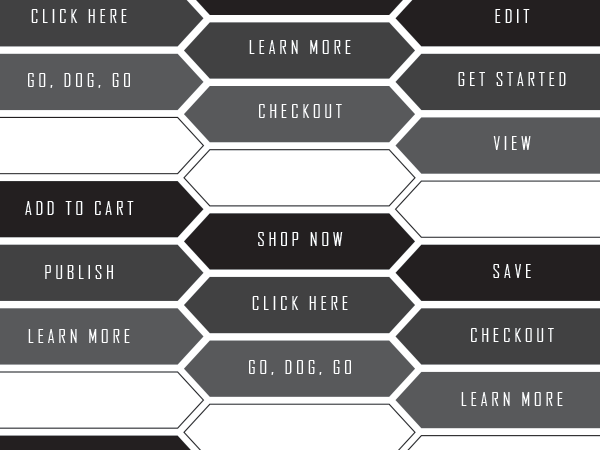
Create a hexagonal button in css - Code Craftsman

How to create Shaky button using HTML and CSS ? - GeeksforGeeks

Create a Gooey Effect Loader with HTML and CSS

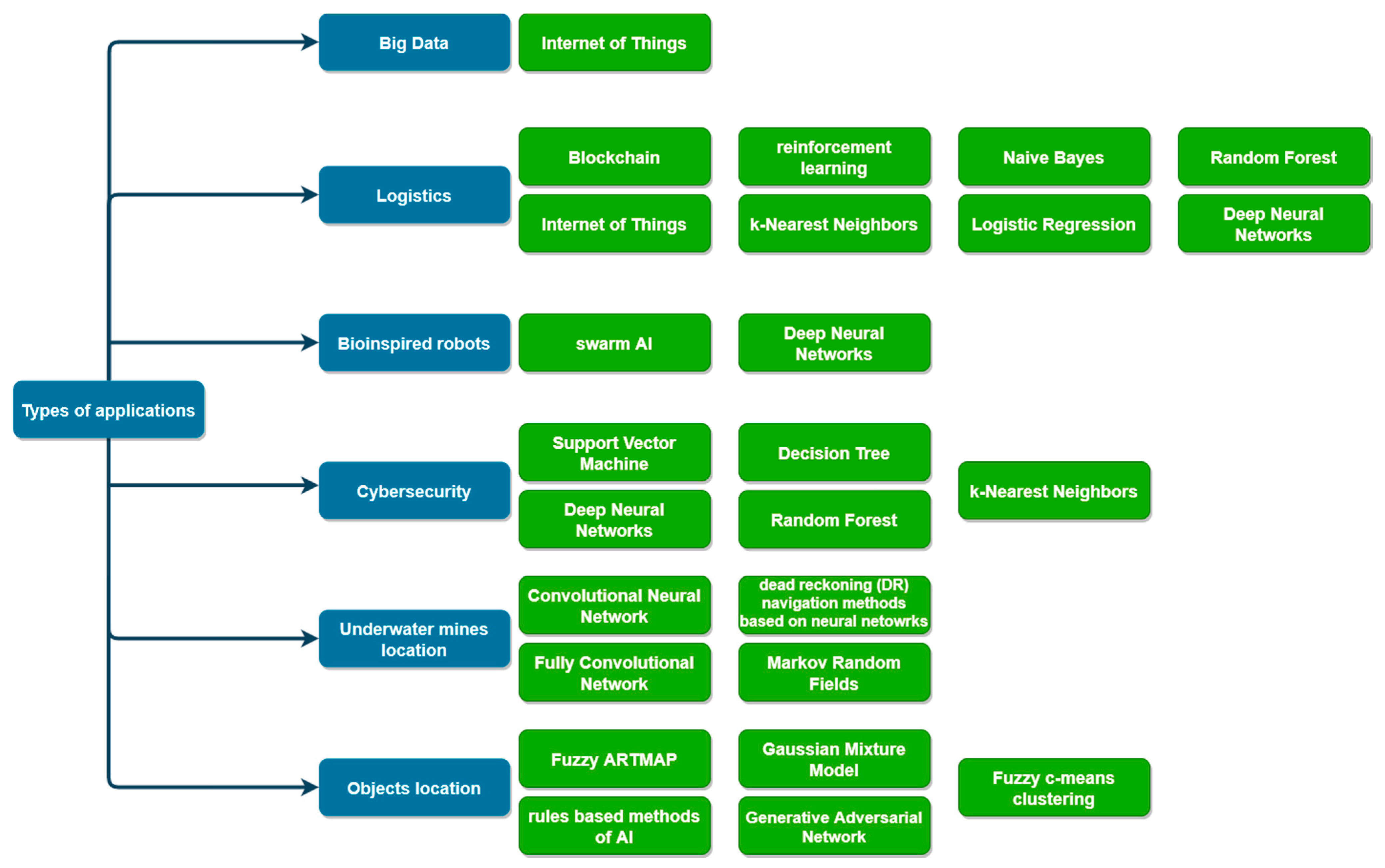
Electronics, Free Full-Text

Create a Tooltip Button Animation using HTML and CSS - GeeksforGeeks

PDF) A Comprehensive Guide to Bootstrap, AJAX, and jQuery Development for Crafting Cutting -Edge Web Experiences

How To Make a Business Website

Create a Animated Product Card using HTML CSS & JavaScript











