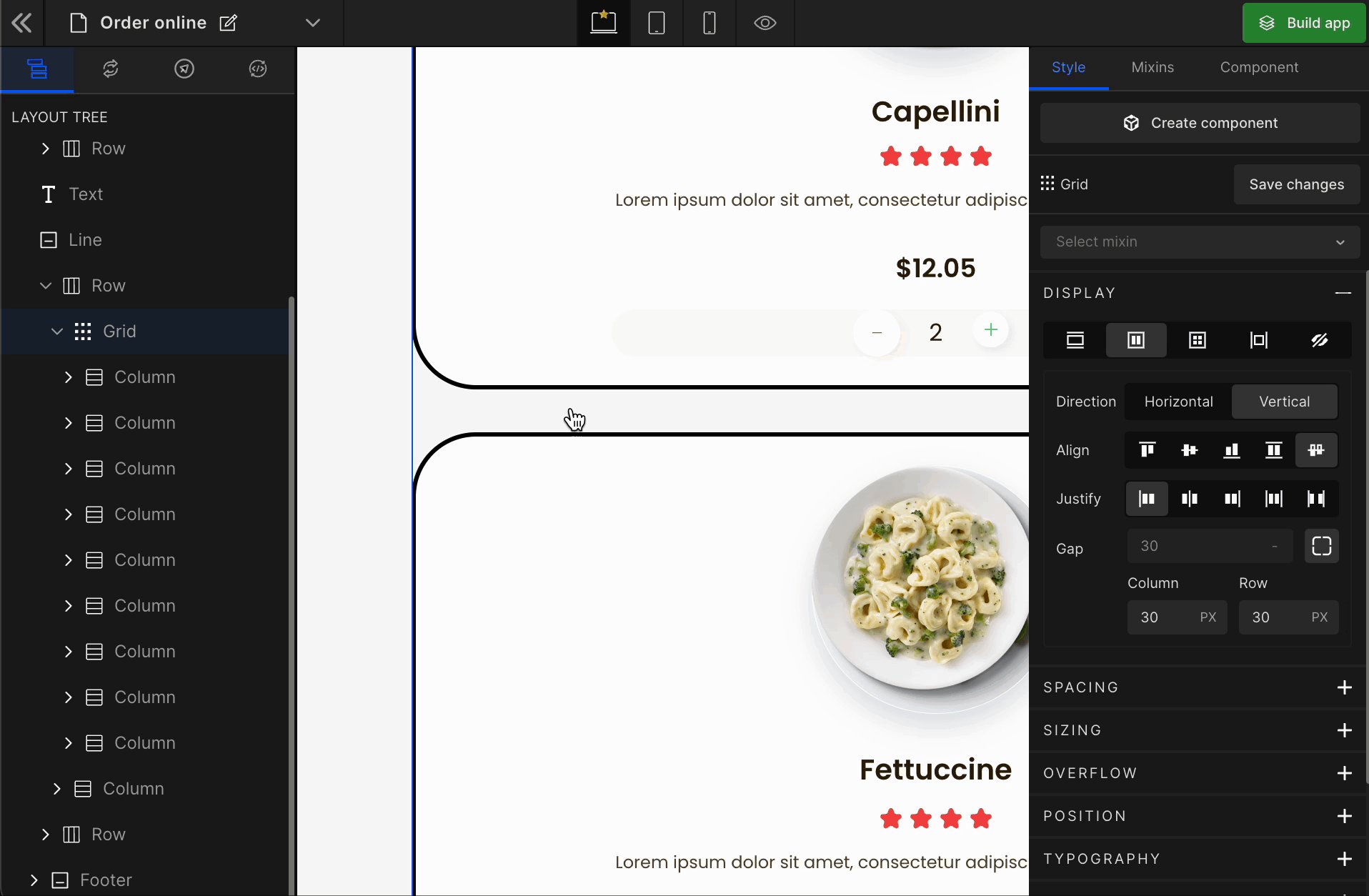
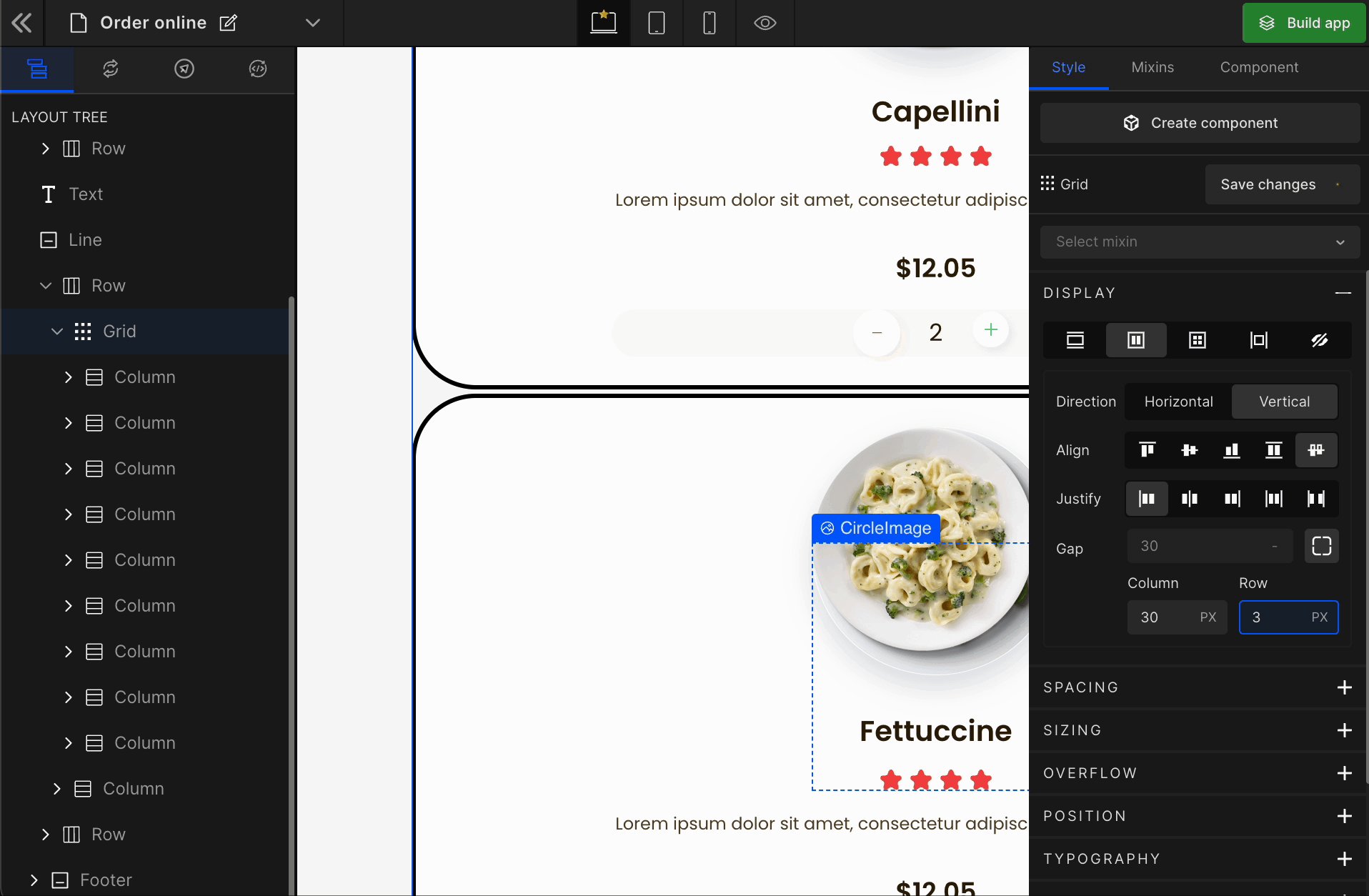
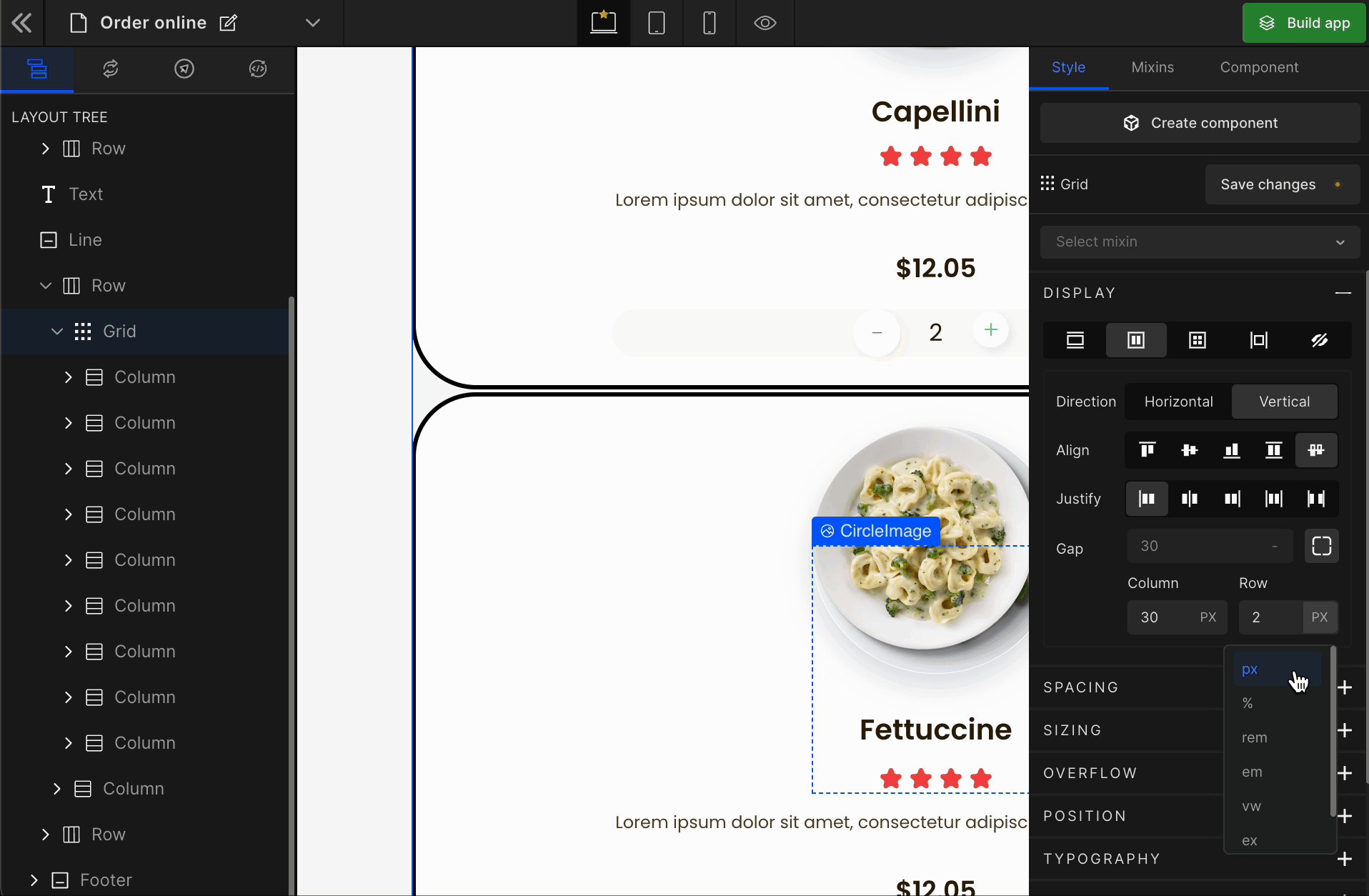
Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub

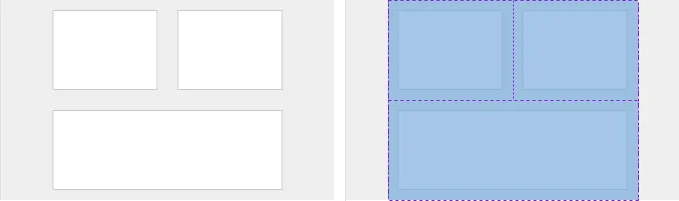
Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!
Add FlexLayout XAML property Gap with the equivalent of a fixed css.gap between objects · Issue #20837 · dotnet/maui · GitHub
client.views.publish() does not work as expected when used for app that is shared via Slack Connect · Issue #1948 · slackapi/bolt-js · GitHub
GitHub - SEI-R-4-26/u1_lesson_flex_grid: Introduction to Flexbox and Grid in CSS and the magic they provide to Front End developers.
Not taking into account flexgrid gap property. · Issue #611 · responsively- org/responsively-app · GitHub
Installing a local optionalDependency leads to an non-existing file error · Issue #7678 · yarnpkg/yarn · GitHub

Genesys Iframe not getting loaded in our Application - Genesys Cloud Integrations - Genesys Cloud Developer Forum

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native
flexDirection is not assignable to CSSProperties · Issue #1344 · cssinjs/jss · GitHub
www.ouf2plaisir.ch - site is not usable · Issue #42526 · webcompat