A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

How to Auto-Resize the Image to fit an HTML Container

Responsive Web Design Images

247: Container Queries and Career Laddering - CSS-Tricks - CSS-Tricks
How to resize list style image in CSS ? - GeeksforGeeks

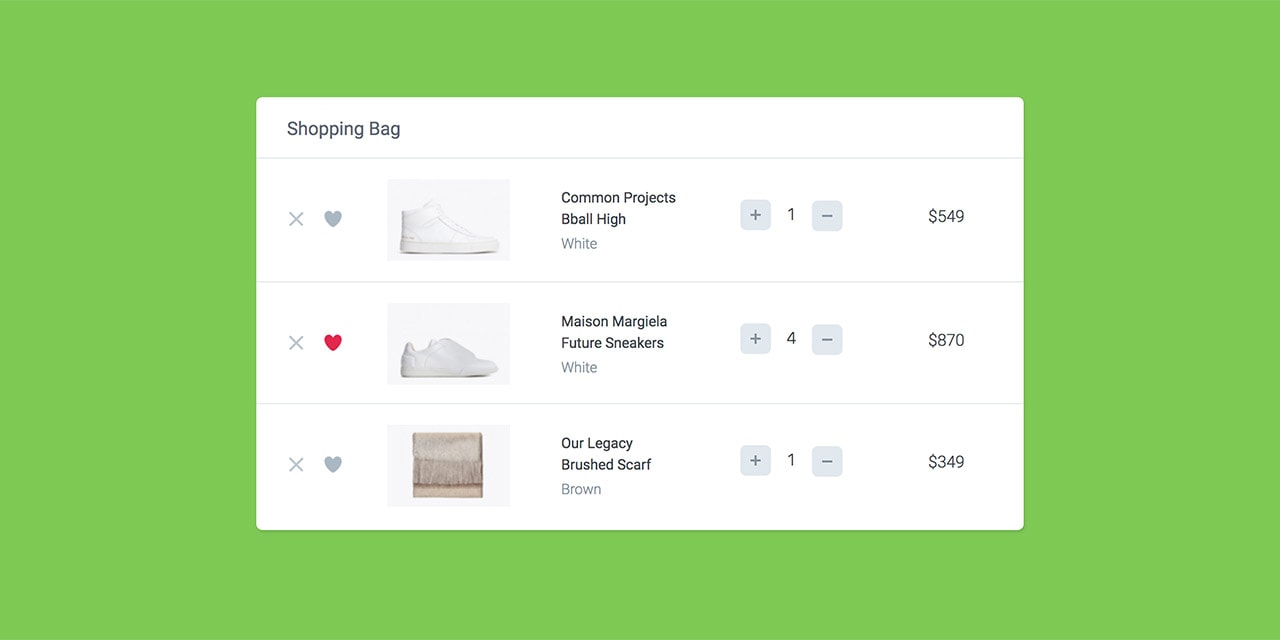
How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

javascript - Proportionally resize image based on parent div size - Stack Overflow

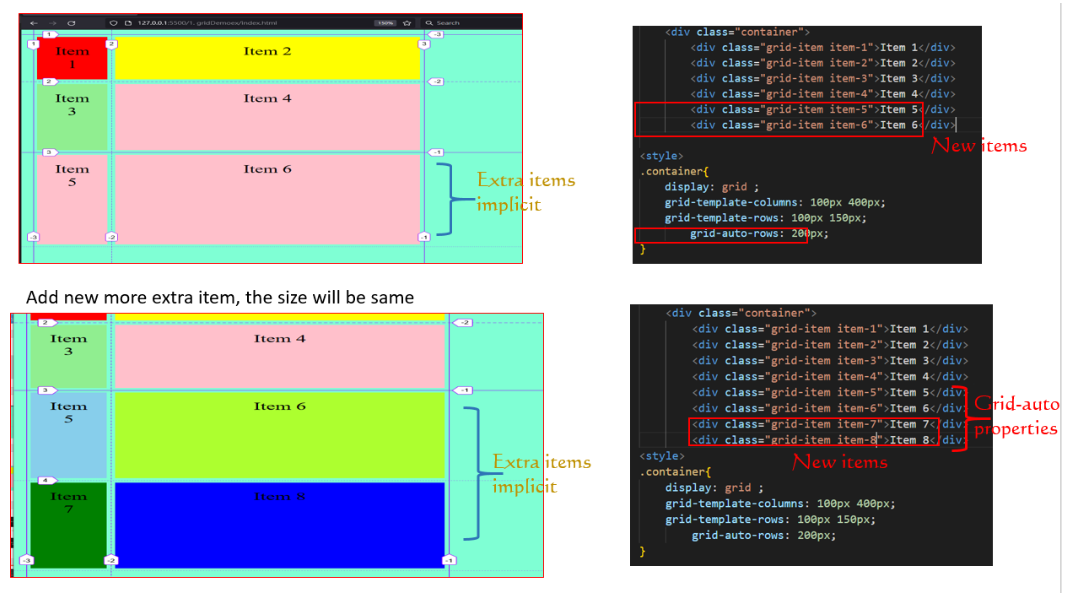
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

html - How to make every item inside a container shrink with resize CSS - Stack Overflow

Why Tailwind Responsive is Important for Consistent Design - Blogs

Demystifying CSS: How to Center a Div for Perfect Layouts - DEV Community

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

When to use em, rem, and px in CSS when designing for the web?, by Nangialai Stoman

How to overlay one div over another div using CSS - GeeksforGeeks