Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

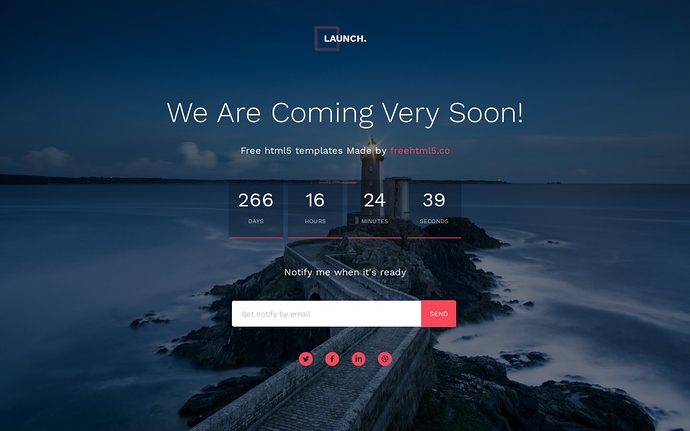
Countdown Page - #2 by Muppet - I Need Help - Blocs Forum

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css

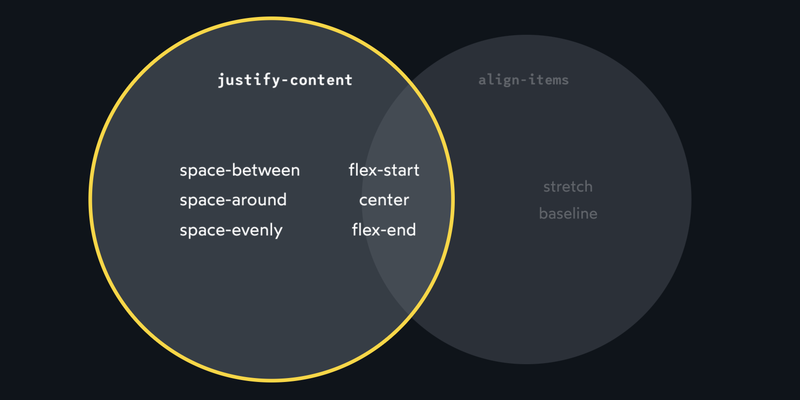
CSS Flexbox (flexible box layout)

Wrap text around an image within a child element of a flexbox

Pocket bookmarks ✣ S.Bistrović

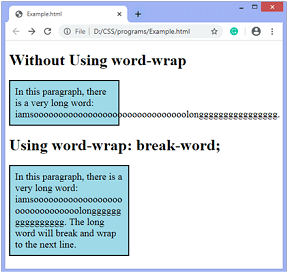
How to wrap text in CSS - javatpoint

/wp-content/uploads/2021/0

Part 2: Pixel perfect paginated reports - Google Cloud Community

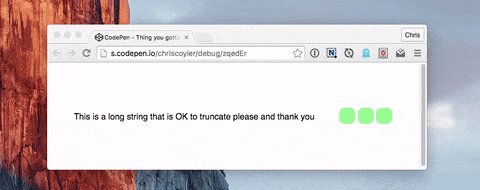
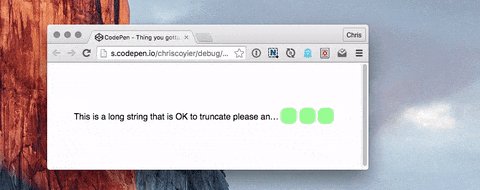
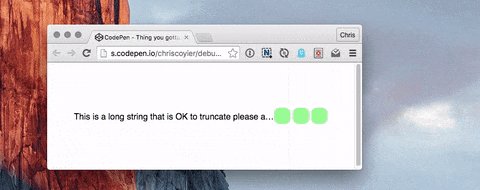
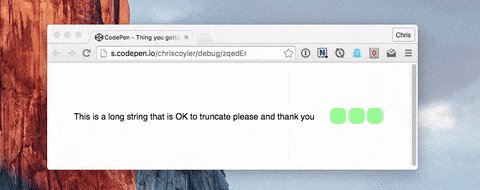
Flexbox and Truncated Text

