css - why isn't my flexbox flex-stretch property working? - Stack Overflow

I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

html - Why is my flexbox not extending correctly? - Stack Overflow

Wrapping Flex Items (How To), CSS Flexbox Layout

CSS Flexbox. One of the most useful properties I…, by Jamal Fox

An Interactive Guide to Flexbox in CSS

css - Flexbox: Two elements on top of each other in flex-direction: row - Stack Overflow

css - why isn't my flexbox flex-stretch property working? - Stack Overflow

Flexbox - Learn web development

html - How to start flex-wrap at the end of screen and continue with full width? - Stack Overflow

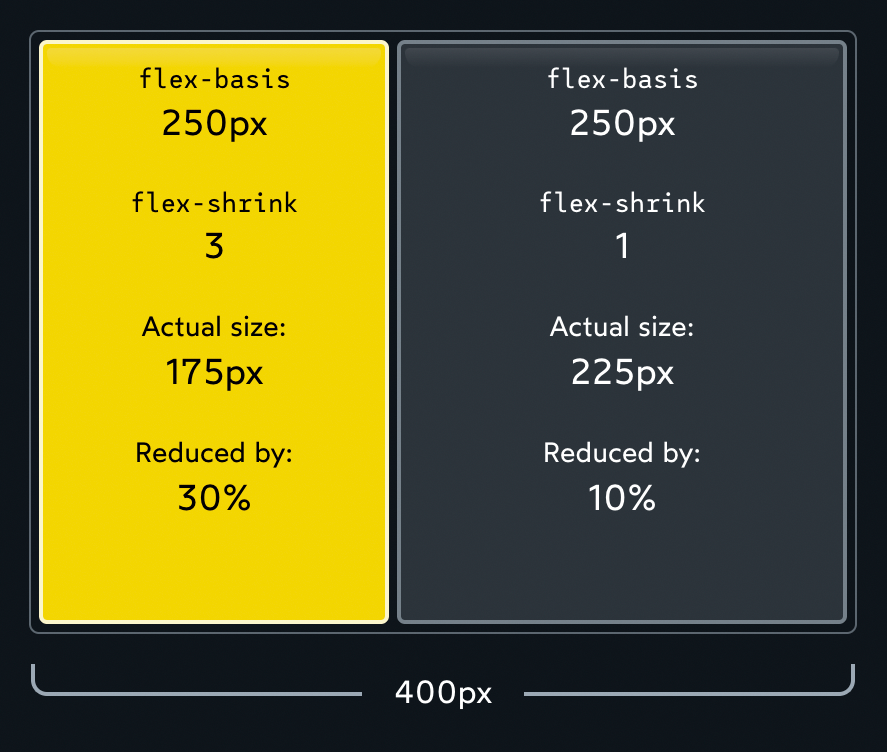
Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

html - How to center a flex container but left-align flex items - Stack Overflow

align-content CSS-Tricks - CSS-Tricks
If you set flex-grow as 1, what values do flex-basis and flex-shrink get? - Quora