New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Streamlit • A faster way to build and share data apps

Components • Streamlit

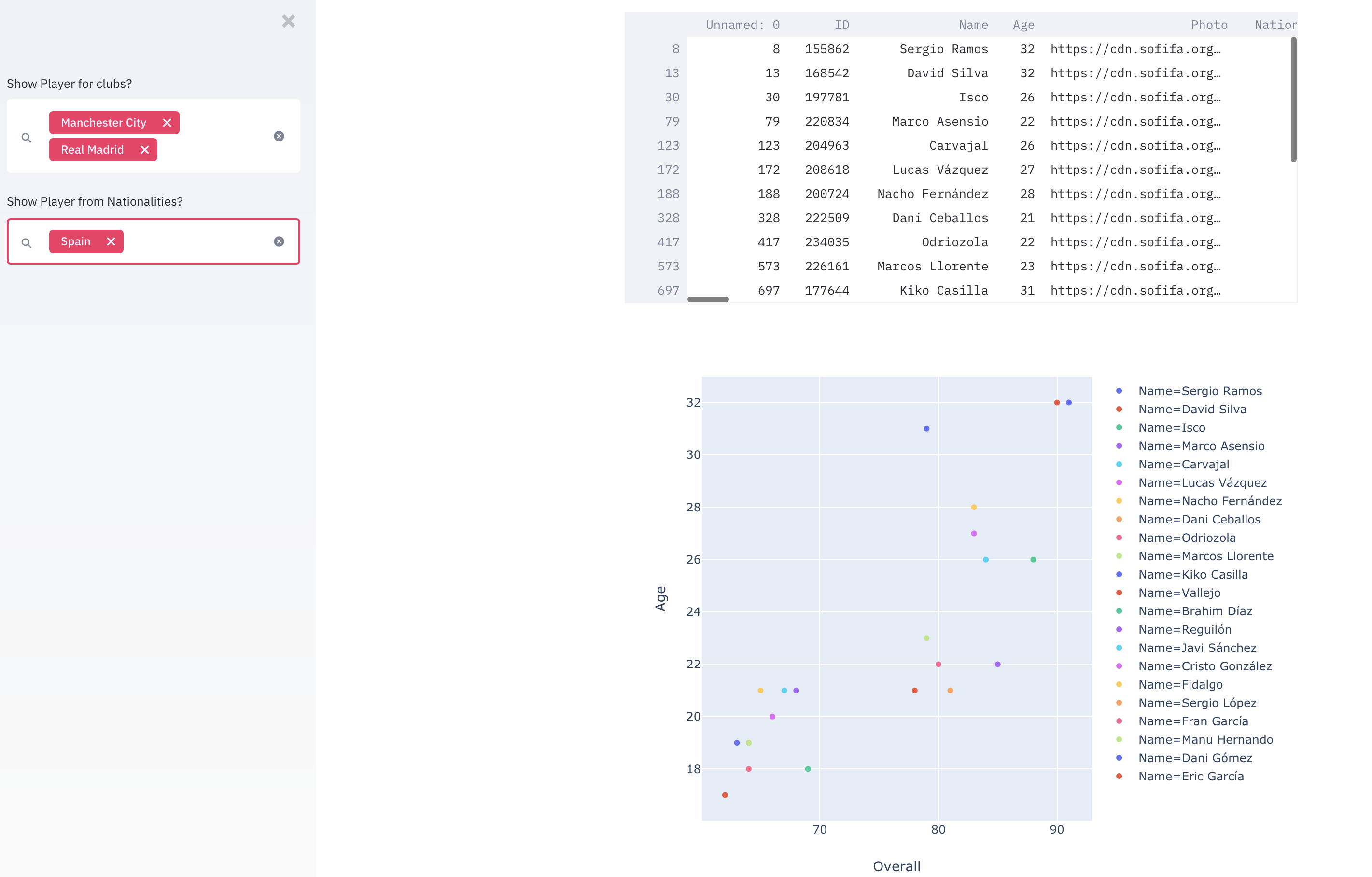
New component: streamlit-condition-tree, an elegant way to filter a DataFrame & build a query - 🧩 Custom Components - Streamlit

Streamlit Tutorial For Beginners - #part1 Visualization, SideBar, CheckBox, SelectBox

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

How to write Web apps using simple Python for Data Scientists? - MLWhiz

Display part of st.checkbox - 💬 Show the Community! - Streamlit
GitHub - Schluca/streamlit_tree_select: A simple and elegant checkbox tree for Streamlit.

