Introduction to the CSS basic box model - CSS: Cascading Style Sheets

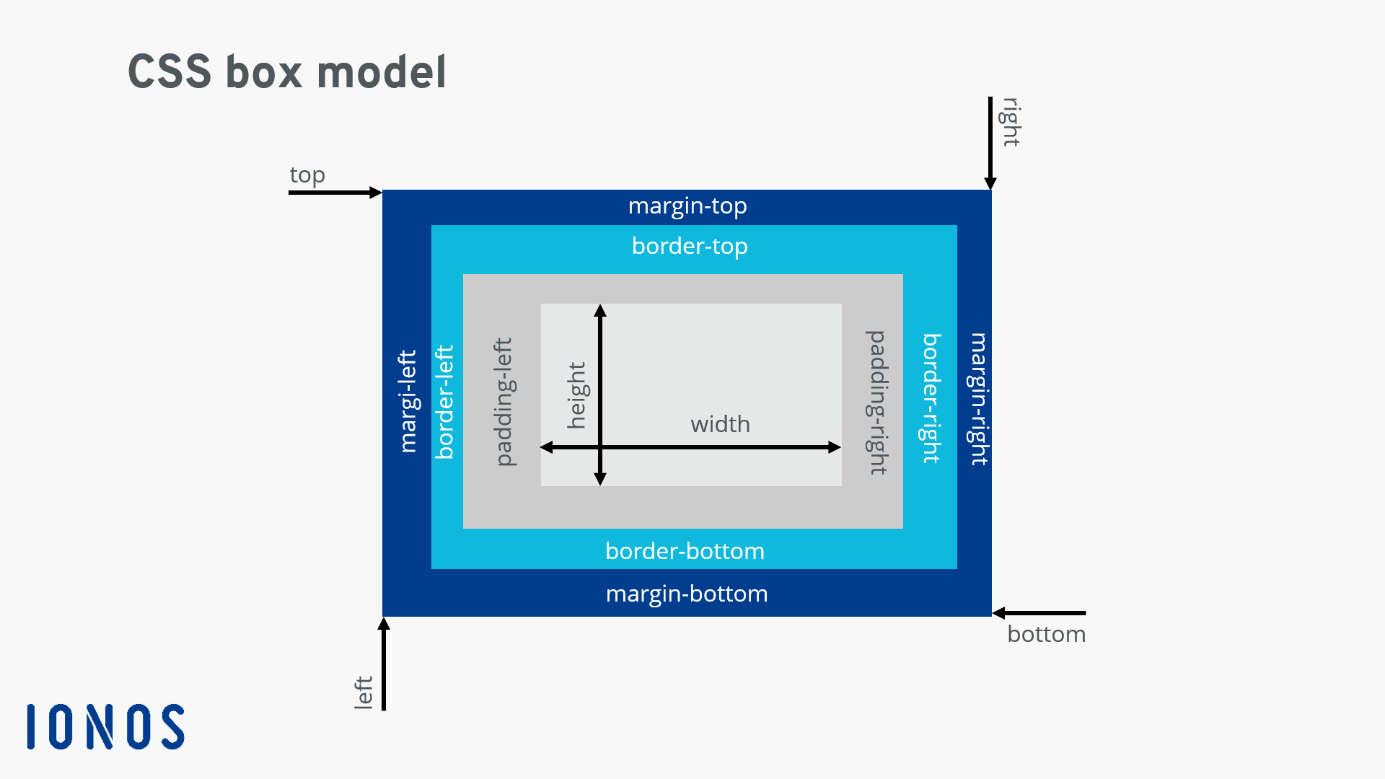
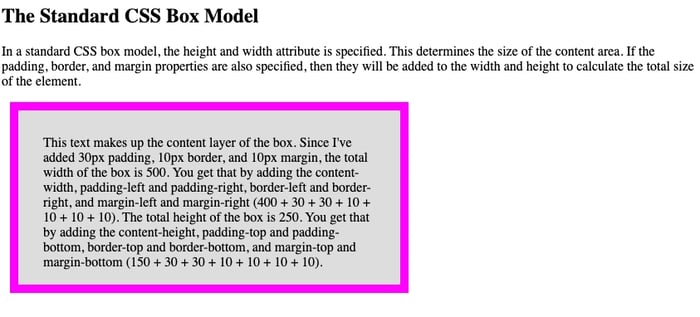
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

SOLUTION: Introduction to cascading style sheets pptx - Studypool

Understanding the Box Model in CSS: Exploring margin, border, padding, and content., by Enes Akkal

What is CSS (Cascading Style Sheets)? - IONOS

CSS Tutorial

A Basic Walkthrough of the CSS Box Model

CSS Tutorial for Beginners: Learn the Basics of Cascading Style Sheets and Start Building Stylish Websites Today

CSS Units (With Examples)

CSS Introduction - GeeksforGeeks

CSS box model - Wikipedia

CSS Box Model and Display Positioning, by Anderson Osayerie







