I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

html - Use css to vertical align only some child divs below each other in parent div - Stack Overflow

html - Bootstrap - align button to the bottom of card - Stack Overflow

html - Align DIV to bottom of the page - Stack Overflow

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

css - HTML a content top - Stack Overflow

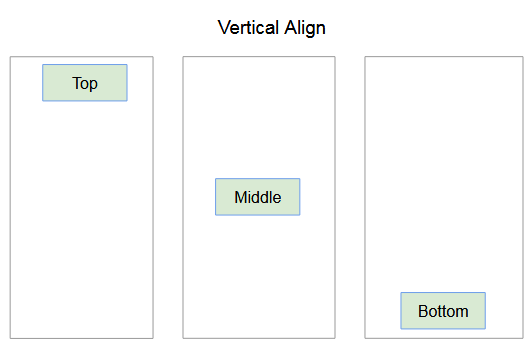
Vertical Align - Tailwind CSS

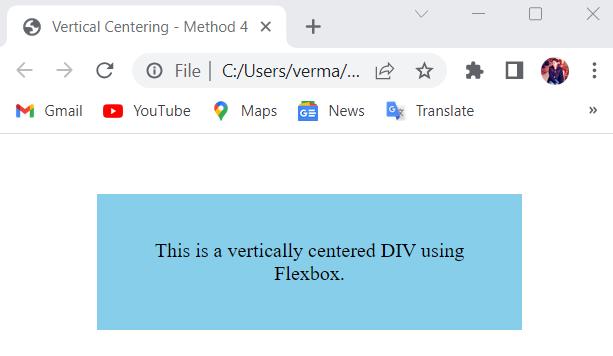
5 Effective Methods to Center a DIV in CSS

html - How can I align text to the right side of a div? - Stack Overflow

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

html - Adding text to div breaks the initial alignment - Stack Overflow

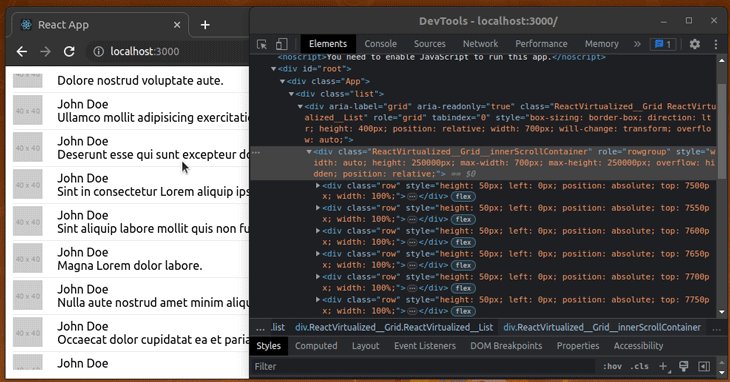
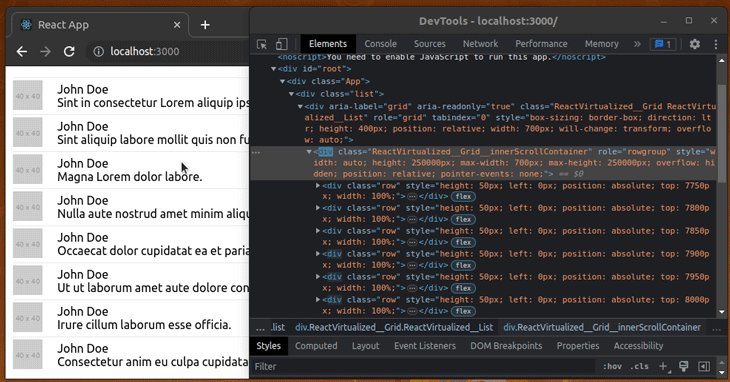
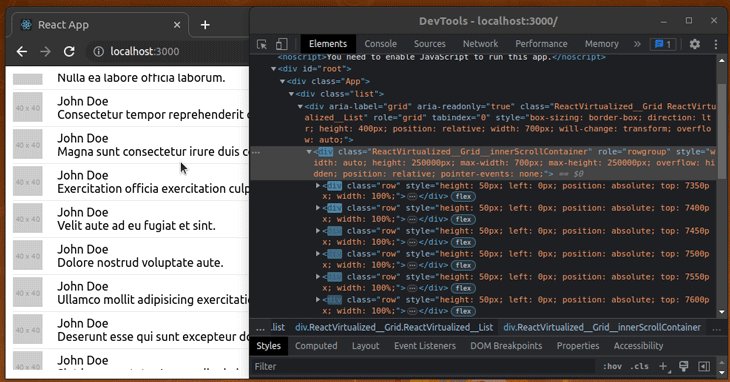
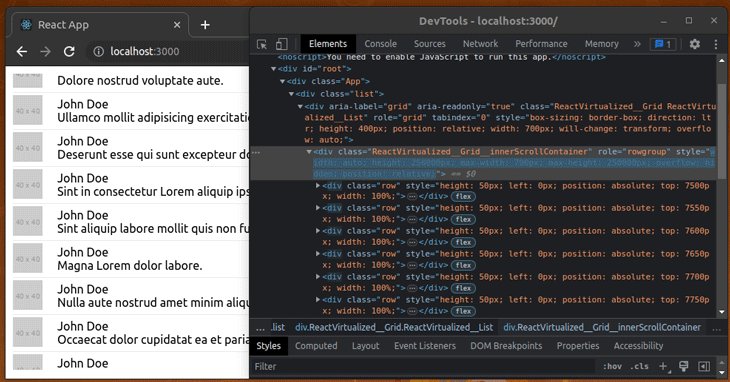
Rendering large lists with React Virtualized - LogRocket Blog

css - Align flex children to top - Stack Overflow

html - Align div to start at the center of row - Stack Overflow

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers