XAF Blazor - Use a Custom View Item to Add a Button to a Detail

This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

How to: Deactivate (Hide) an Action in Code, eXpressApp Framework (XAF), eXpressApp Framework, DevExpress Help

Lookup List View, XAF: Cross-Platform .NET App UI & Web API

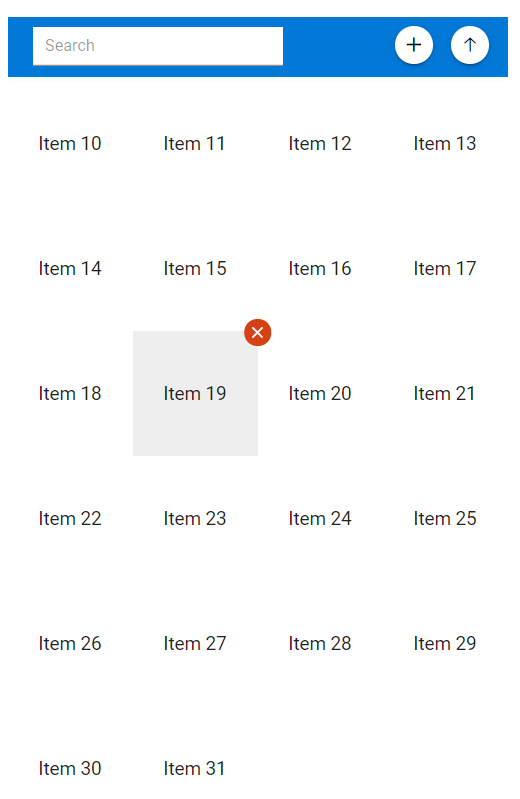
Customize Blazor ListView Component to Grid Layout

Customize a Built-in Property Editor (Blazor), XAF: Cross-Platform .NET App UI & Web API
Blazor - How to show a fully custom non-XAF web page (with custom controls, JavaScript, Razor components, etc.)

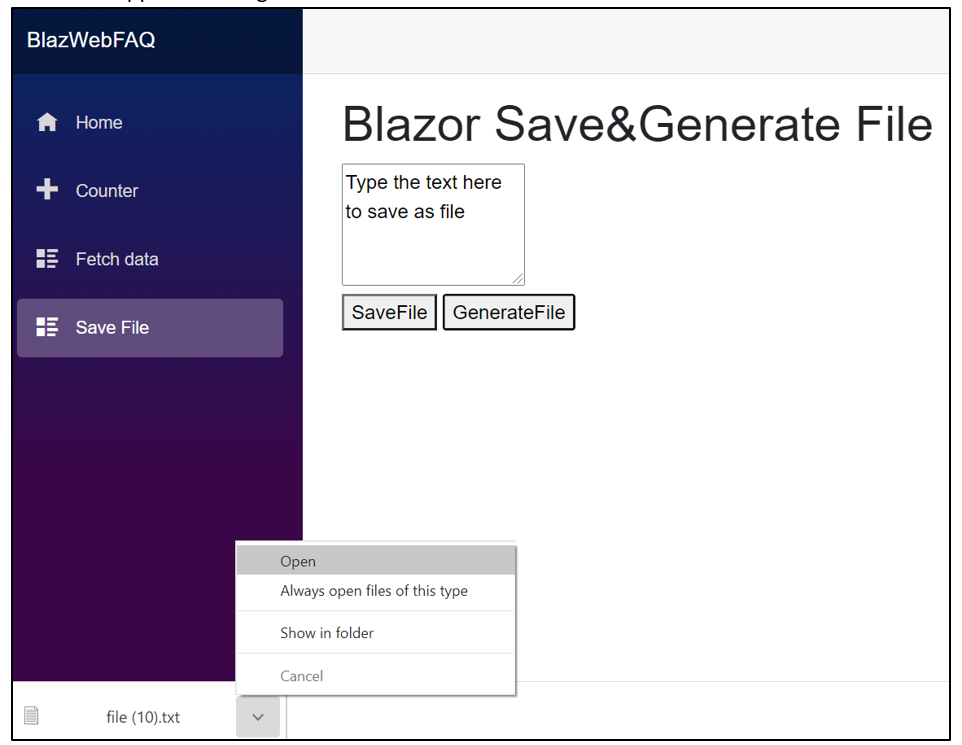
How do I generate and save a file client-side using Blazor?

express/feature/image/media_176db00d, png editor online
GitHub - DevExpress-Examples/xaf-custom-view-item-blazor: Add a
Add controls to top header in XAF Blazor application

Use a Custom View Item to Add a Button to a Detail View, eXpressApp Framework

How to: Show a Custom Data-Bound Control in an XAF View (ASP.NET Web Forms), XAF: Cross-Platform .NET App UI & Web API

Xaf Blazor Access Detail View Property Editor Settings Using a Controller

Include an Action in a Detail View Layout, XAF: Cross-Platform .NET App UI & Web API