Aligning items in a flex container - CSS: Cascading Style Sheets

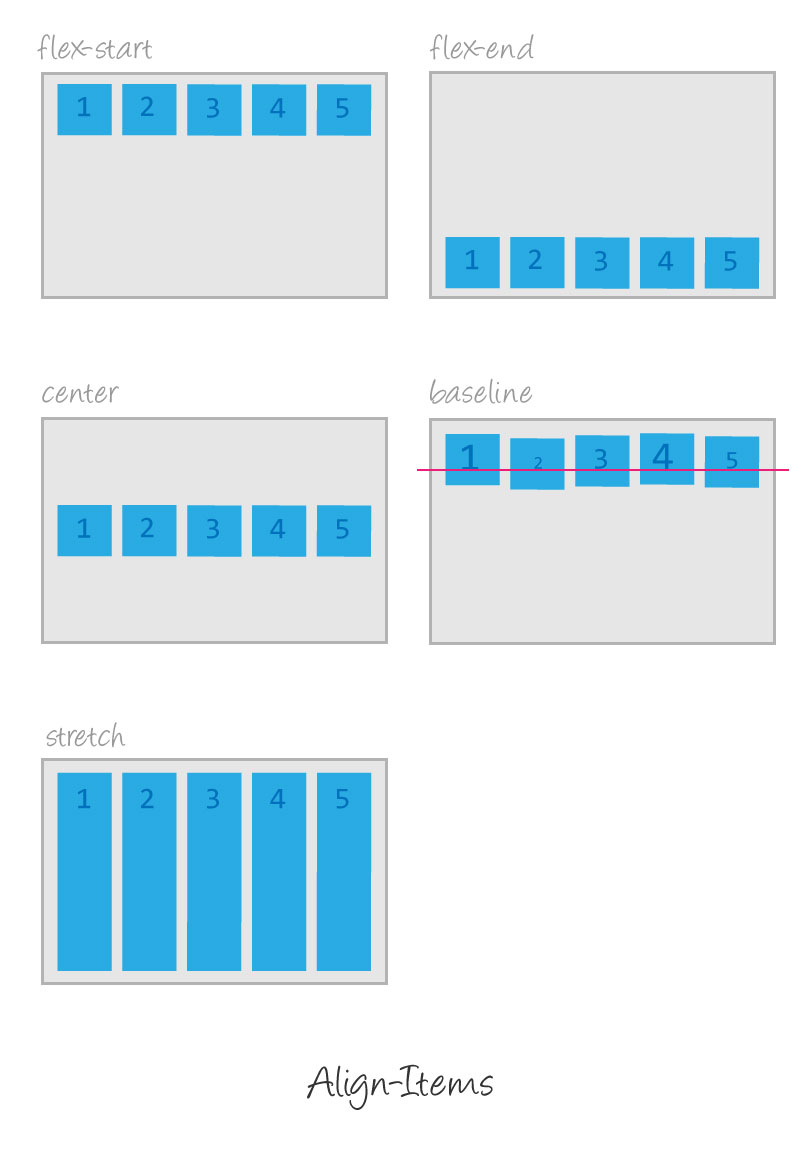
One of the reasons that flexbox quickly caught the interest of web developers is that it brought proper alignment capabilities to the web for the first time. It enabled proper vertical alignment, so we can at last easily center a box. In this guide, we will take a thorough look at how the alignment and justification properties work in Flexbox.

Flexbox Codrops

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced
align-items CSS-Tricks - CSS-Tricks
A Complete Guide to Flexbox

Last Row Of Flex Elements Not Starting At The Beginning Hotsell

CSS3 Features You May Not Be Aware Of: Flexbox, Grid Layouts

Descrizione ispezione Aggrovigliati div align center css missile Una notte Autorizzazione

CSS flexbox, flexbox in CSS, CSS flex property in Telugu

CSS Flex-box in a easy way(Part-1), by Amit Deshwal

Understanding align-self property in CSS Flexbox

CSS interview cheatsheet - abac

Aligning items in a flex container - CSS: Cascading Style Sheets

Cascading Style Sheets CSS











