Adjusting padding/margins between items of quick panel items - Plugin Development - Sublime Forum

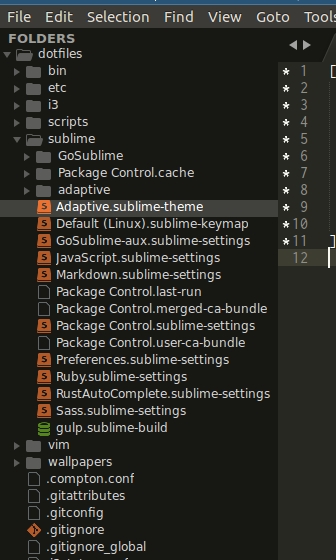
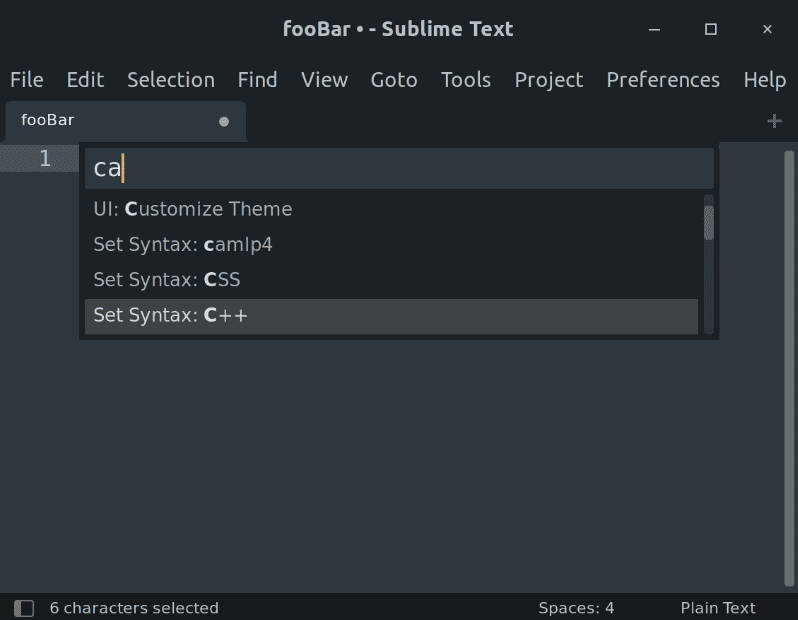
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

