
Description
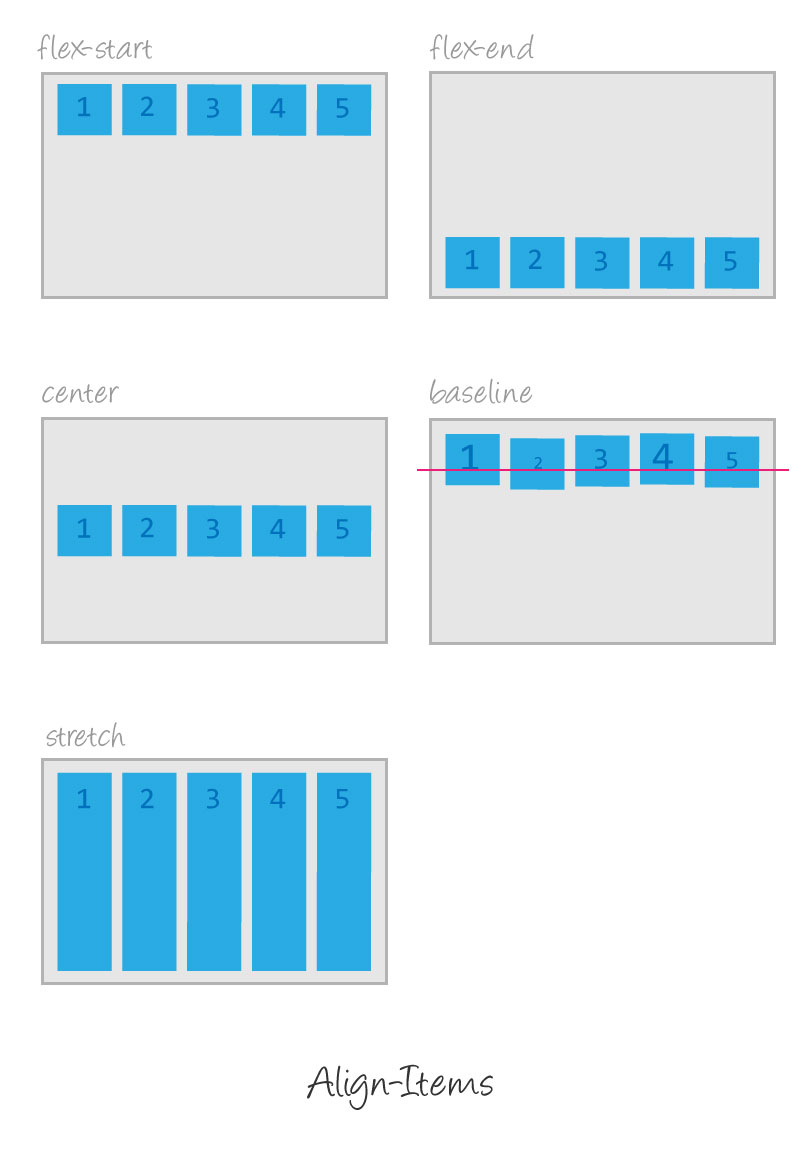
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

Aligning items in a flex container - CSS: Cascading Style Sheets

css - How does flex-wrap work with align-self, align-items and

Flex does not work on Safari

html - How to add justify-content:space between only to 2nd and

html - Why doesn't align-self: stretch work on a flex item

How to Justify a Single Flex Item in CSS Flexbox - Beginner Tutorial

CSS - OrgPad

html - justify-content: space-between with equal space between

Flexbox Codrops
Related products
You may also like

Snow Leopard Print Leggings – iEDM

Slimory Lymphvity Detoxification and Shaping & Powerful Lifting Bra, Tourmaline Shape Detox& Lifting Bra(N-black1,N-XL) : : Clothing, Shoes & Accessories

Daisy Bra, Daisy Bra for Seniors, Daisy Bras for Older Women, Comfortable & Convenient Front Button Bra

90 degrees by reflex galazy joggers S work out yoga athleisure high rise
$ 10.99USD
Score 4.8(750)
In stock
Continue to book
You may also like

Snow Leopard Print Leggings – iEDM

Slimory Lymphvity Detoxification and Shaping & Powerful Lifting Bra, Tourmaline Shape Detox& Lifting Bra(N-black1,N-XL) : : Clothing, Shoes & Accessories

Daisy Bra, Daisy Bra for Seniors, Daisy Bras for Older Women, Comfortable & Convenient Front Button Bra

90 degrees by reflex galazy joggers S work out yoga athleisure high rise
$ 10.99USD
Score 4.8(750)
In stock
Continue to book
©2018-2024, paramtechnoedge.com, Inc. or its affiliates



