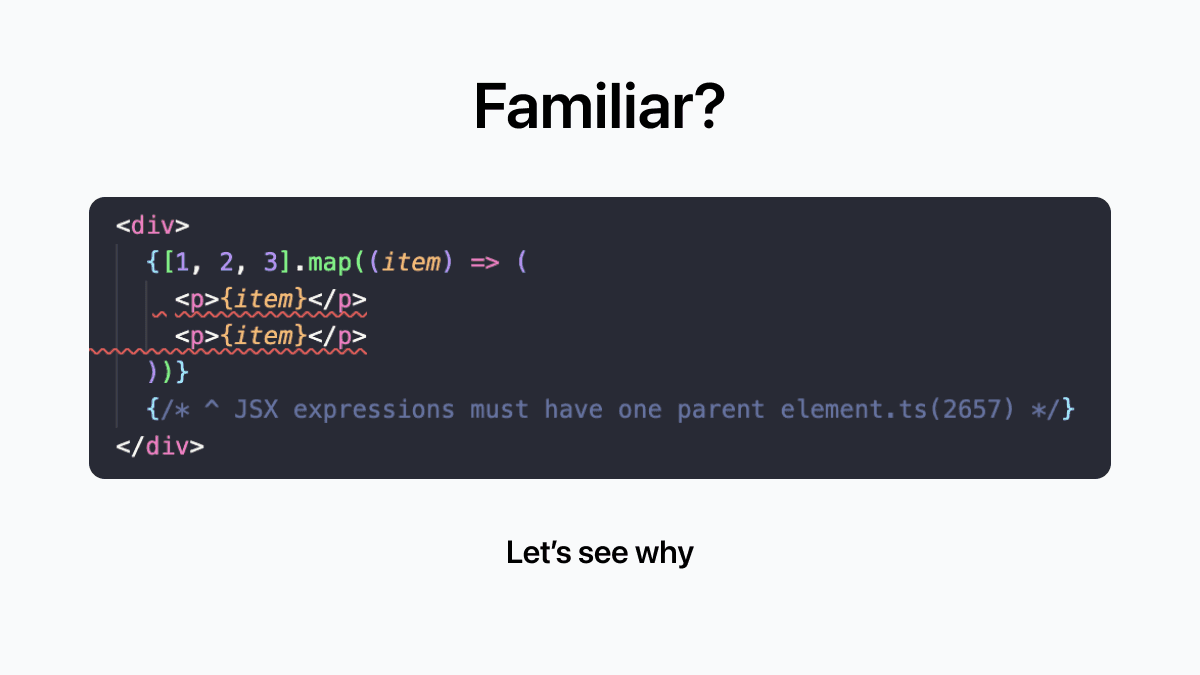
Learn 3 methods of fixing the "JSX expressions must have one parent element" Error in React as well as what causes the error to begin with.

Why JSX Can Only Have One Parent Element

How to avoid memoization in JSX, Andrii Polishchuk posted on the topic

React Fragments: Eliminate Unnecessary Divs :: G2i

What Is React Fragment and How To Use It? - Upmostly

Reactjs - Quick Guide

Common Mistakes in React Development and How to Avoid Them

What are React Fragments?

JSX element 'h1' has no corresponding closing tag.ts(17008) - Tech2 etc

Common React Mistakes Front End Developers Make

How does React work under the hood (JSX wise) ? - DEV Community

reactjs - Type 'Element[]' is missing the following properties when handling react children - Stack Overflow

javascript - Understanding unique keys for array children in React.js - Stack Overflow

What are React Fragments?

2.3 A student's guide to Firebase V9 - A very gentle introduction to React.js - DEV Community

ReactJS] ReactJS로 영화 웹 서비스 만들기 (4) - React 컴포넌트 생성