Description
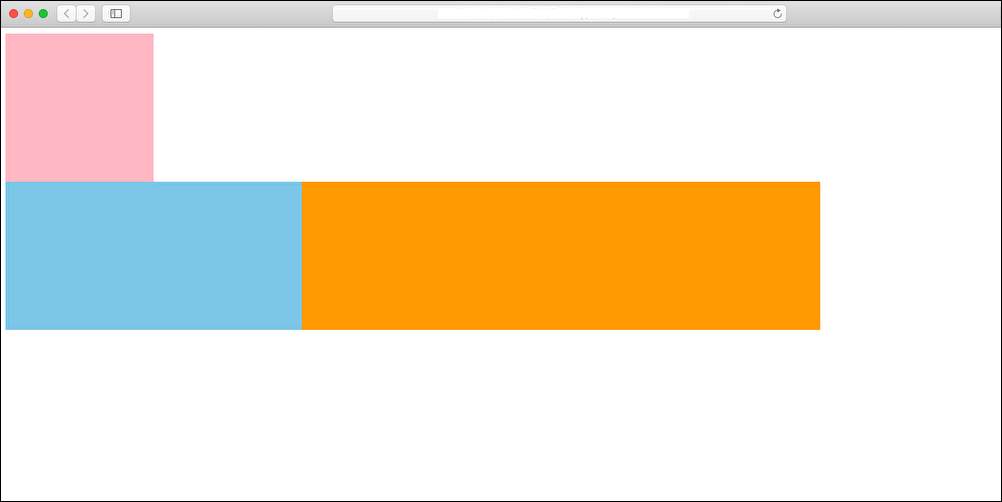
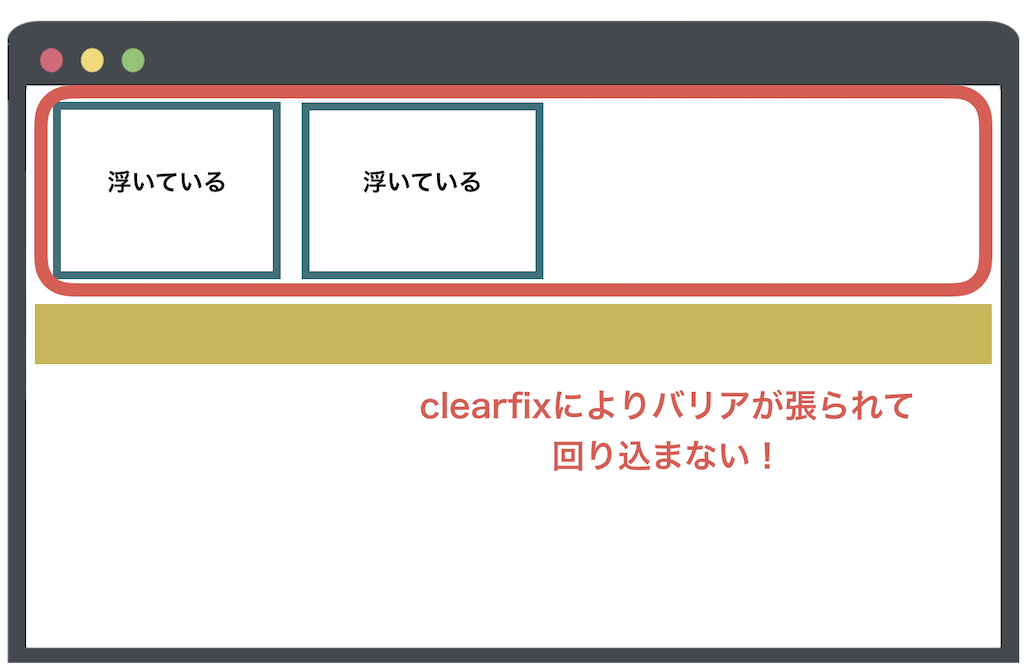
CSSプロパティfloatがうまく使えない…それってもしかしてclear:both;を使えていないからでは?特性を知って正しく使いこなしましょう。初心者がつまづきやすい部分を挿絵を交えてわかりやすく解説していきます。この記事を読めばfloatプロパティを使いこなせるようになります!

