javascript - How do I reduce the gap between flex MUI grids

I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

Guide to the MUI grid system - LogRocket Blog

css - Is there any better way to make same gap spaces between items in flex display? - Stack Overflow

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

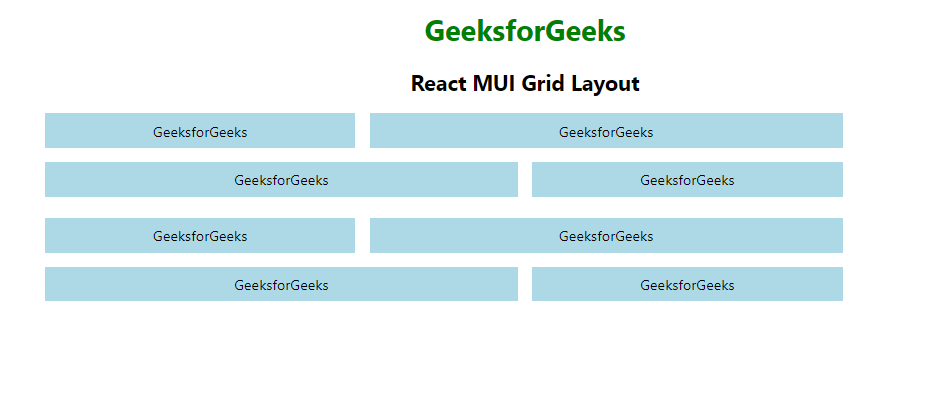
React MUI Grid Layout - GeeksforGeeks

CSS Gap creates a bright future for margins in Flex as well as Grid

Minding the gap CSS-Tricks - CSS-Tricks

CSS Gap Space with Flexbox
Spacing methods - Material Design

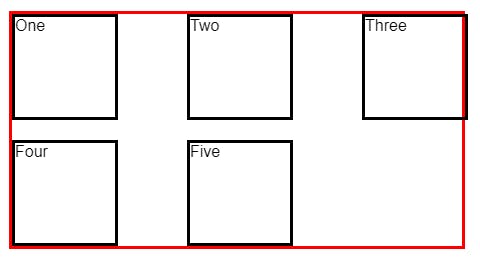
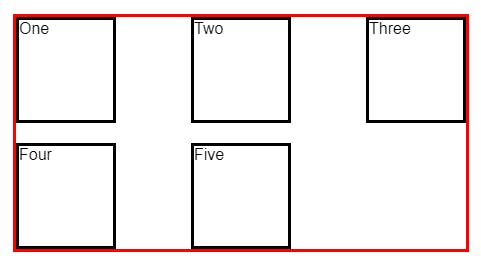
Some ways to align the last row in a flexbox grid

Guide to the MUI grid system - LogRocket Blog

Some ways to align the last row in a flexbox grid

css - Material UI grid: how only space between elements on the inside, not outside - Stack Overflow

Use CSS Grid to Make a Fixed Sidebar with Scrollable Main Body

reactjs - Magic white space below nested flex box (which is not a padding or margin) - Stack Overflow