News - Sublime HQ

Sublime Text 4 - News - Sublime HQ

Top 20 Web Development Tools to Maximize Your Site

Image magnification on hover - Webflow University Documentation

Free Catalog extension for SP Page Builder

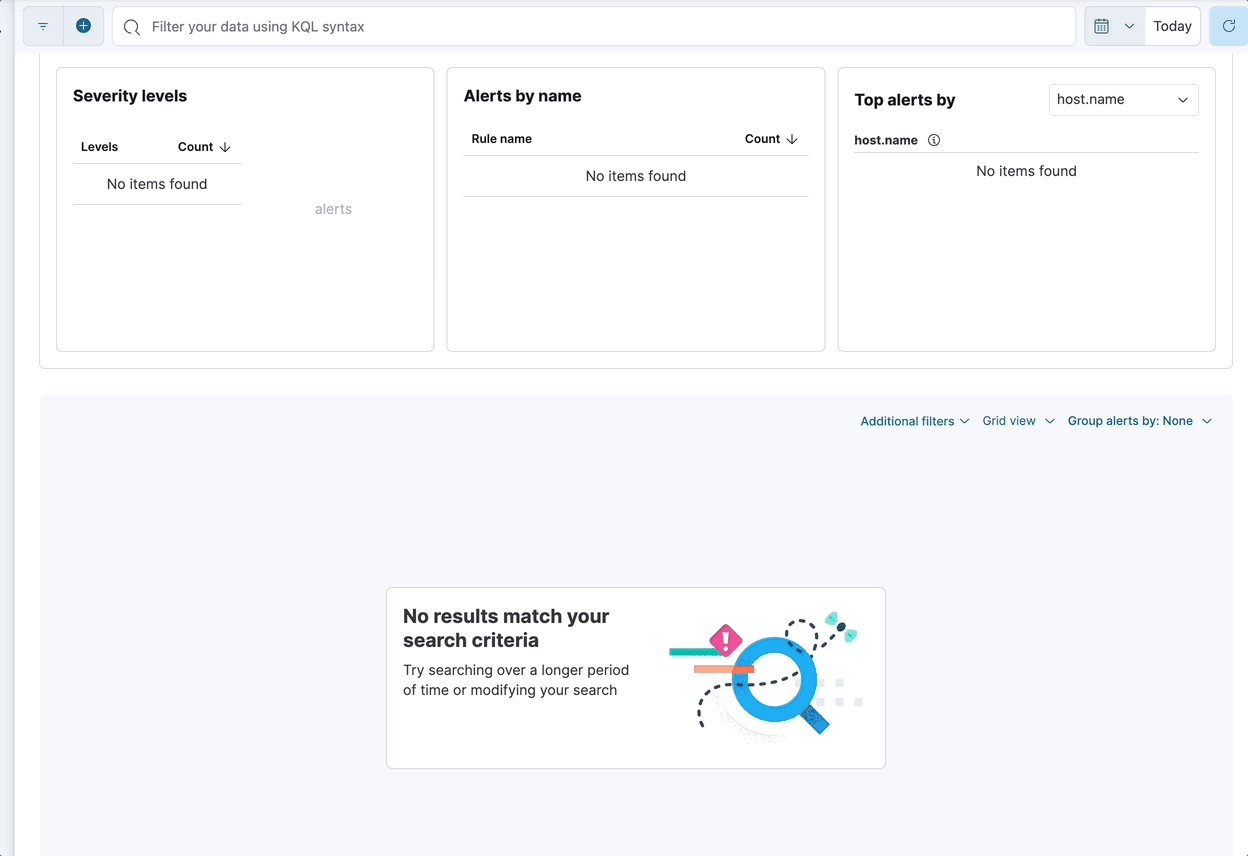
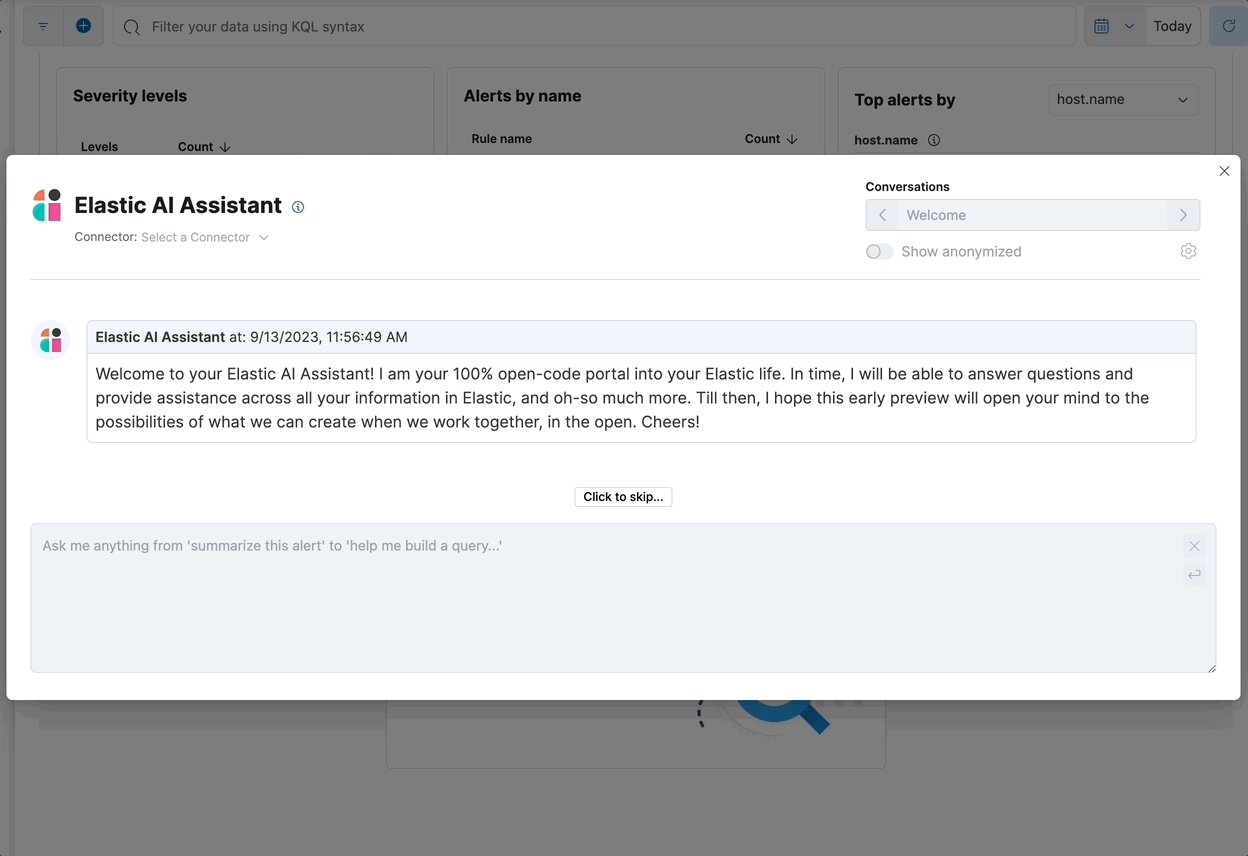