超初心者向け】floatプロパティとclearfixの使い方

CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

VSCodeの設定を同期するプラグインSettingsSyncの使い方 BREEZE

CSSのfloatを完全マスター】初心者でも分かる入門講座 - WEBCAMP MEDIA

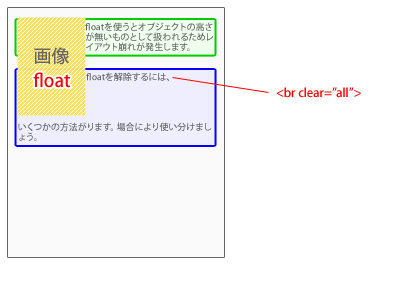
HTML5・CSS3】 floatプロパティと回り込み解除を図で解説!

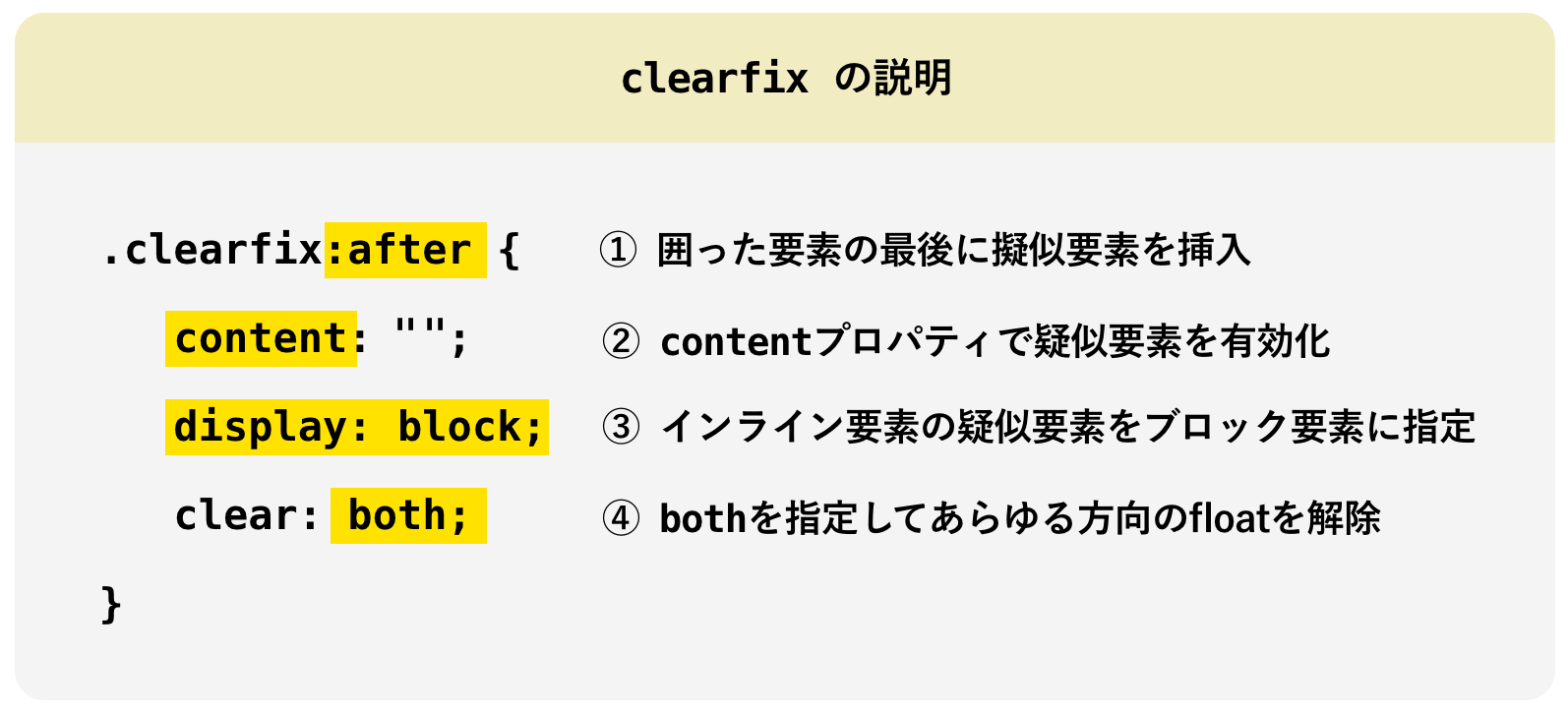
floatを解除するclearfixの使い方・書き方を簡単に紹介!

