
Description
Understanding the automatic minimum size of flex items

Flexbox: How Big Is That Flexible Box? — Smashing Magazine

Responsive Web Design. In the early days of working with HTML

Using TableWrapper to avoid dynamic height calculations

Codecamps - Immersive Coding Bootcamps

Understanding flex-basis, flex-grow, and flex-shrink

Perfecting mobile responsiveness on neetoSite using RFS

Beej's Guide to Network Concepts

admin –

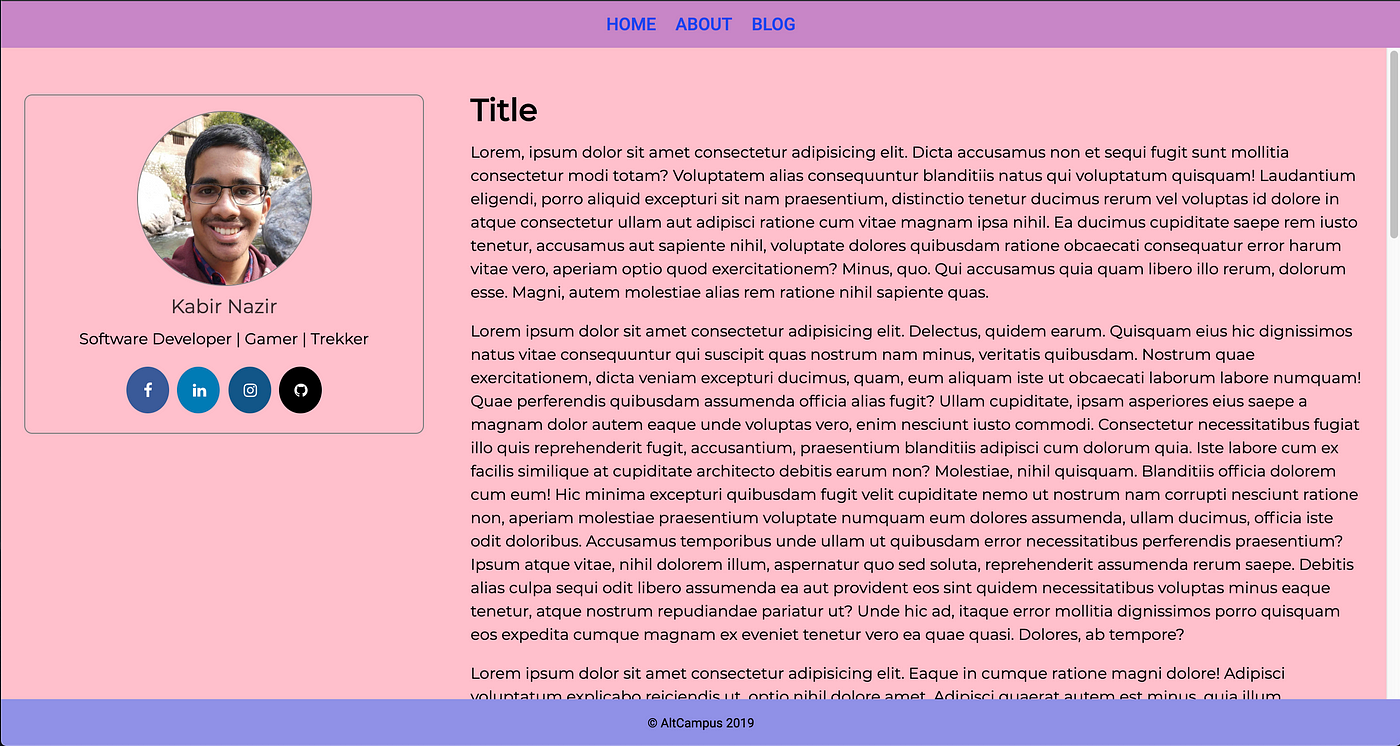
CSS: Use flex to split your HTML page into different sections

Templates For Power Flex Drives Ignition Inductive, 47% OFF

CSS: Use flex to split your HTML page into different sections

Understanding flex-basis, flex-grow, and flex-shrink

PDF) Bigtools: a high-performance BigWig and BigBed library in Rust
Related products
$ 15.00USD
Score 4.7(661)
In stock
Continue to book
$ 15.00USD
Score 4.7(661)
In stock
Continue to book
©2018-2024, paramtechnoedge.com, Inc. or its affiliates