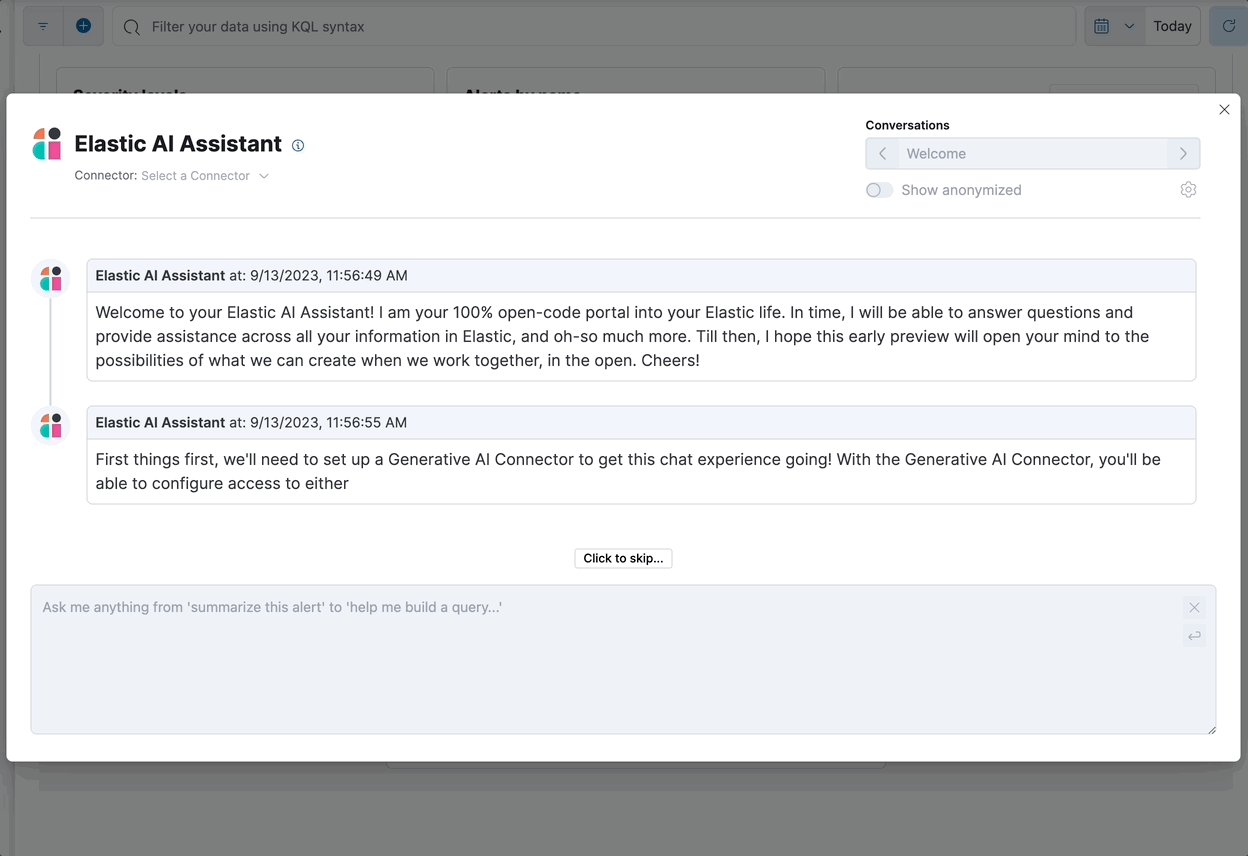
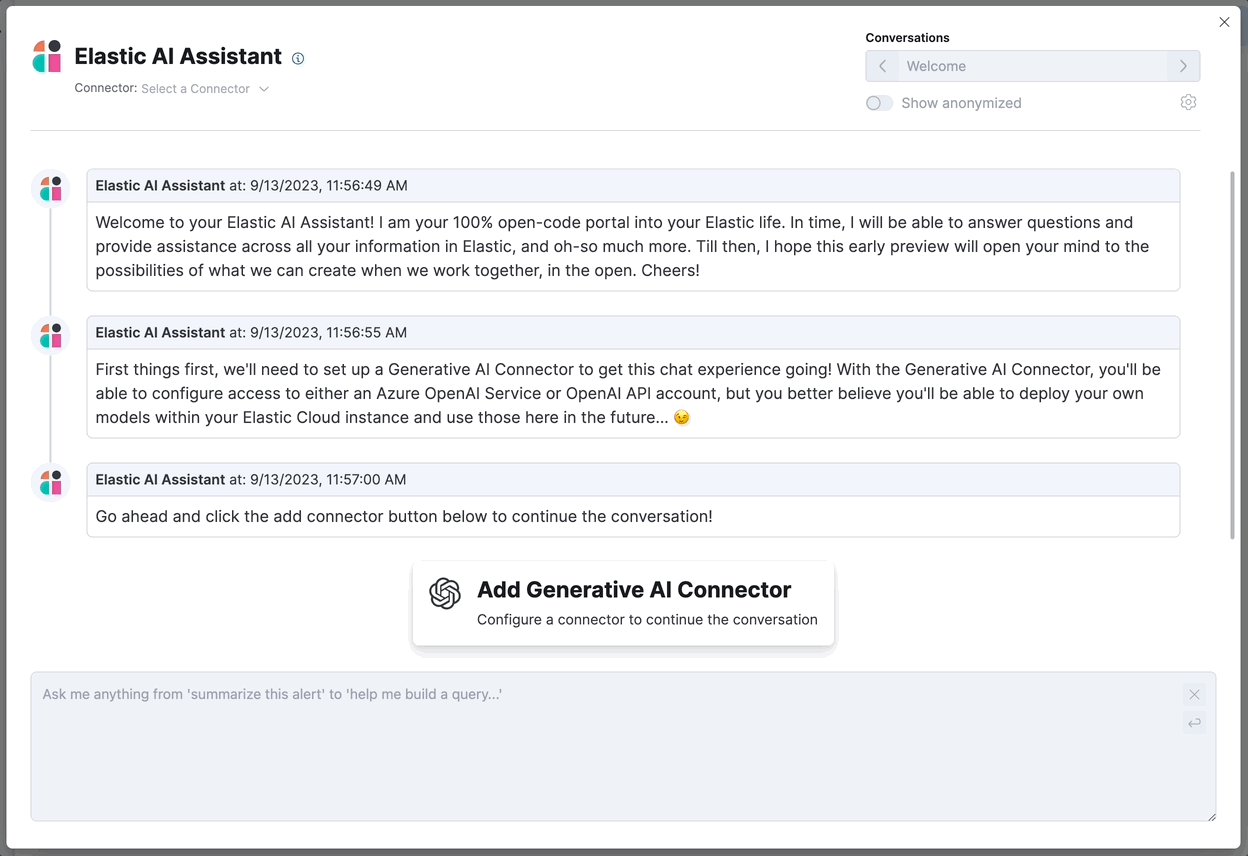
AI Assistant, Elastic Security Solution [8.12]