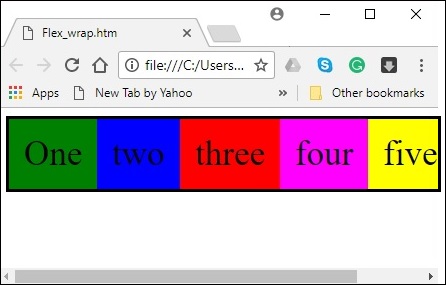
Flexbox - Flex-Wrap

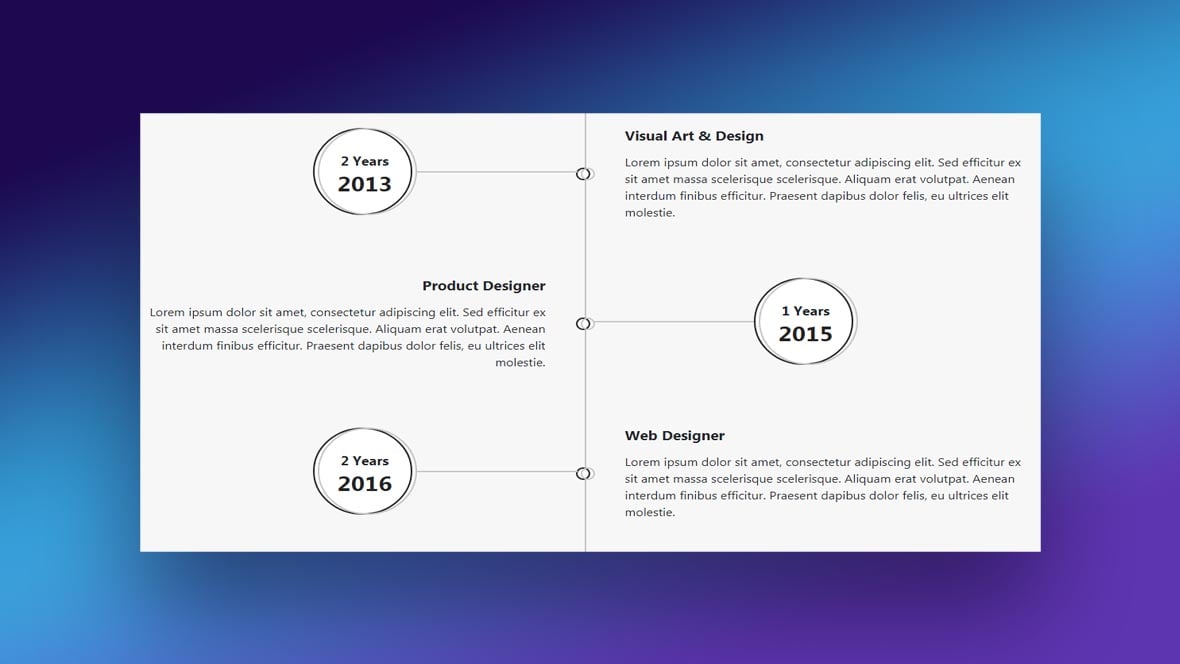
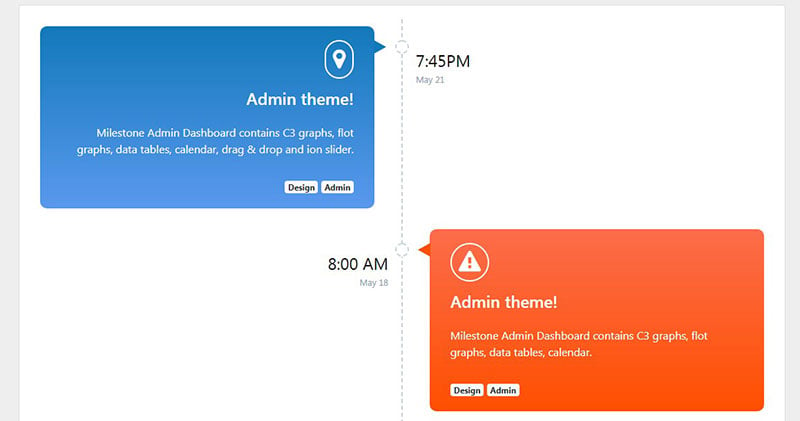
Great Bootstrap Timeline Examples To Use In Your Projects

