
Description
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

Paths - HTML5 Canvas

How to Draw Regular Polygons Using the HTML Canvas — LEARN TO CODE

Collection of examples from - Resources

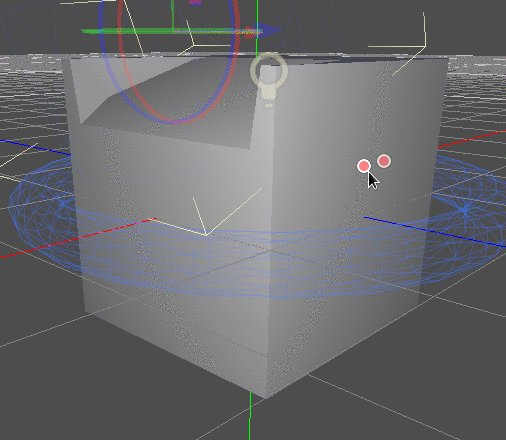
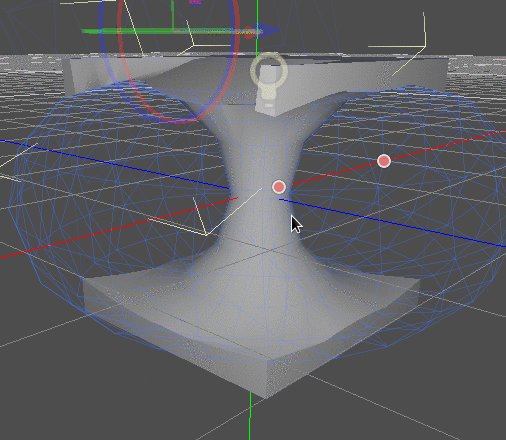
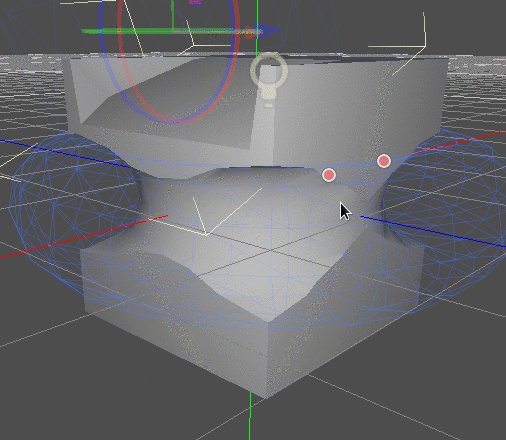
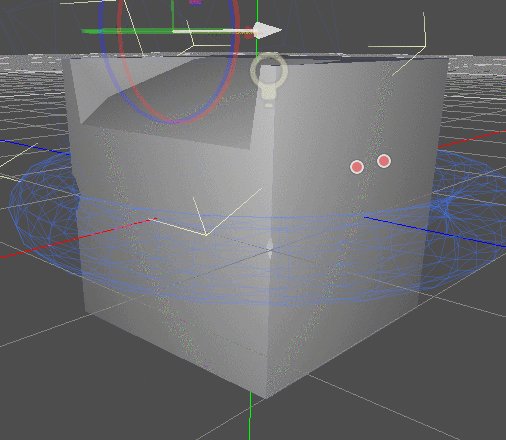
Prototyping levels with CSG — Godot Engine (stable) documentation in English