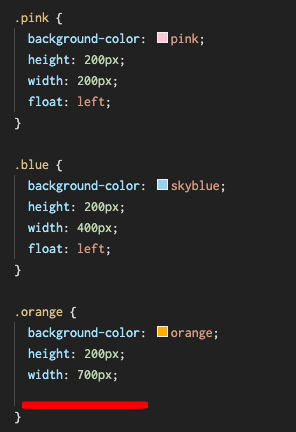
CSS】floatで崩れてしまったレイアウトをclear:bothで直す2つの方法

clearfixの必要がなくなる新しいプロパティをW3Cが定義、一部のブラウザでもう使える!

floatを解除する3つの方法 +1

CSSのfloatプロパティは使わない?使い方や解除方法、他の実装方法などを解説

5分でわかる!CSSのfloatプロパティの使い方を仕組みから教えます!!

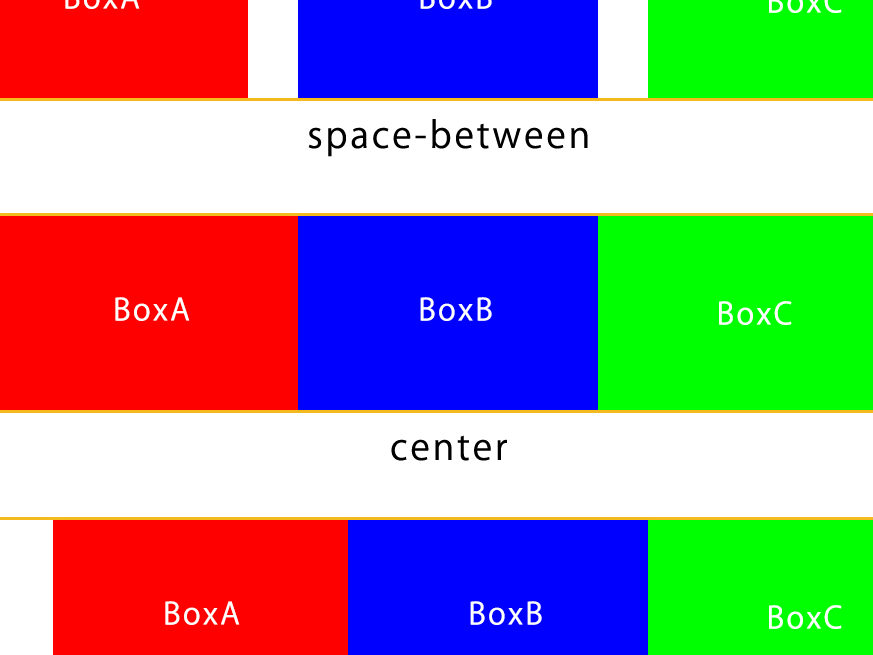
HTML/CSS】要素を「横並び」にする方法(初心者向け)

超初心者向け】floatプロパティとclearfixの使い方

CSS float フロートの正しい使い方 回り込みと包み込む背景の作成方法
Related products
You may also like
$ 16.50USD
Score 4.6(602)
In stock
Continue to book
You may also like
$ 16.50USD
Score 4.6(602)
In stock
Continue to book
©2018-2024, paramtechnoedge.com, Inc. or its affiliates