Essentials of Javascript - Cultural View

Archives – CSS Weekly

Text wrap and ellipsification controls - Ask the community

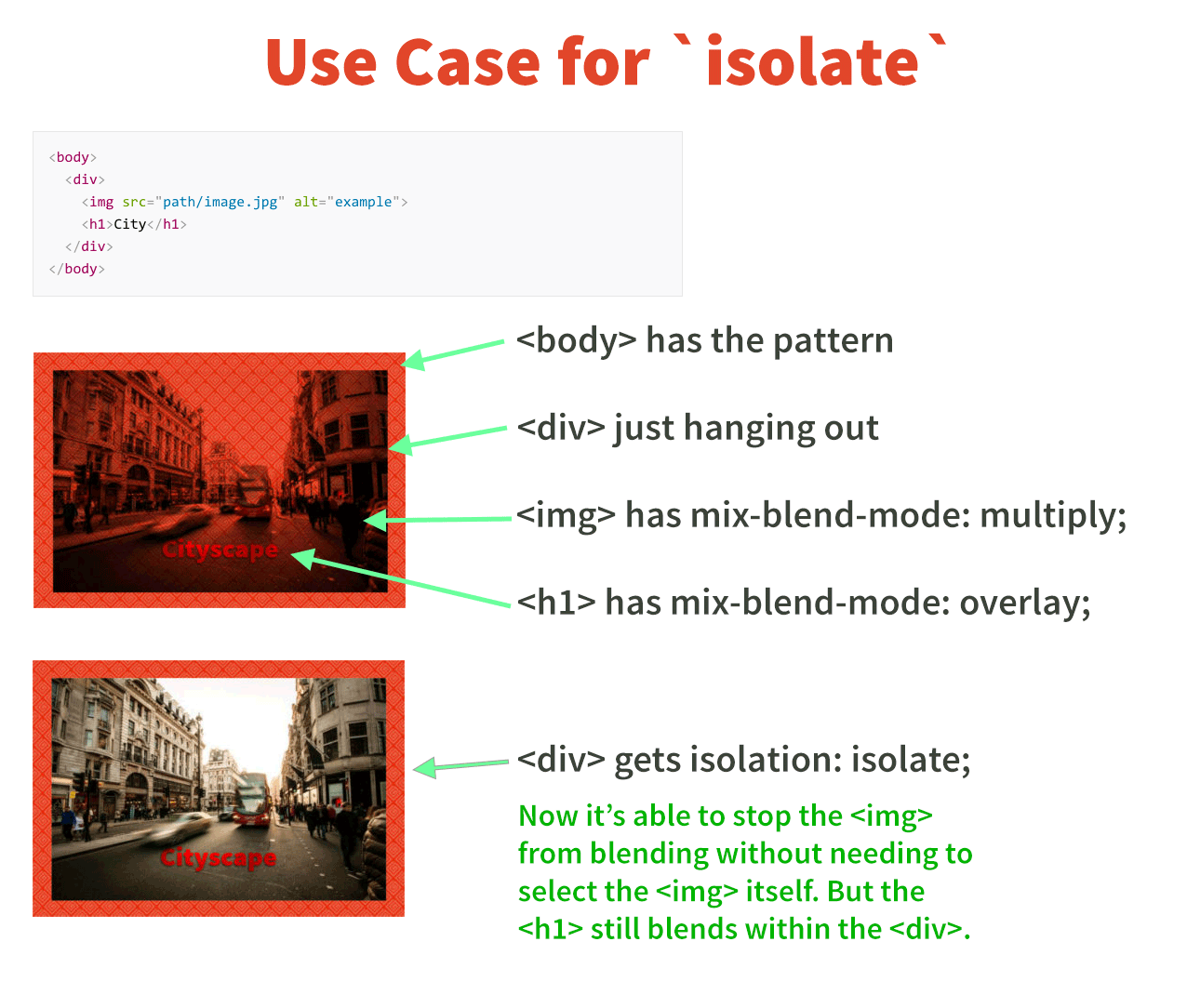
isolation CSS-Tricks - CSS-Tricks