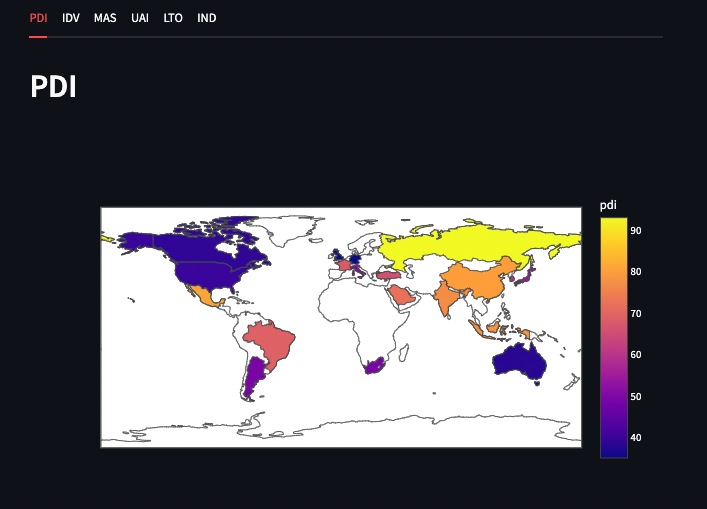
How to make a culture map - 💬 Show the Community! - Streamlit

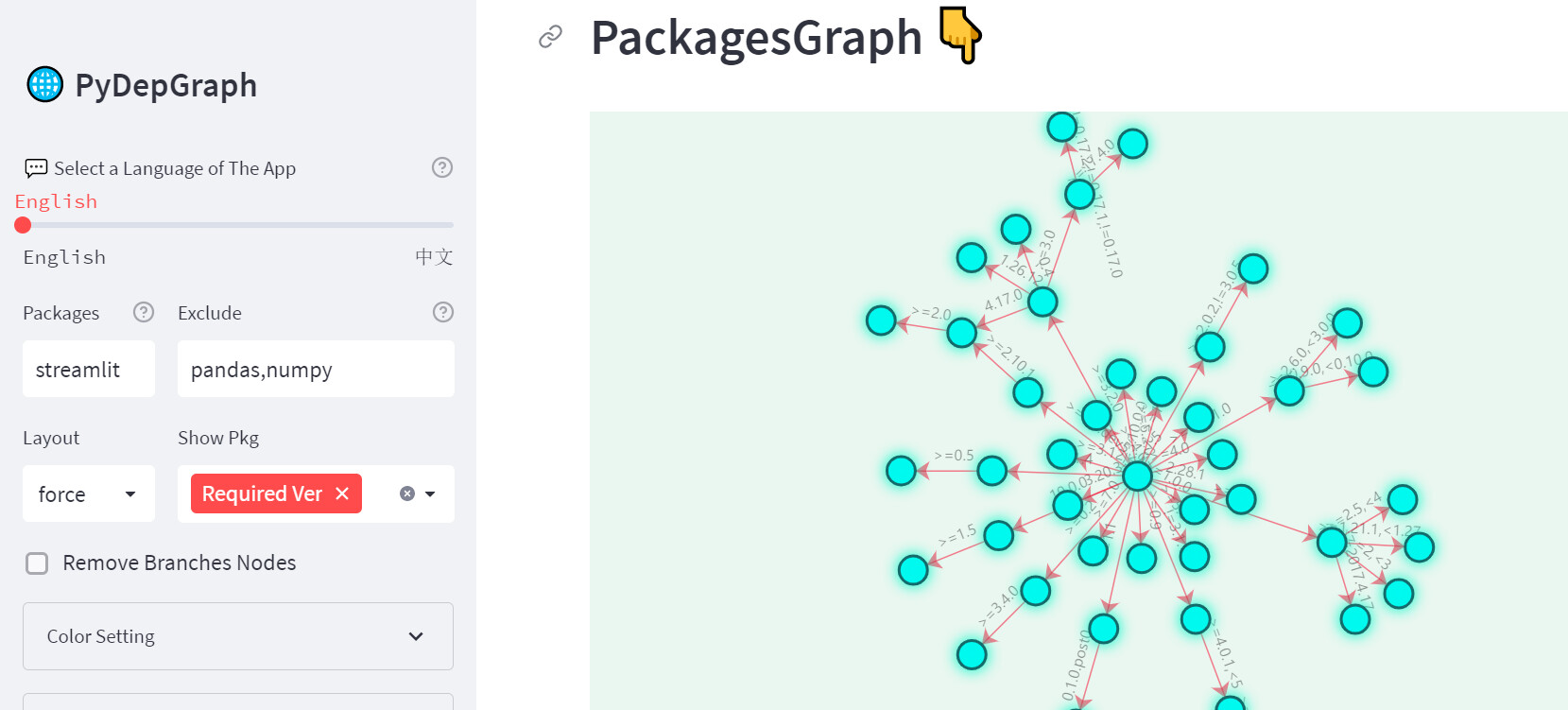
PyDepGraph - 💬 Show the Community! - Streamlit