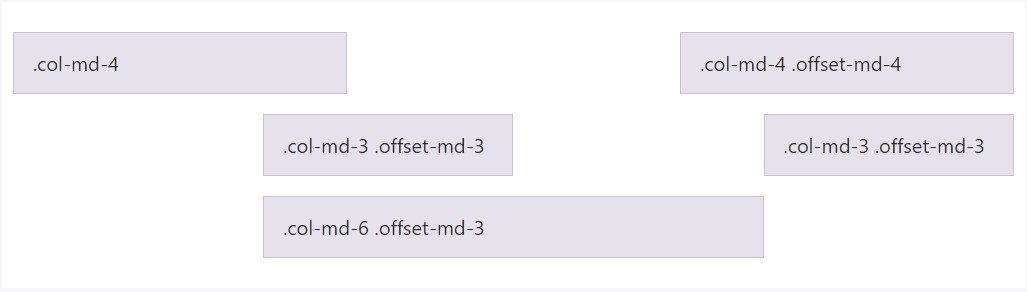
Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The grid system in Bootstrap helps you to align text side-by-side and uses a series of container, rows and column. The Grid system in Bootstrap uses ems and rems for defining most sizes whereas pxs are used for grid breakpoints and container widths. Bootstrap Grid System allows up to 12

media./wp-content/cdn-uploads/201

HTML

Colors and gradients in bootstrap with examples - GeeksforGeeks

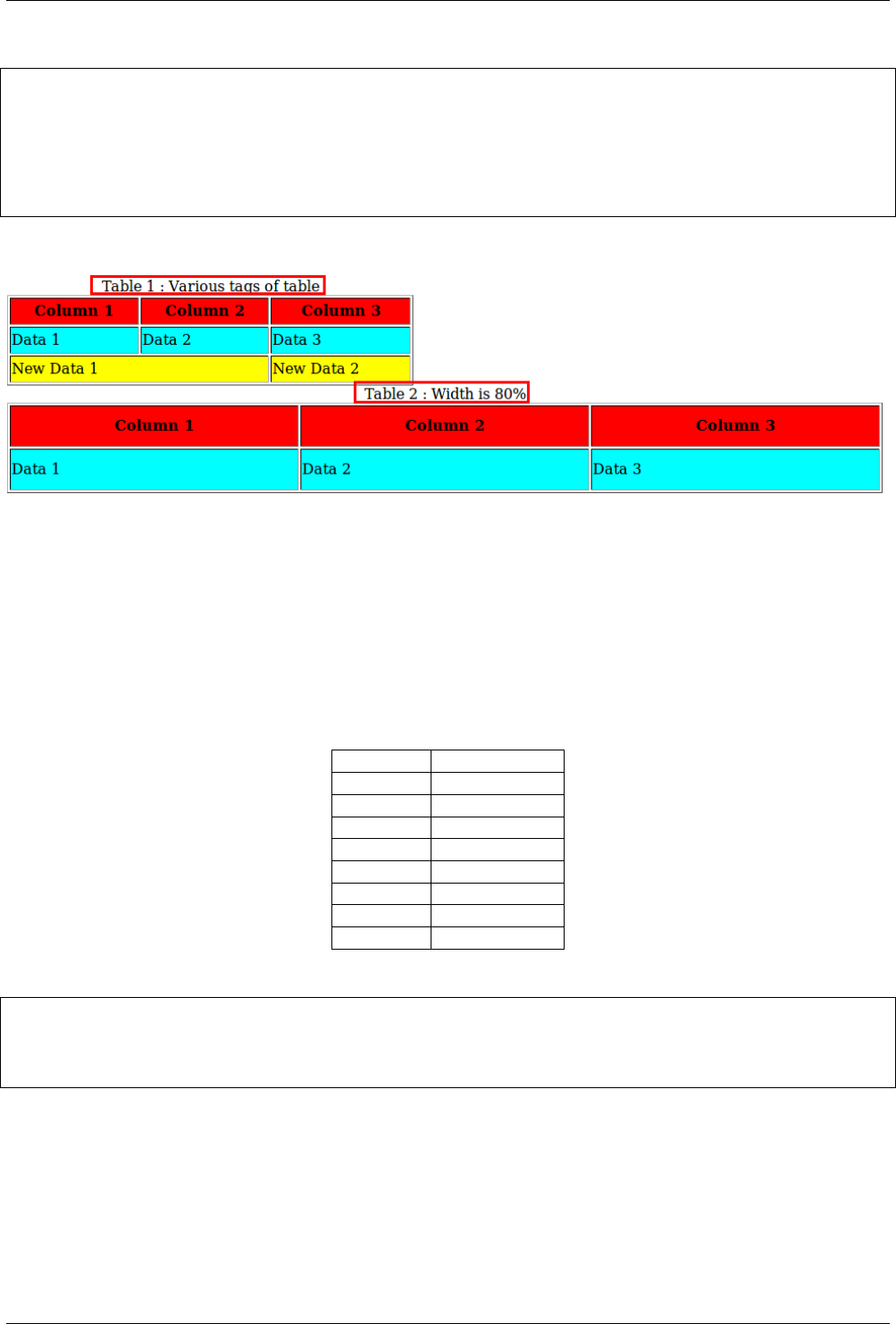
Bootstrap 5 grid system - examples and tutorial

Bootstrap Grid Example

HTML

HTML

How to make a div fill a remaining horizontal space using CSS

css - What is the difference among col-lg-*, col-md-* and col-sm

html - Bootstrap Col class not working correctly - Stack Overflow

0800-html-css-bootstrap-javascript-and-jquery - Informática I

How to align content bottom on Bootstrap 4 col ? - GeeksforGeeks