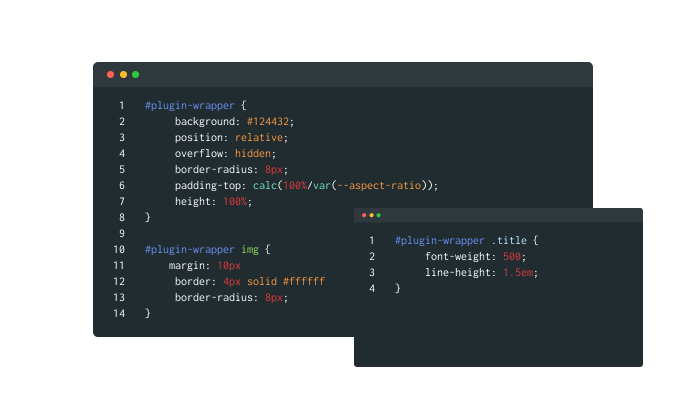
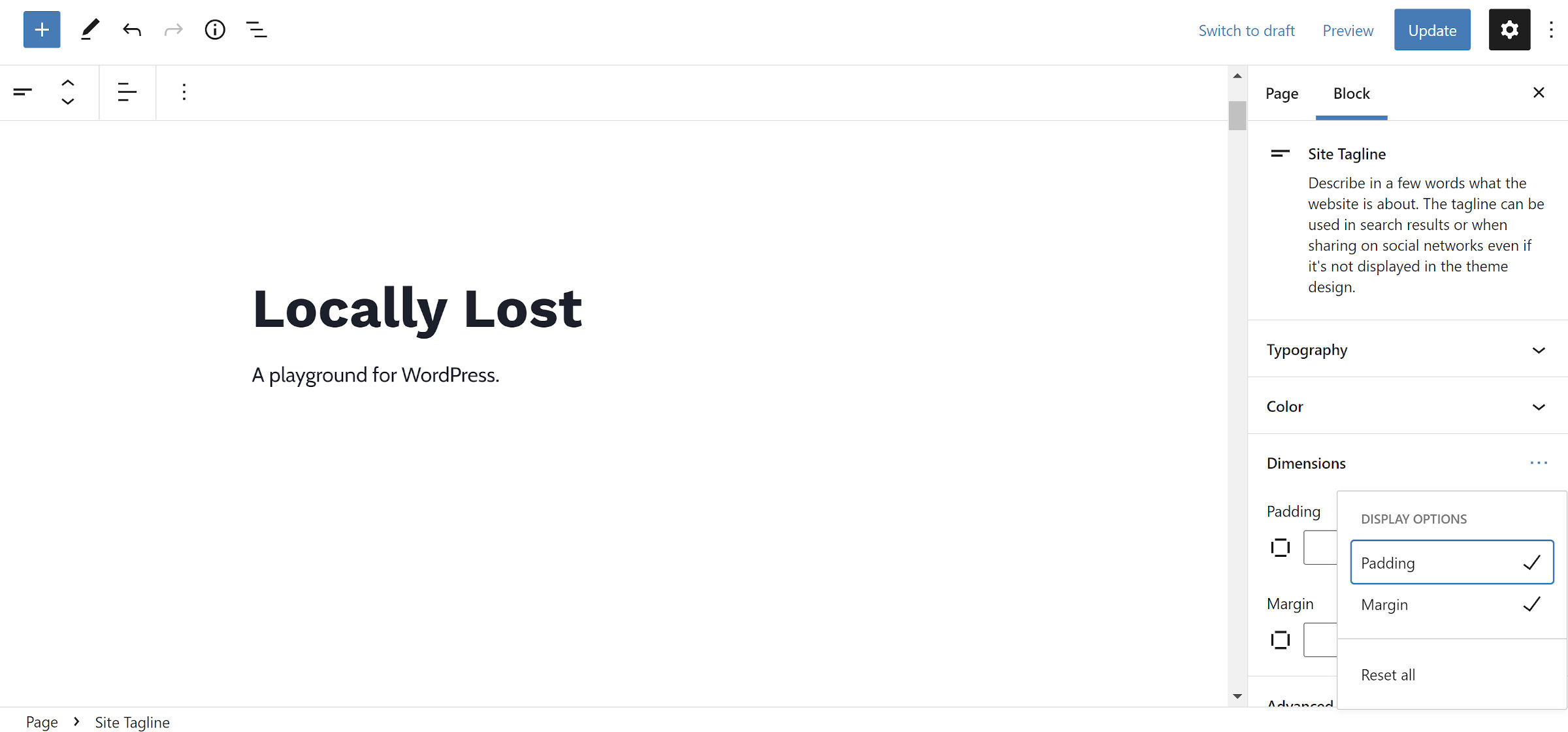
Gutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding

Sidebar increased padding - Technical Support - Sublime Forum

The Vue Handbook: a thorough introduction to Vue.js

Best Text Editor for Windows: 10 Comprehensive Options

Resolving UTF-8 errors for CSV file uploads





















