React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

Today we’re releasing React Native version 0.71! This is a feature-packed release including

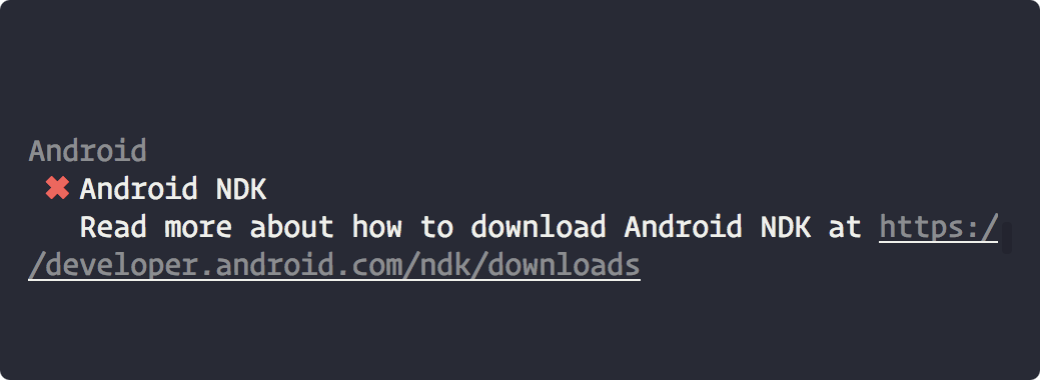
Meet Doctor, a new React Native command · React Native
.webp)
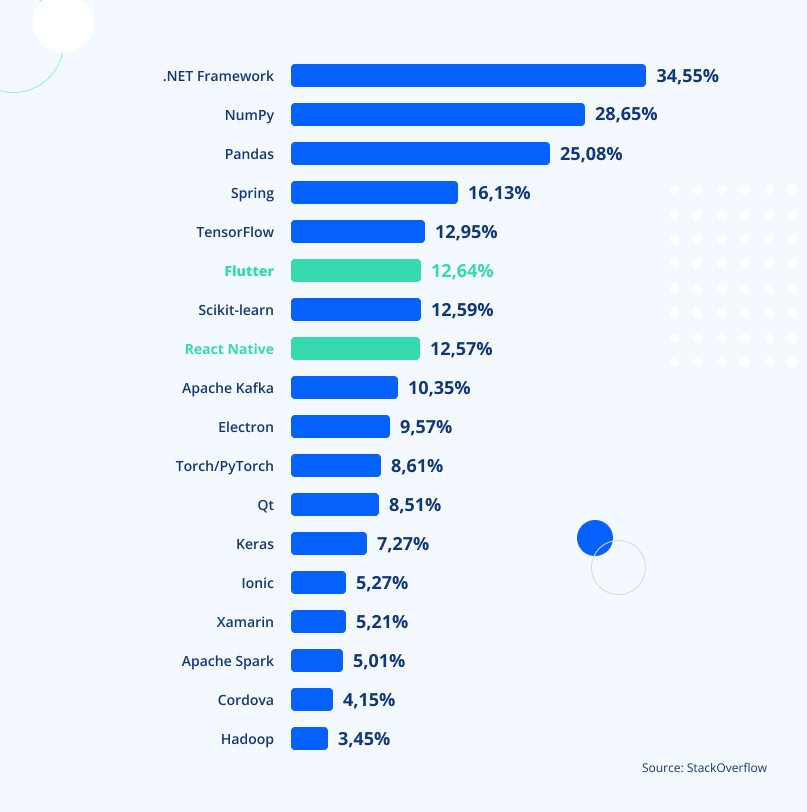
Flutter vs React Native: Unveiling the Dominant Forces in Mobile App Development Frameworks

Mateus Anderle on LinkedIn: React Native 0.71: TypeScript by

What's New In React Native 0.71— How to Upgrade & Why

css - Is there any better way to make same gap spaces between items in flex display? - Stack Overflow

65일차 TIL react native-cli 설치시 App.tsx 설치되는 문제

Oliver Kwast (@baumstumpf_) / X

Andrea Moschella on LinkedIn: #typescript

Andrea Moschella on LinkedIn: #typescript

What's New in React Native 0.71. This is a feature-packed release…, by Sultan Butt

Luiz Henrique (@HenriqueFacanha) / X

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

Flutter vs. React Native in 2023: Which is Best for Your App? – JayDevs

Karan Singh Bisht on LinkedIn: React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React…











