html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow

When I use flex-flow: column wrap, the parent element's width is not stretched. *{ margin: 0; padding: 0; } .box{ background: #f03;

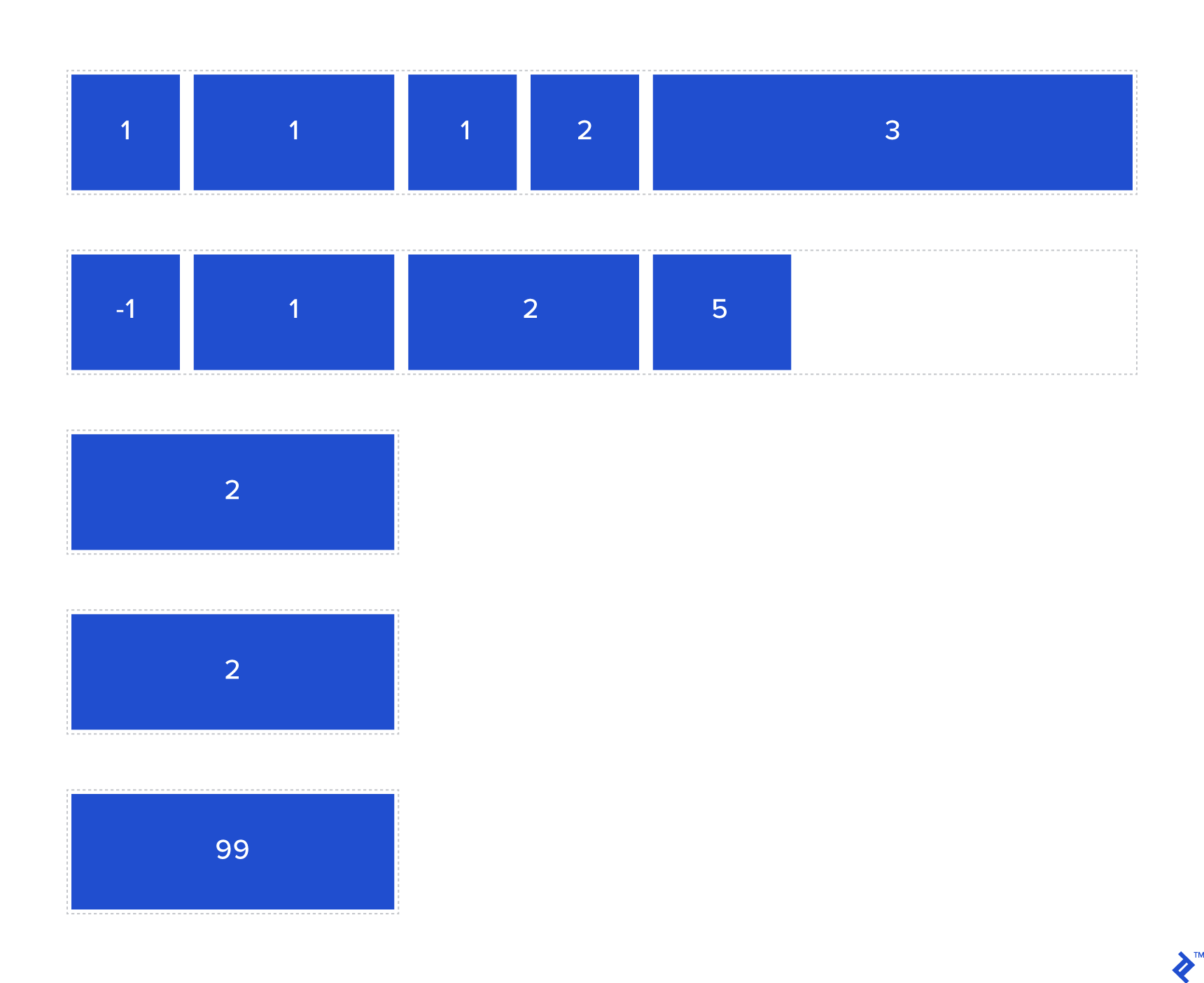
Ordering flex items - CSS: Cascading Style Sheets
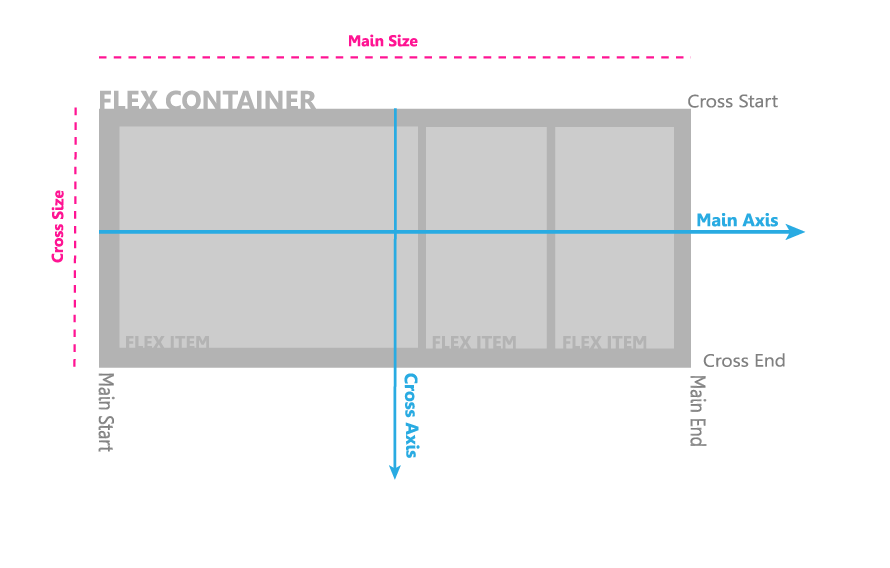
A Complete Guide to Flexbox

CSS flex-box Guide for anyone - DEV Community

html - Left column and stacked right column using flexbox CSS - Stack Overflow

Build Smart CSS-only Layouts with Flexbox

Putting Flexbox into Practice

html - Make flex item take 100% width of new line - Stack Overflow

CSS Flex Layout. Hey Guyss !!, by Suyash Thonte

css - How do I use flex-flow: column wrap? - Stack Overflow

Flexbox Codrops

Text doesn't wrap when row is selected as child layout - CMS

css - How does flex-wrap work with align-self, align-items and

A Guide to CSS Flexbox - CoderPad