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

4.8.11 The map element — HTML5

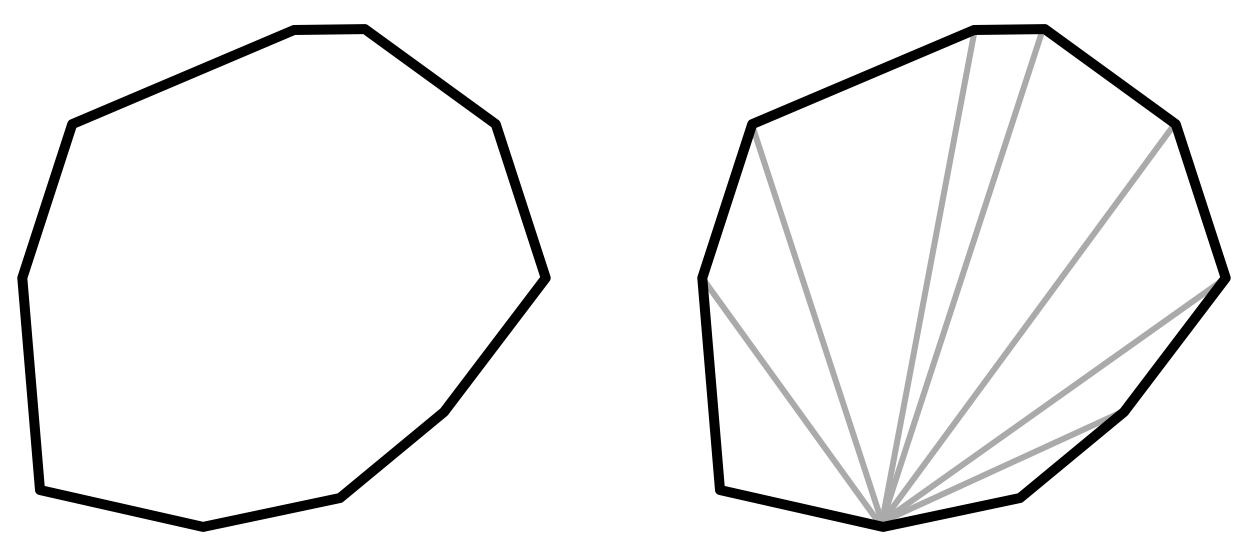
Polygon Triangulation With Hole — Example Code In JavaScript and

html - Drawing different colored shapes in a path (HTML5 Canvas

javascript - Does an HTML5 canvas always have to be a rectangle
Related products

Hole in heart: Symptoms, causes, treatment, and more

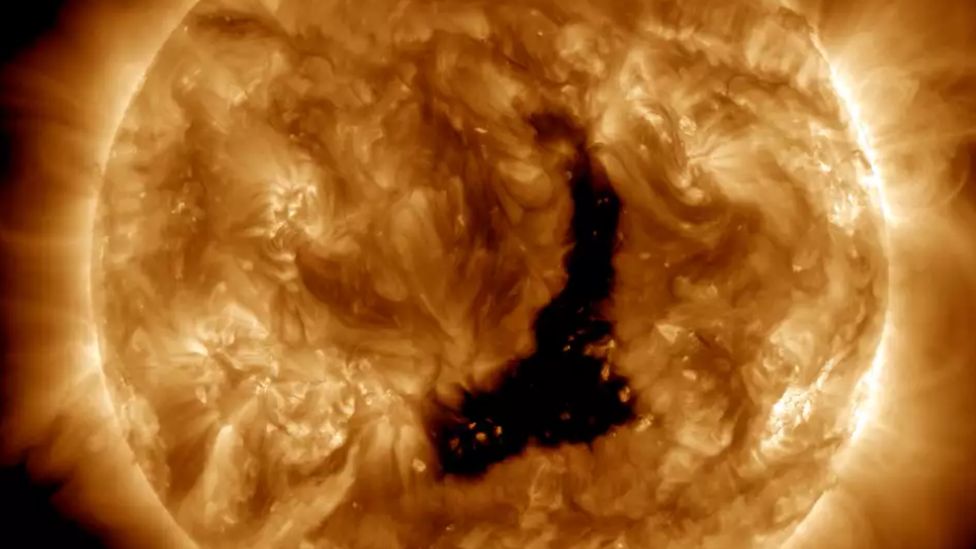
Giant 'hole' bigger than 60 Earths has appeared in the Sun - BBC

Mother mistakes sticker in baby's mouth for hole, Mother rushes baby with ' hole' in mouth to hospital, finds out it was only a sticker

Huawei Nova 4: Huawei Nova 4, world's first smartphone with 'hole-punch' screen & 48MP camera launched - Times of India
$ 17.00USD
Score 4.9(486)
In stock
Continue to book
$ 17.00USD
Score 4.9(486)
In stock
Continue to book
©2018-2024, paramtechnoedge.com, Inc. or its affiliates



