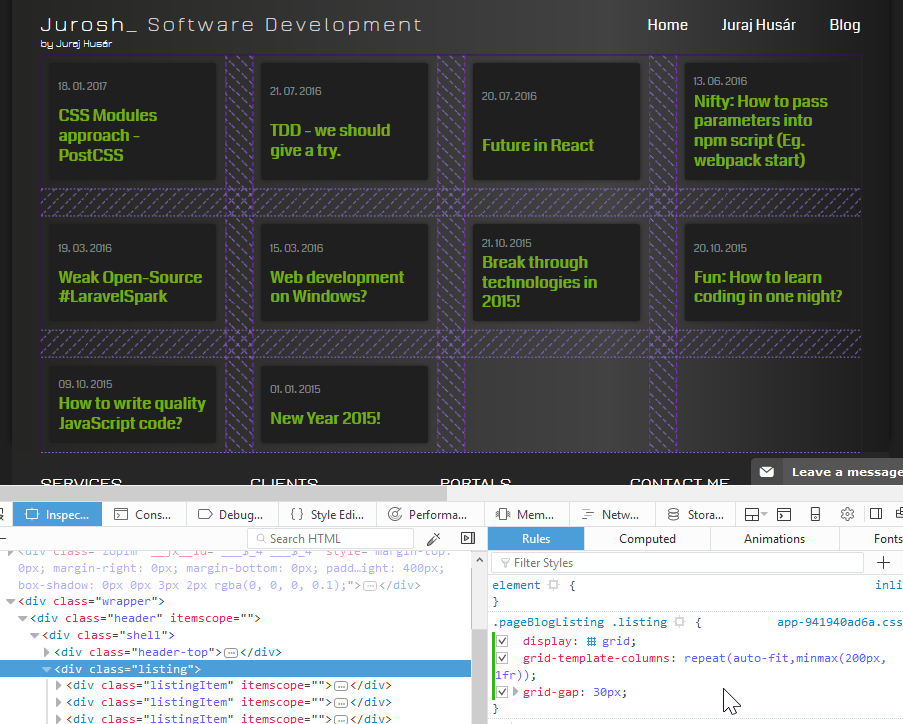
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto

Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

Grid para layout, flexbox para componentes - DEV Community

CCSmall Capa para Motorola Moto G53 5G com capa de câmera deslizante, proteção resistente com suporte de anel e suporte de cartão para celular Motorola G13 4G/G53 5G/G23 4G LJK azul

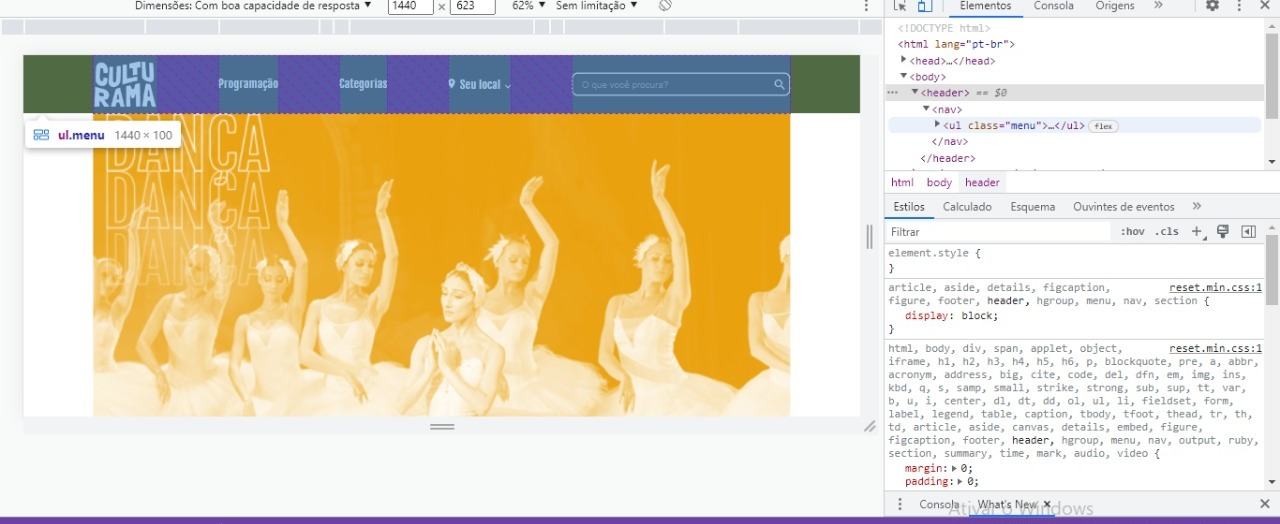
html - Usar tamanho da tela em 100% - Stack Overflow em Português

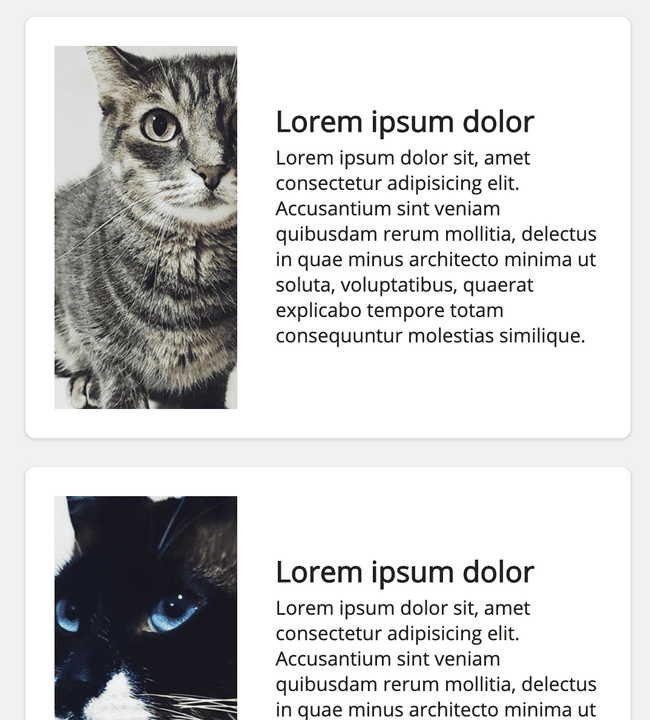
Como criar tabelas responsivas com CSS puro usando o Grid Layout

TUPAN ASS. QUADRA/GAP/DEBBA PP GELO GE17 S.CLOSE, Branco

Kit Vaso Sanitário com Caixa Acoplada e Assento Soft Close Gap Debba Classic Roca

Padrões de Layout avançados com CSS - DEV Community

Por que utilizar o column-gap e não o justify-content?, Praticando CSS: Grid e Flexbox

Dúvida] DÚVIDA A RESPEITO DO GRID DOS BANNERS, Praticando CSS: Grid e Flexbox

CSS Grid e Flexbox - Quando utilizar?

Catraca Freio MBB Actros Axor Dianteira LE 9454200038 - Connect Parts

Conceitos básicos de Grid Layout - CSS

O projeto não está responsivo., HTML e CSS: trabalhando com responsividade e publicação de projetos

CSS Grid – Um Guia Interativo (Parte 1 – Containers)